Pytanie 1
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Wynik: 5/40 punktów (12,5%)
Wymagane minimum: 20 punktów (50%)
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Zawartość kodu w języku HTML umieszczona w ramce ilustruje zestaw <table style="border: 2px solid black; border-collapse: collapse; margin-bottom: 20px;"> <tr> <td style="border: 1px solid black; padding: 10px; font-family: monospace;"> <ol><br> <li>Pierwszy</li><br> <li>Drugi</li><br> <li>Trzeci</li><br> </ol> </td> </tr> </table>
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Jakie wyrażenie powinno zostać umieszczone w miejscu ??? w pętli napisanej w języku C++, aby były wyświetlane tylko elementy tablicy tab?
Znacznik <i> w języku HTML ma na celu
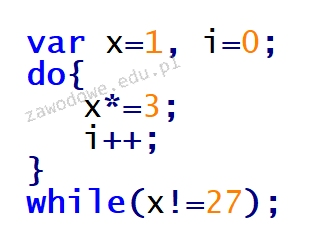
W języku JavaScript pętla zostanie powtórzona

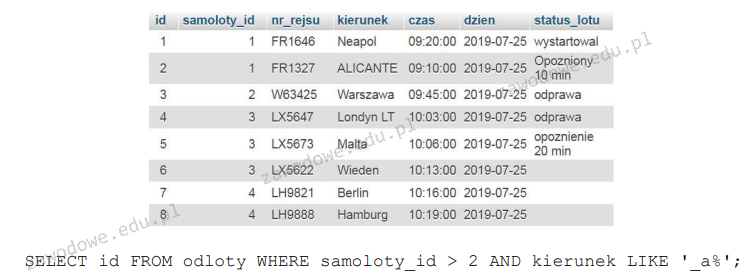
Tabela odlotów zawiera dane przedstawione na ilustracji. Wykonanie zapytania SQL spowoduje zwrócenie informacji:

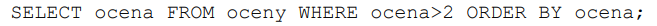
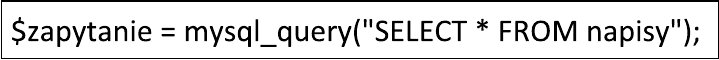
Wskazana jest tabela ocen zawierająca kolumny id, nazwisko, imię oraz ocena. Przykładowe zapytanie ilustruje

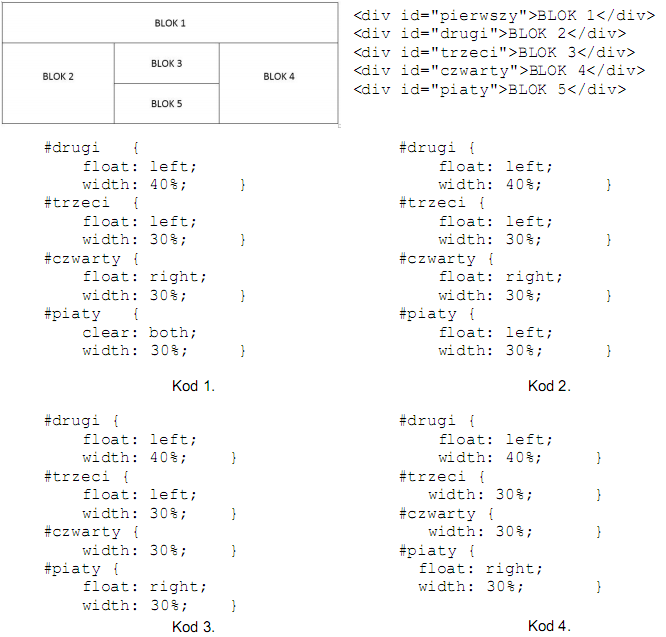
Wskaż kod CSS, który odpowiada layoutowi bloków 2 – 5, zakładając, że są one utworzone na podstawie podanego kodu HTML.

W trakcie weryfikacji stron internetowych nie uwzględnia się
Brak odpowiedzi na to pytanie.
Aby zweryfikować ustawienia w pliku <i>php.ini</i>, można wykonać skrypt PHP, który zawiera polecenie
Brak odpowiedzi na to pytanie.
Funkcję o nazwie policz, napisaną w PHP, wywołano z argumentem $Z = 1. Jaki wynik zostanie zwrócony? ```function policz($Z) { while($Z < 5) { $Z += 2 * $Z + 1; } return $Z; }```
Brak odpowiedzi na to pytanie.
Interpreter PHP zwróci błąd i zaniecha wykonania kodu, jeżeli programista
Brak odpowiedzi na to pytanie.
Komenda skierowana do serwera bazy danych, która polega na zbieraniu, wyszukiwaniu lub zmienianiu danych w bazie, nosi nazwę
Brak odpowiedzi na to pytanie.
Która z poniższych funkcji języka PHP zamieni wyraz „kota” na wyraz „mysz” w zdaniu „ala ma kota”?
Brak odpowiedzi na to pytanie.
Funkcja napisana w PHP ma na celu

Brak odpowiedzi na to pytanie.
W CSS zapis poniżej spowoduje, że kolor zielony zostanie zastosowany do

Brak odpowiedzi na to pytanie.
W języku HTML kolor biały można przedstawić przy użyciu wartości
Brak odpowiedzi na to pytanie.
W modelu kolorów RGB kolor żółty powstaje z połączenia zielonego i czerwonego. Który kod szesnastkowy przedstawia kolor żółty?
Brak odpowiedzi na to pytanie.
Element lub grupa elementów, która w jednoznaczny sposób identyfikuje każdy pojedynczy rekord w tabeli w bazie danych, nazywa się kluczem
Brak odpowiedzi na to pytanie.
Aby stworzyć poprawną kopię zapasową bazy danych, która będzie mogła zostać później przywrócona, należy najpierw sprawdzić
Brak odpowiedzi na to pytanie.
W PHP zmienna typu float może przyjmować wartości
Brak odpowiedzi na to pytanie.
GRANT CREATE, ALTER ON sklep.* TO adam; Zakładając, że użytkownik adam wcześniej nie posiadał żadnych uprawnień, to polecenie SQL przyzna mu prawa jedynie do
Brak odpowiedzi na to pytanie.
Jaki kolor reprezentuje zapis heksadecymalny #0000FF?
Brak odpowiedzi na to pytanie.
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Podana linia kodu została napisana w języku ```document.getElementById("paragraf1").innerHTML = wynik;```?
Brak odpowiedzi na to pytanie.
Jakie znaki lub sekwencje oznaczają początek komentarza w języku JavaScript?
Brak odpowiedzi na to pytanie.
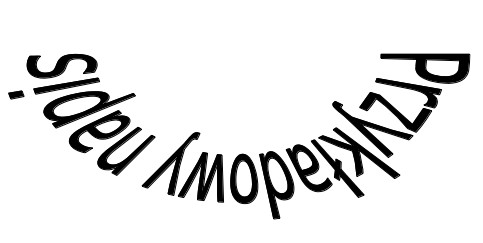
W programie INKSCAPE / COREL, aby uzyskać efekt przedstawiony w napisie, należy

Brak odpowiedzi na to pytanie.
Według zasad walidacji HTML5, jakie jest prawidłowe użycie znacznika hr?
Brak odpowiedzi na to pytanie.
Jaką wiadomość należy umieścić w przedstawionym fragmencie kodu PHP zamiast znaków zapytania? $a=mysql_connect('localhost','adam','mojeHasło'); if(!$a) echo "?????????????????????????";
Brak odpowiedzi na to pytanie.
W tabeli o nazwie zadania znajduje się kolumna tekstowa status. Jakie zapytanie należy wykorzystać, aby usunąć te rekordy, w których status to ‘zamknięte’?
Brak odpowiedzi na to pytanie.
W języku SQL, aby usunąć wszystkie rekordy z tabeli, nie eliminując jej samej, można skorzystać z polecenia
Brak odpowiedzi na to pytanie.
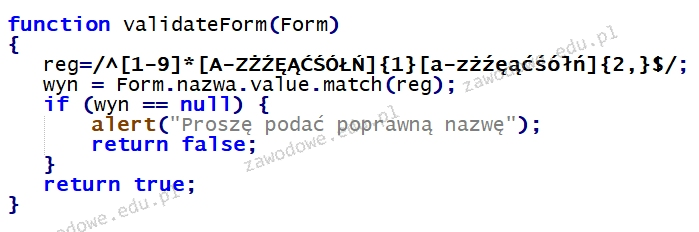
Jak powinno być poprawnie udokumentowane wzorcowanie pola nazwa w części kodu aplikacji JavaScript?

Brak odpowiedzi na to pytanie.
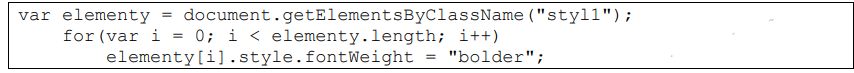
Jaki będzie rezultat wykonania podanych instrukcji JavaScript?

Brak odpowiedzi na to pytanie.
Co oznacza jednostka ppi (pixels per inch)?
Brak odpowiedzi na to pytanie.
Wykonanie poniższej kwerendy SQL doprowadzi do usunięcia
Brak odpowiedzi na to pytanie.
Funkcja agregująca AVG wykorzystana w zapytaniu ```SELECT AVG(cena) FROM uslugi; ``` ma na celu
Brak odpowiedzi na to pytanie.
Który z poniższych sposobów na dodawanie komentarzy do kodu nie jest używany w języku PHP?
Brak odpowiedzi na to pytanie.
Jak nazywa się element systemu zarządzania treścią, który jest bezpośrednio odpowiedzialny za wygląd strony internetowej?
Brak odpowiedzi na to pytanie.
W przedstawionym stylu CSS w ramce zdefiniowano klasę uzytkownik. Tekst na stronie będzie wyświetlany czcionką w kolorze niebieskim dla

Brak odpowiedzi na to pytanie.