Pytanie 1
Jakie cechy powinien posiadać skuteczny negocjator?
Wynik: 35/40 punktów (87,5%)
Wymagane minimum: 20 punktów (50%)
Jakie cechy powinien posiadać skuteczny negocjator?
W jakiej topologii sieciowe wszystkie urządzenia są bezpośrednio powiązane z każdym innym?
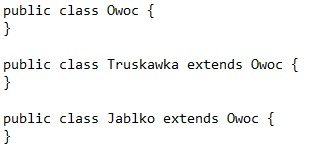
W zaprezentowanym kodzie zostało ukazane jedno z fundamentalnych założeń programowania obiektowego. Czym ono jest?

Która z metod zarządzania projektem jest oparta na przyrostach realizowanych w sposób iteracyjny?
Jakie kroki należy podjąć po wykryciu błędu w kodzie podczas testowania?
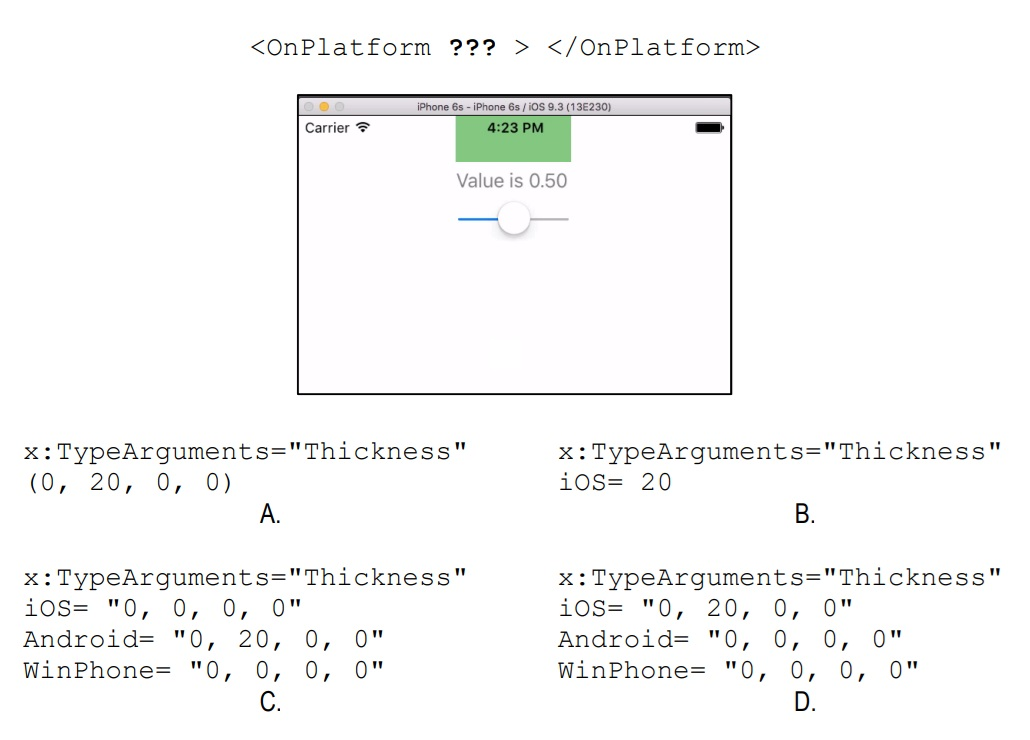
Na przedstawionym obrazie widać fragment emulacji systemu iOS z prostą aplikacją. Górna część ekranu nachodzi na pasek stanu baterii. Który z poniższych zapisów powinien zostać użyty w miejscu znaków zapytania, aby ustawić jedynie marginesy górne tylko dla systemu iOS?

Jakie informacje zawiera dokumentacja realizacji projektu?
Jakie metody pozwalają na przesłanie danych z serwera do aplikacji front-end?
Jakie jest przeznaczenie komentarzy w kodzie źródłowym programu?
Jakie z poniższych narzędzi wspomaga projektowanie interfejsu użytkownika w aplikacjach mobilnych?
Do form komunikacji werbalnej zalicza się
Jednym z elementów, które mają zostać zaimplementowane w aplikacji, jest możliwość cofnięcia ostatnich działań do 20 operacji wstecz (undo). Struktura danych, która jest odpowiednia do tego celu i pozwala na dostęp tylko do ostatnio dodanego elementu, to:
Przedstawione logo praw Creative Commons umożliwia bezpłatne użytkowanie dzieła:

Jakie są kluczowe etapy realizacji projektu programistycznego?
Jakie cechy posiada model prototypowy w zakresie zarządzania projektami?
Które z podejść do tworzenia aplikacji najlepiej uwzględnia przyszłe zmiany w funkcjonalności?
W celu wdrożenia w aplikacji internetowej mechanizmu zbierania danych statystycznych na komputerach użytkowników, można użyć
Jakie są różnice między kompilatorem a interpretem?
Celem zastosowania wzorca Obserwator w tworzeniu aplikacji WEB jest:
Jakie narzędzie służy do zarządzania wersjami?
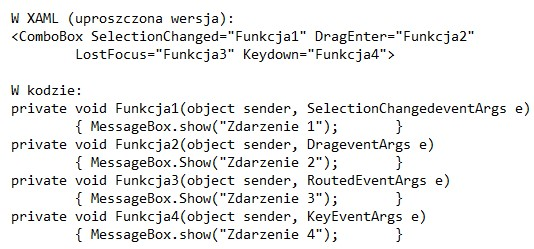
W programie desktopowym stworzono rozwijaną listę oraz przypisano cztery funkcje do obsługi zdarzeń tej kontrolki. Jaki komunikat pojawi się po dokonaniu wyboru w tej liście?

Która z metod zarządzania projektami jest najbardziej odpowiednia, gdy w początkowej fazie projektu zakres nie jest w pełni określony, wymagania mogą zmieniać się podczas realizacji, a także mogą wystąpić nowe potrzeby?
Jakie operacje na plikach można uznać za podstawowe?
Jak zrealizować definiowanie własnego wyjątku w języku C++?
Które z wymienionych działań stanowi zagrożenie dla emocjonalnego dobrostanu człowieka w sieci?
Jaki model zarządzania projektami przewiduje, że wszystkie etapy są realizowane jeden po drugim, bez możliwości wrócenia do wcześniejszych faz?
Ergonomiczną oraz właściwą pozycję do pracy przy komputerze zapewni fotel, którego
W jakich sytuacjach zastosowanie rekurencji może być bardziej korzystne niż użycie iteracji?
Jakie narzędzie umożliwia testowanie API w aplikacjach internetowych?
Który z poniższych aspektów najlepiej definiuje działanie e-sklepu?
Jakie są kluczowe zasady WCAG 2.0?
Podczas programowania kontrolki stepper przedstawionej na ilustracji w aplikacji mobilnej, należy zarządzać zmienną, która zawsze przechowuje jej bieżącą wartość. Jakie zdarzenie można wykorzystać do osiągnięcia tej funkcjonalności?

Co należy zrobić w sytuacji silnego krwawienia z rany?
Jakie narzędzie programowe jest odpowiedzialne za konwersję kodu źródłowego na formę zrozumiałą dla maszyny, weryfikuje wszystkie polecenia pod kątem ewentualnych błędów, a następnie generuje moduł do wykonania?
W jakim modelu Cyklu Życia Projektu Informatycznego znajduje się etap analizy ryzyka?
Który z frameworków bazuje na budowaniu komponentów przy użyciu języka JavaScript?
Jakie jest wyjście działania kompilatora?
Który z wymienionych mechanizmów umożliwia ograniczenie dostępu do wybranych sekcji aplikacji webowej?
W klasie o nazwie samochod przypisano atrybuty: marka, rocznik, parametry[]. Atrybuty te powinny zostać zdefiniowane jako
Jaki typ pamięci RAM powinno się wybrać do efektywnego komputera do gier?