Pytanie 1
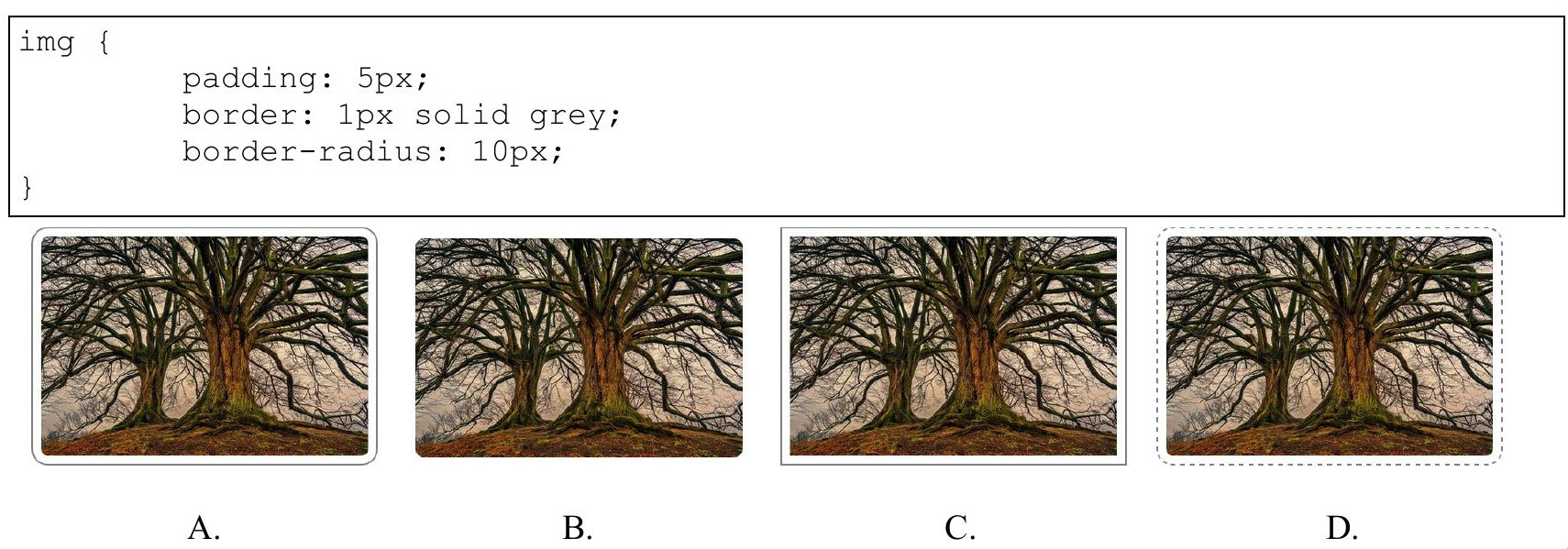
Który z przedstawionych obrazów został przetworzony przy użyciu podanego stylu CSS?

Wynik: 33/40 punktów (82,5%)
Wymagane minimum: 20 punktów (50%)
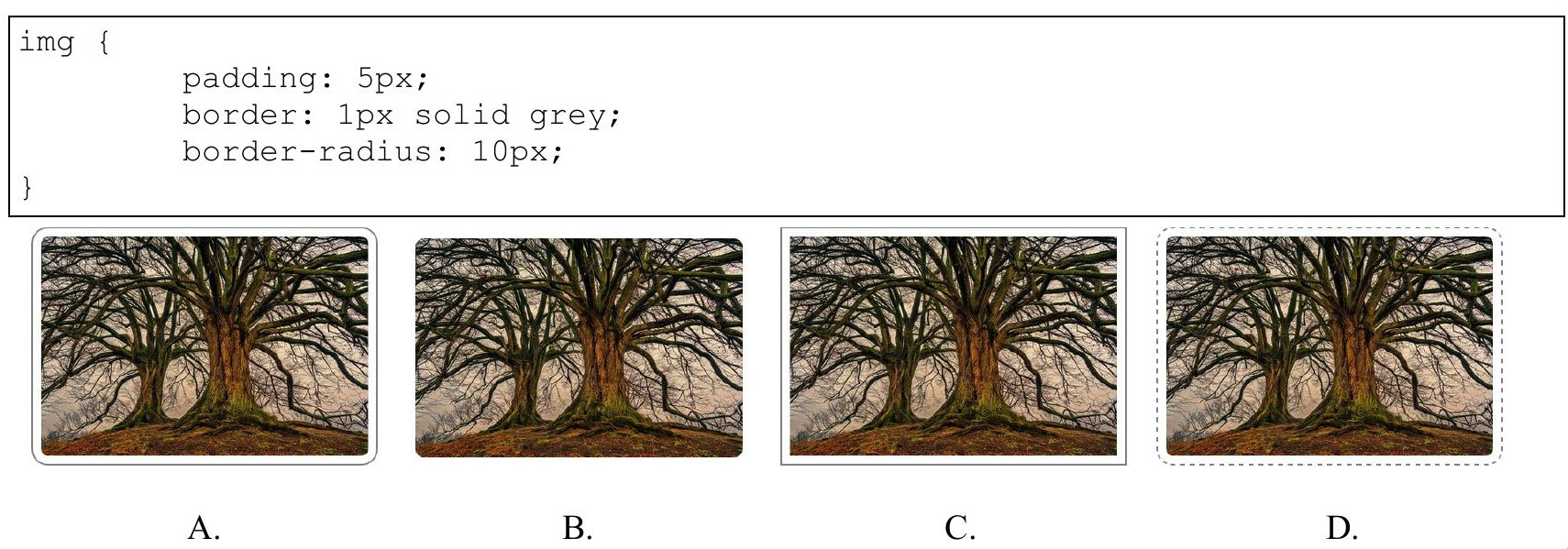
Który z przedstawionych obrazów został przetworzony przy użyciu podanego stylu CSS?

Które z poniższych stwierdzeń dotyczy skalowania obrazu?
W przedstawionym kodzie PHP, co powinno się wyświetlić zamiast znaków zapytania?
| $x = mysql_query('SELECT * FROM mieszkancy'); if(!$x) echo "???????????????????????"; |
Parkowanie domeny to proces, który polega na
Instrukcję for można zastąpić inną instrukcją
Które wartości będą przechowywane w zmiennych po wykonaniu przedstawionej pętli języka PHP?
|
W CSS zapis selektora p > i { color: red;} wskazuje, że kolorem czerwonym zostanie zdefiniowany
lub wszelki tekst w znaczniku
, z wyjątkiem tych w znaczniku
, który posiada klasę o nazwie i
lub każdy tekst w znaczniku zostanie sformatowany, jest błędne, ponieważ nie uwzględnia hierarchii i zależności między tymi znacznikami. CSS działa na zasadzie kaskadowości i dziedziczenia, co oznacza, że style są stosowane w kontekście struktury dokumentu HTML. W tym przypadku, ponieważ operator > wskazuje na bezpośrednie powiązania, tekst w znaczniku , który nie znajduje się bezpośrednio w
, nie będzie stylizowany na czerwono. Z kolei stwierdzenie, że każdy tekst w znaczniku
za wyjątkiem tych w znaczniku zostanie sformatowany, jest także mylące, jako że stylizacja dotyczy wyłącznie elementów , a nie całego znacznika
. Takie podejście może prowadzić do chaosu w stylizacji, gdyż nie uwzględnia, jak selektory mogą wpływać na stylizację w kontekście ich hierarchii. Również stwierdzenie, że styl dotyczy tylko tekstu w
z klasą o nazwie i, ignoruje fakt, że selektor w ogóle nie odnosi się do klas, tylko bezpośrednich relacji między znacznikami. Zrozumienie struktury DOM i zastosowania selektorów jest kluczowe dla efektywnej pracy z CSS, a błędne interpretacje mogą prowadzić do niepożądanych rezultatów w projekcie.
W przedstawionym kodzie JavaScript, który został ponumerowany dla przejrzystości, występuje błąd uniemożliwiający wyświetlenie jakiegokolwiek komunikatu po uruchomieniu. Jak można go naprawić?
Zgodnie z zasadami ACID, odnoszącymi się do realizacji transakcji, wymóg trwałości (ang. durability) oznacza, iż
Co się stanie po kliknięciu w link z HTML zawierający znak #?
| <a href="#dane"> |
W jaki sposób funkcjonuje instrukcja do łączenia wyników zapytań INTERSECT w SQL?
Jakie jest znaczenie powtarzania w zdefiniowanym stylu CSS?
| body { background-image: url("rysunek.gif"); background-repeat: repeat-y; } |
Jak wybrać nazwy produktów z tabeli sprzet zawierającej pola: nazwa, cena, liczbaSztuk, dataDodania, które zostały dodane w roku 2021, a ich cena jest poniżej 100 zł lub liczba sztuk przekracza 4, w sekcji WHERE?
Znacznik <i> w języku HTML ma na celu
W książce W pustyni i w puszczy autorstwa Henryka Sienkiewicza...
. Oznaczanie tekstu w ten sposób wspiera nie tylko estetykę strony, ale również poprawia doświadczenie użytkowników korzystających z technologii asystujących, które mogą interpretować znaczenie tak oznaczonego tekstu. Warto również pamiętać o odpowiednich stylach CSS, które można zastosować do tego znacznika, aby dostosować jego wygląd do reszty witryny.DOM oferuje metody i właściwości, które w języku JavaScript umożliwiają
Dla strony internetowej stworzono styl, który będzie stosowany tylko do wybranych znaczników, takich jak niektóre nagłówki oraz kilka akapitów. W tej sytuacji, aby przypisać styl do konkretnych znaczników, najodpowiedniejsze będzie użycie

Która z czynności NIE WPŁYNIE na wielkość zajmowanej pamięci pliku graficznego?
W HTML znacznik `````` powoduje uzyskanie takiego samego efektu wizualnego jak znacznik
```
W PHP w konstrukcji switch konieczne jest użycie
Aby przywrócić uszkodzoną tabelę w MySQL, jakie polecenie należy wykonać?
Podczas zapisywania hasła użytkownika w serwisie WWW, na przykład w bankowości internetowej, aby zabezpieczyć je przed odczytaniem, zazwyczaj stosuje się funkcję
Dana jest tabela firmy zawierająca następujące kolumny: nazwa, adres, NIP, obrot (obrót w ostatnim miesiącu), rozliczenie, status. Wykonanie kwerendy SQL SELECT sprawi, że zostaną wyświetlone
|
Jaką konstrukcją w języku C++ jest double *x;?
Aby uzyskać dane z tabeli pracownicy dotyczące jedynie osób, które ukończyły 26 lat, należy zastosować zapytanie
Aby zmienić wartość atrybutu elementu przy użyciu skryptu JavaScript, należy zastosować następujący zapis
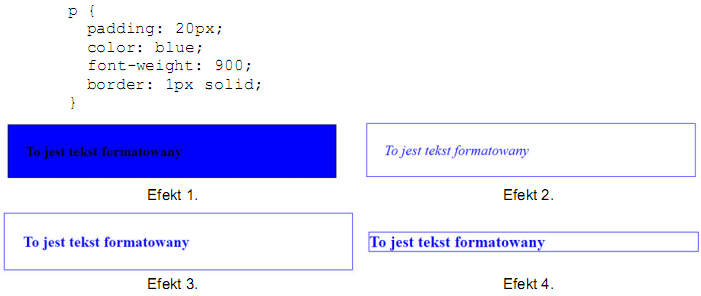
Który z akapitów został zapisany w wskazanym stylu, zakładając, że pozostałe właściwości akapitu mają wartości domyślne?

W języku Javascript obiekt typu array jest używany do przechowywania
Przypisanie w JavaScript, zapisane jako var x=true;, prowadzi do tego, że zmienna x przyjmuje typ
Aby obraz umieszczony na stronie www automatycznie dostosowywał się do rozmiaru ekranu, na którym strona jest wyświetlana, należy
W kaskadowych arkuszach stylów do oznaczenia selektora klasy wykorzystuje się symbol
Obiektem w bazie danych, który wykorzystywany jest do podsumowywania, prezentacji oraz drukowania danych, jest
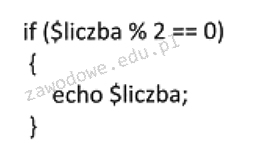
Warunek zapisany w PHP wyświetli liczbę, jeśli

Elementem wykorzystywanym w bazie danych do podsumowywania, prezentowania oraz drukowania danych jest
Tabela o nazwie naprawy zawiera kolumny klient oraz czyNaprawione. Jakie polecenie należy wykonać, aby usunąć te rekordy, w których wartość w kolumnie czyNaprawione jest prawdziwa?
Jakiego elementu HTML należy użyć, aby uzyskać tekst z czcionką o stałej szerokości znaku, w którym uwzględnione są dodatkowe spacje, tabulacje oraz znaki końca linii?
...
...
...w HTML jest używany do wyświetlania tekstu w formacie preformatowanym. Oznacza to, że w tym przypadku przeglądarka internetowa zachowuje wszystkie wprowadzone spacje, tabulacje i znaki końca linii, co jest kluczowe dla prezentacji kodu źródłowego lub tekstu, który wymaga zachowania dokładnej struktury. Elementwyświetla tekst czcionką o stałej szerokości, co ułatwia czytelność, zwłaszcza w kontekście programowania. Na przykład, jeśli chcemy pokazać fragment kodu w HTML, możemy użyć znacznika, aby zachować wcięcia i dokładną formę kodu. Przykładowy kod HTML może wyglądać tak:function helloWorld() { console.log('Hello, World!'); }. Zgodnie z wytycznymi W3C, elementpowinien być używany z umiarem, ponieważ może prowadzić do problemów z dostępnością, jeśli jest stosowany w kontekście, w którym nie jest potrzebny. Należy również zwrócić uwagę, że tekst wnie jest automatycznie dostosowywany do szerokości kontenera, co może być istotne w projektowaniu responsywnym.
Zdefiniowana jest tabela o nazwie wycieczki z atrybutami nazwa, cena oraz miejsca (jako liczba dostępnych miejsc). Aby wyświetlić jedynie nazwy tych wycieczek, dla których cena jest mniejsza niż 2000 złotych i które mają co najmniej cztery wolne miejsca, należy użyć zapytania
W języku JavaScript rezultat działania instrukcji zmienna1 –= 1; będzie identyczny jak wynik instrukcji
Jakiej funkcji w edytorze grafiki rastrowej należy użyć, aby przygotować obraz do wyświetlenia na stronie tak, aby widoczne było jedynie to, co mieści się w ramce?

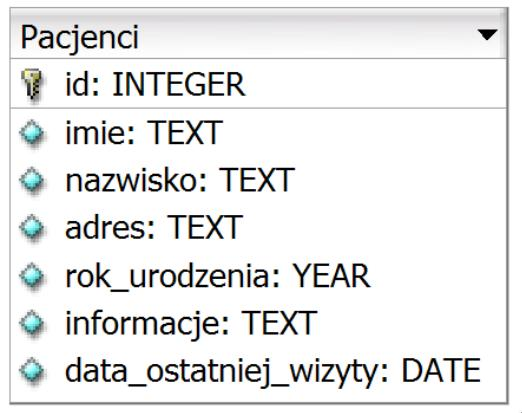
Jakie zapytanie SQL będzie odpowiednie do odnalezienia w podanej tabeli tylko imion oraz nazwisk pacjentów, którzy przyszli na świat przed rokiem 2002?

W języku PHP, aby uzyskać dostęp do pliku dane.txt w trybie tylko do odczytu i odczytać jego zawartość, należy użyć funkcji: