Pytanie 1
Który z poniższych problemów jest najczęściej rozwiązywany z zastosowaniem algorytmu rekurencyjnego?
Wynik: 39/40 punktów (97,5%)
Wymagane minimum: 20 punktów (50%)
Który z poniższych problemów jest najczęściej rozwiązywany z zastosowaniem algorytmu rekurencyjnego?
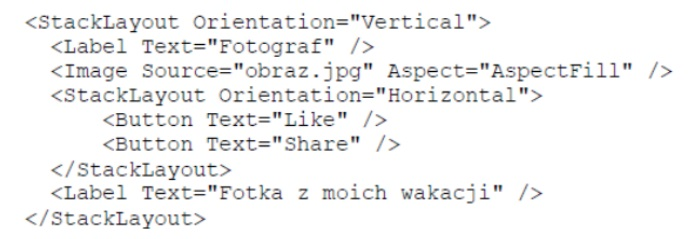
Przeprowadzając analizę kodu interfejsu graficznego napisanego w języku XAML, można zauważyć, że:

Jakie wartości jest w stanie przechować zmienna o typie logicznym?
Jakie jest przeznaczenie komentarzy w kodzie źródłowym programu?
Jakie jest podstawowe zadanie wykorzystania frameworka Node.js w aplikacjach internetowych?
W jakiej fazie cyklu życia projektu informatycznego następuje integracja oraz testowanie wszystkich modułów systemu?
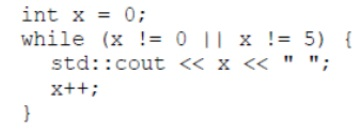
W zaprezentowanym fragmencie kodu występuje błąd logiczny. Na czym on polega?

Który framework jest powszechnie wykorzystywany do tworzenia aplikacji internetowych w języku Python?
Jaki typ złośliwego oprogramowania funkcjonuje w tle, zbierając dane o wprowadzanych hasłach?
W jakich sytuacjach zastosowanie rekurencji może być bardziej korzystne niż użycie iteracji?
Jakie z wymienionych narzędzi jest szeroko stosowane do debugowania aplikacji internetowych?
W jakim języku został stworzony framework Angular?
Która z wymienionych reguł należy do netykiety?
Jakie ma znaczenie operator "==" w języku C++?
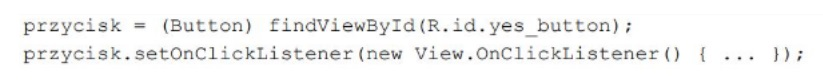
Zaproponowany fragment kodu w Android Studio realizuje metodę nasłuchującą do obsługi wydarzenia

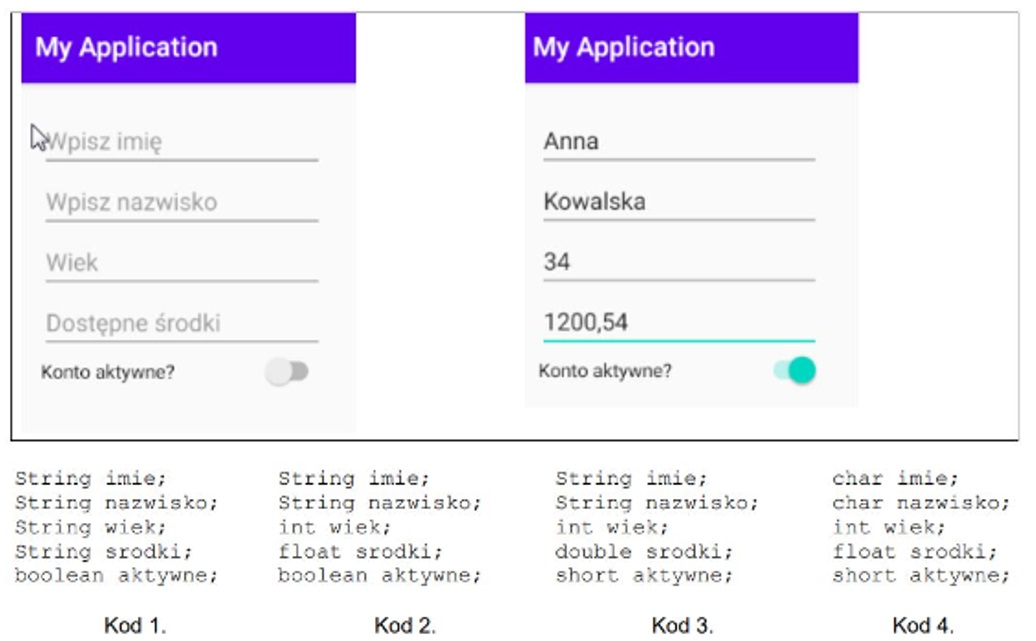
Na zaprezentowanych ilustracjach znajduje się okno aplikacji w wersji początkowej oraz po wprowadzeniu danych. Przyjmując, że pole "Dostępne środki" służy do wprowadzania wartości typu rzeczywistego, wskaż elementy struktury, które najlepiej odpowiadają tym danym?

Kompilator może wygenerować błąd "incompatible types", gdy
W jakiej sytuacji kolekcja typu lista okaże się bardziej wydajna niż tablica?
Które z wymienionych działań zwiększa bezpieczeństwo transakcji online?
Wartości składowych RGB koloru #AA41FF zapisane w systemie szesnastkowym po przekształceniu na system dziesiętny są odpowiednio
Jakie metody pozwalają na przesłanie danych z serwera do aplikacji front-end?
Fragment kodu w języku JavaScript to

Która z wymienionych metod najlepiej chroni komputer przed złośliwym oprogramowaniem?
Które z podejść do tworzenia aplikacji najlepiej uwzględnia przyszłe zmiany w funkcjonalności?
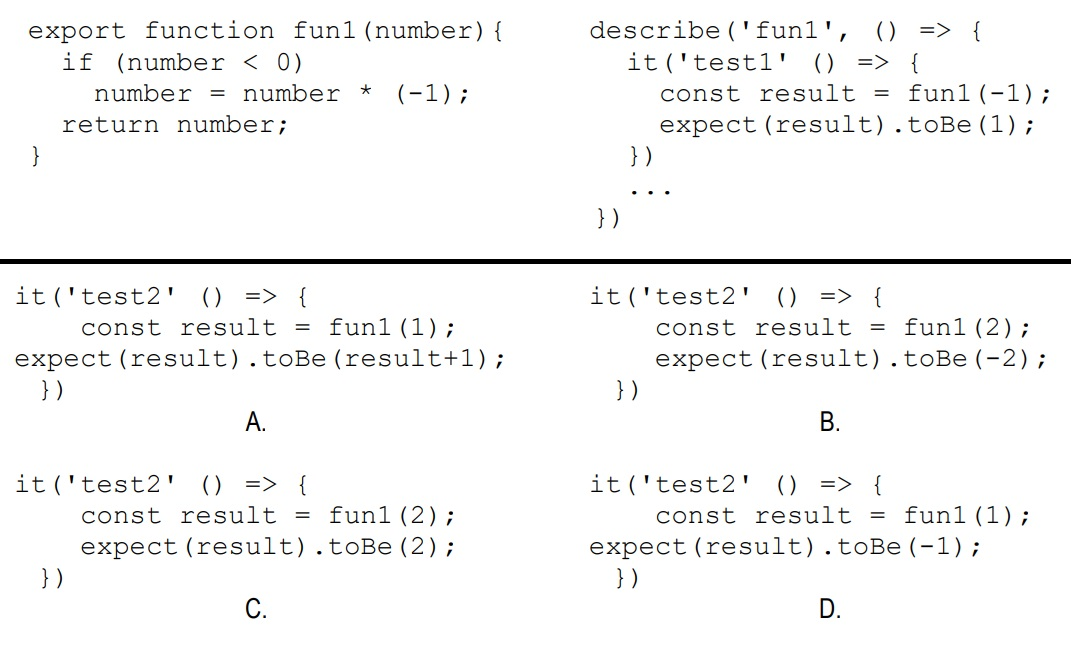
Przedstawione kody zawierają realizację funkcji oraz jeden zdefiniowany test automatyczny, który weryfikuje działanie funkcji w przypadku, gdy argumentem jest liczba ujemna. W miejscu kropek trzeba dodać drugi test, który sprawdzi funkcjonalność funkcji, kiedy argumentem jest liczba dodatnia. Który z poniższych kodów jest odpowiedni do tego testu?

Podczas programowania kontrolki stepper przedstawionej na ilustracji w aplikacji mobilnej, należy zarządzać zmienną, która zawsze przechowuje jej bieżącą wartość. Jakie zdarzenie można wykorzystać do osiągnięcia tej funkcjonalności?

Jakie są różnice pomiędzy środowiskiem RAD a klasycznym IDE w kontekście aplikacji webowych?
Jaką cechą odznacza się framework w porównaniu do biblioteki?
Jakie znaczenie ma poziom dostępności AAA w WCAG 2.0?
Która z operacji logicznych zwróci wartość "true", gdy obie zmienne są sobie równe?
Jaką cechę powinien posiadać dobry negocjator?
W jaki sposób można ograniczyć problemy społeczne wynikające z nadmiernego używania internetu?
W jaki sposób można zmniejszyć liczbę danych zbieranych przez aplikacje mobilne?
Która metoda w obrębie klasy jest uruchamiana automatycznie podczas tworzenia kopii obiektu?
Który z wymienionych algorytmów pracujących na tablicy jednowymiarowej ma złożoność obliczeniową O(n2)?
Który system operacyjny jest podstawowym środowiskiem do tworzenia aplikacji mobilnych w języku Swift?
Jakie z wymienionych czynności może zagrażać cyfrowej tożsamości?
Który z wymienionych elementów interfejsu użytkownika jest charakterystyczny dla aplikacji działającej na komputerze?
Jakie środowisko developerskie służy do tworzenia aplikacji na platformę iOS?
Który z poniższych opisów najlepiej definiuje kompilator?