Pytanie 1
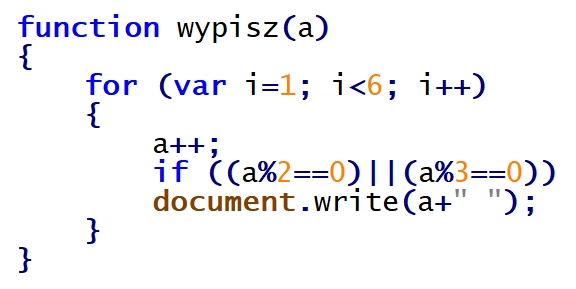
Jakie wartości zostaną wyświetlone przez funkcję wypisz(2) napisaną w języku JavaScript?

Wynik: 20/40 punktów (50,0%)
Wymagane minimum: 20 punktów (50%)
Jakie wartości zostaną wyświetlone przez funkcję wypisz(2) napisaną w języku JavaScript?

To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
W systemie baz danych sklepu komputerowego znajduje się tabela o nazwie komputery. Aby stworzyć raport, który wyświetli dane dla konkretnego zestawu informacji z tej tabeli, zawierający tylko te komputery, które mają co najmniej 8 GB pamięci RAM oraz procesor Intel, można wykorzystać zapytanie:
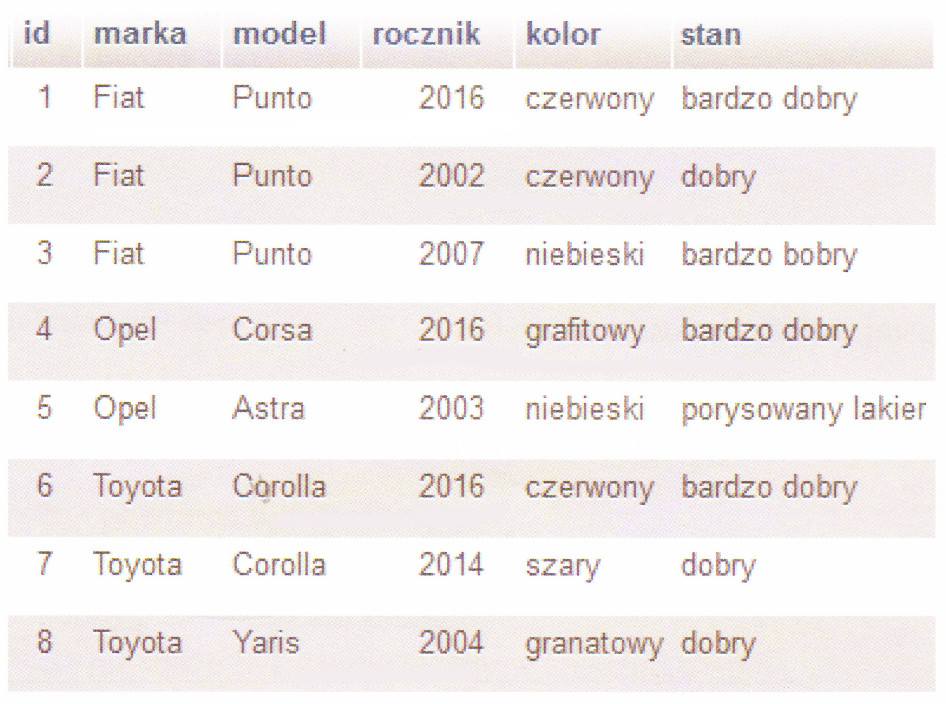
Na zaprezentowanej tabeli dotyczącej samochodów wykonano zapytanie SQL SELECT ```SELECT model FROM samochody WHERE rocznik=2016;``` Jakie wartości zostaną zwrócone w wyniku tego zapytania?

System baz danych gromadzi multimedia, co wiąże się z przechowywaniem znacznych ilości danych binarnych. Jakiego typu danych należy użyć w tym przypadku?
W CSS, aby ustawić wcięcie pierwszej linii akapitu na 30 pikseli, należy użyć następującego zapisu
W bazie danych znajduje się tabela pracownicy z kolumnami: id, imie, nazwisko, pensja. W nadchodzącym roku postanowiono zwiększyć wynagrodzenie wszystkim pracownikom o 100 zł. Zmiana ta w bazie danych będzie miała formę
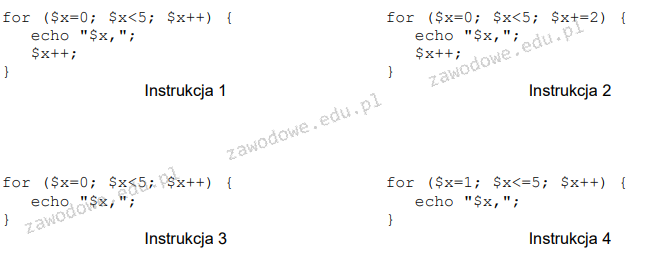
$x = 0; while($x < 5) { echo "$x,"; $x++; } Wskaż instrukcję, która jest funkcjonalnie równoważna dla podanej pętli while w języku PHP.

Która z poniższych funkcji sortujących, stosowanych w języku PHP, porządkuje tablicę asocjacyjną według kluczy?
W CSS jednostką miary, która jest wyrażona w punktach edytorskich, oznaczana jest symbolem
Który składnik języka HTML jest niezbędny, aby uniknąć błędu w walidacji HTML5?
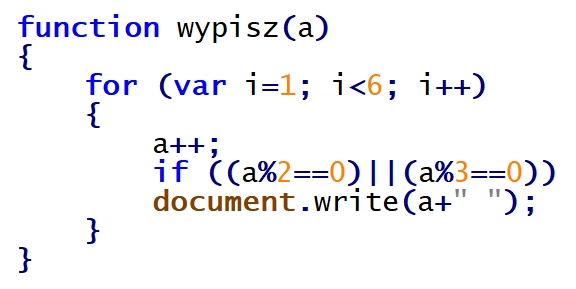
Jaką wartość przyjmie zmienna a po realizacji podanej sekwencji komend w języku PHP?

To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Który z wariantów znacznika <meta> jest poprawny pod względem użytych atrybutów?
Testy aplikacji webowej, których celem jest ocena wydajności aplikacji oraz bazy danych, a także architektury serwera i konfiguracji, określane są mianem testów
Ustanowienie klucza obcego jest konieczne do stworzenia
Który z frameworków stworzono dla języka skryptowego PHP?
Jak należy skonstruować zapytanie przy pomocy polecenia SELECT, aby wyświetlić unikalne nazwiska osób zamieszkujących osiedle?
Jaki znacznik z sekcji head dokumentu HTML w wersji 5 jest wymagany przez walidator HTML i jego brak skutkuje zgłoszeniem błędu error?
Jakie jest odstępstwo pomiędzy poleceniem DROP TABLE a TRUNCATE TABLE?
W SQL warunek ten odpowiada warunkowi liczba >= 10 AND liczba <= 100?
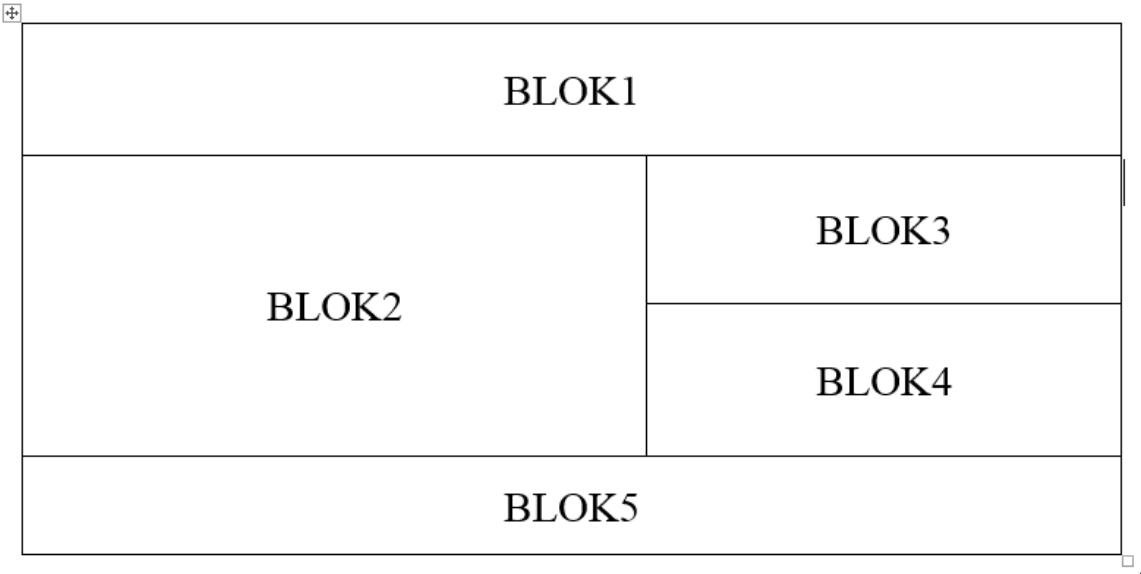
Witryna internetowa powinna mieć zaprezentowaną strukturę bloków. Aby osiągnąć ten układ, należy przypisać sekcjom odpowiednie właściwości w następujący sposób:

W języku HTML w celu określenia słów kluczowych dla danej strony, należy zastosować następujący zapis
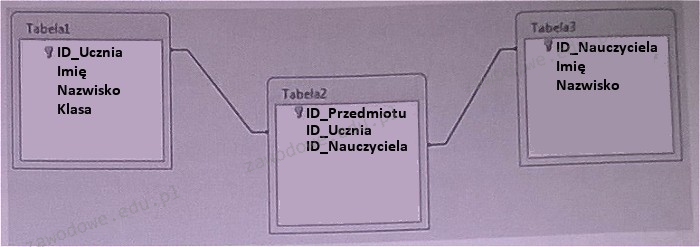
Określ rodzaj powiązania pomiędzy tabelami: Tabela1 oraz Tabela3

W skrypcie PHP konieczne jest stworzenie cookie o nazwie owoce, które przyjmie wartość jabłko. Cookie powinno być dostępne przez jedną godzinę od momentu jego utworzenia. W tym celu w skrypcie PHP należy wykorzystać funkcję:
Używając komendy BACKUP LOG w MS SQL Server, można
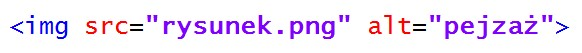
W kodzie HTML umieszczono grafikę na stronie internetowej. Jeśli plik rysunek.png nie zostanie znaleziony, przeglądarka

Do modyfikacji danych w bazie danych można wykorzystać
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Jakiej opcji w edytorze grafiki rastrowej należy użyć, aby przygotować obraz do wyświetlenia na stronie w taki sposób, aby widoczna była tylko część znajdująca się w obrębie ramki?

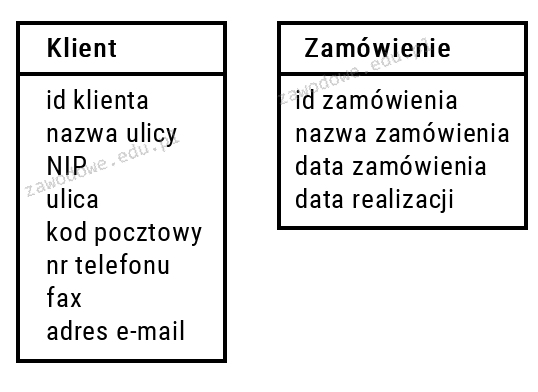
Jaką relację w projekcie bazy danych powinno się ustalić pomiędzy tabelami przedstawionymi na rysunku, przy założeniu, że każdy klient sklepu internetowego złoży co najmniej dwa zamówienia?

Aby wykonać usunięcie wszystkich zapisów z tabeli, konieczne jest użycie kwerendy
GRANT SELECT, INSERT, UPDATE ON klienci TO anna; Zakładając, że użytkownik wcześniej nie posiadał żadnych uprawnień, to polecenie SQL przyzna użytkownikowi anna prawa jedynie do
Pierwszym etapem w procesie konwersji sygnału analogowego na cyfrowy jest
Jakie polecenie w CSS wykorzystuje się do dołączenia zewnętrznego arkusza stylów?
W obiektowym programowaniu w języku JavaScript zapis: this.zawod w podanym kodzie oznacza <table style="border: 2px solid black; border-collapse: collapse; margin-bottom: 20px;"> <tr> <td style="border: 1px solid black; padding: 10px; font-family: monospace;"> function Uczen(){<br> this.imie = '';<br> this.nazwisko = '';<br> this.technik = 'informatyk';<br> this.zawod = function() {<br> return this.technik;<br> };<br> } </td> </tr> </table>
W utworzonej tabeli pole należące do typu BLOB służy do składowania
W języku PHP wykorzystano funkcję ```is_float()```. Które z poniższych wywołań tej funkcji zwróci rezultat true?
Zastosowanie atrybutu NOT NULL dla kolumny jest konieczne w sytuacji, gdy
Na stronie internetowej znajduje się formularz, do którego trzeba zaprogramować następujące funkcje:<br>– walidacja: podczas wypełniania formularza na bieżąco jest kontrolowana poprawność danych<br>– przesyłanie danych: po wypełnieniu formularza i jego zatwierdzeniu informacje są przesyłane do bazy danych na serwerze<br>Aby zrealizować tę funkcjonalność w możliwie najprostszy sposób, należy zapisać