Pytanie 1
Aby przekształcić obraz w formacie PNG tak, by jego tło stało się przezroczyste, wymagane jest
Wynik: 9/40 punktów (22,5%)
Wymagane minimum: 20 punktów (50%)
Aby przekształcić obraz w formacie PNG tak, by jego tło stało się przezroczyste, wymagane jest
W MS SQL Server instrukcja RESTORE DATABASE jest używana do
Poniżej zaprezentowano obsługę

Aby skorzystać z relacji w zapytaniu, trzeba użyć słowa kluczowego
Integralność referencyjna w relacyjnych bazach danych wskazuje, że
Projektant stworzył logo dla witryny internetowej. Jest to czarny symbol na przezroczystym tle. Aby zachować wszystkie cechy obrazu i umieścić go na stronie, projektant powinien zapisać obraz w formacie
Dla celu strony internetowej stworzono grafikę rysunek.jpg o wymiarach: szerokość 200 px, wysokość 100 px. Aby zaprezentować tę grafikę jako miniaturę – pomniejszoną z zachowaniem proporcji, można użyć znacznika
Wykonanie poniższej kwerendy SQL doprowadzi do usunięcia
Utworzono bazę danych z tabelą mieszkancy, która zawiera pola: nazwisko, imie, miasto. Następnie zrealizowano poniższe zapytanie do bazy: ```SELECT nazwisko, imie FROM mieszkancy WHERE miasto="Poznań" UNION ALL SELECT nazwisko, imie FROM mieszkancy WHERE miasto="Kraków"``` Wskaż zapytanie, które zwróci te same dane:
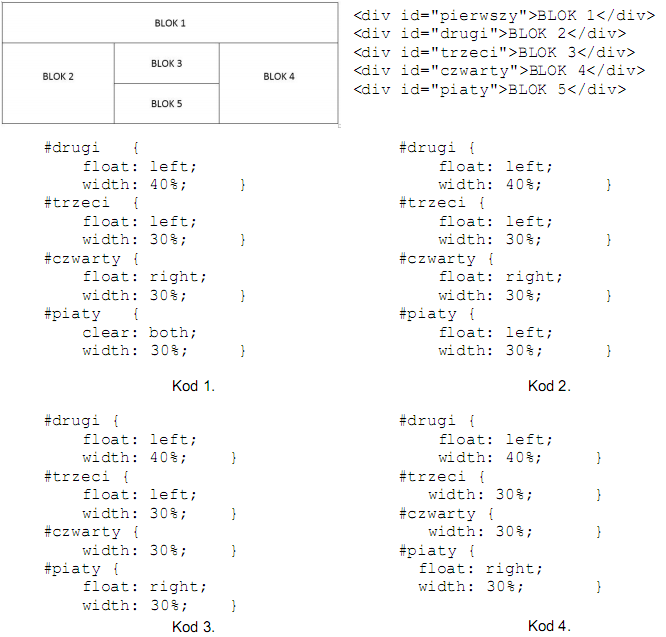
Wskaż kod CSS, który odpowiada layoutowi bloków 2 – 5, zakładając, że są one utworzone na podstawie podanego kodu HTML.

Deklarując var x="true"; w języku JavaScript, jakiego typu zmienną się tworzy?
W HTML, aby utworzyć sekcję z cytatem, która może zawierać wiele akapitów i aby przeglądarka dodała wspólne wcięcie, trzeba użyć znacznika
W językach programowania strukturalnego do przechowywania danych o 50 uczniach (ich imionach, nazwiskach, średniej ocen) należy zastosować
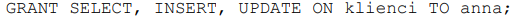
Przyjmując, że użytkownik nie posiadał wcześniej żadnych uprawnień, polecenie SQL przyzna użytkownikowi anna uprawnienia jedynie do

Która z funkcji agregujących dostępnych w SQL służy do obliczania średniej z wartości znajdujących się w określonej kolumnie?
Brak odpowiedzi na to pytanie.
Pętla napisana w języku PHP wprowadzi do tablicy liczby $x=0 for($i=0;$i<10;$i++) { $tab[$i]=$x; $x=$x+10; }
Brak odpowiedzi na to pytanie.
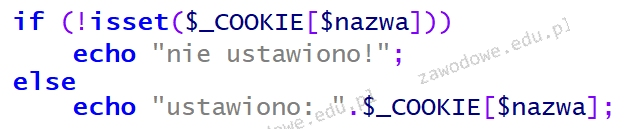
Po uruchomieniu poniższego kodu PHP na ekranie ukaże się bieżąca data w formacie: ```echo date("Y-m");```
Brak odpowiedzi na to pytanie.
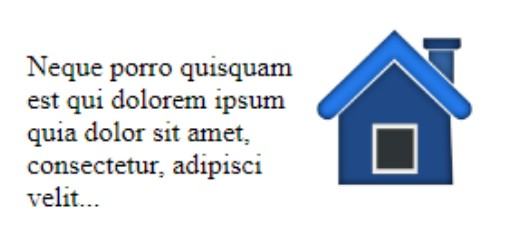
Jak za pomocą CSS ustawić opływanie obrazu tekstem, wprowadzając odpowiedni kod w stylu obrazu?

Brak odpowiedzi na to pytanie.
Jakie polecenie wydane w terminalu systemu operacyjnego, które zawiera w swojej składni opcję <b>--repair</b>, pozwala na naprawę bazy danych?
Brak odpowiedzi na to pytanie.
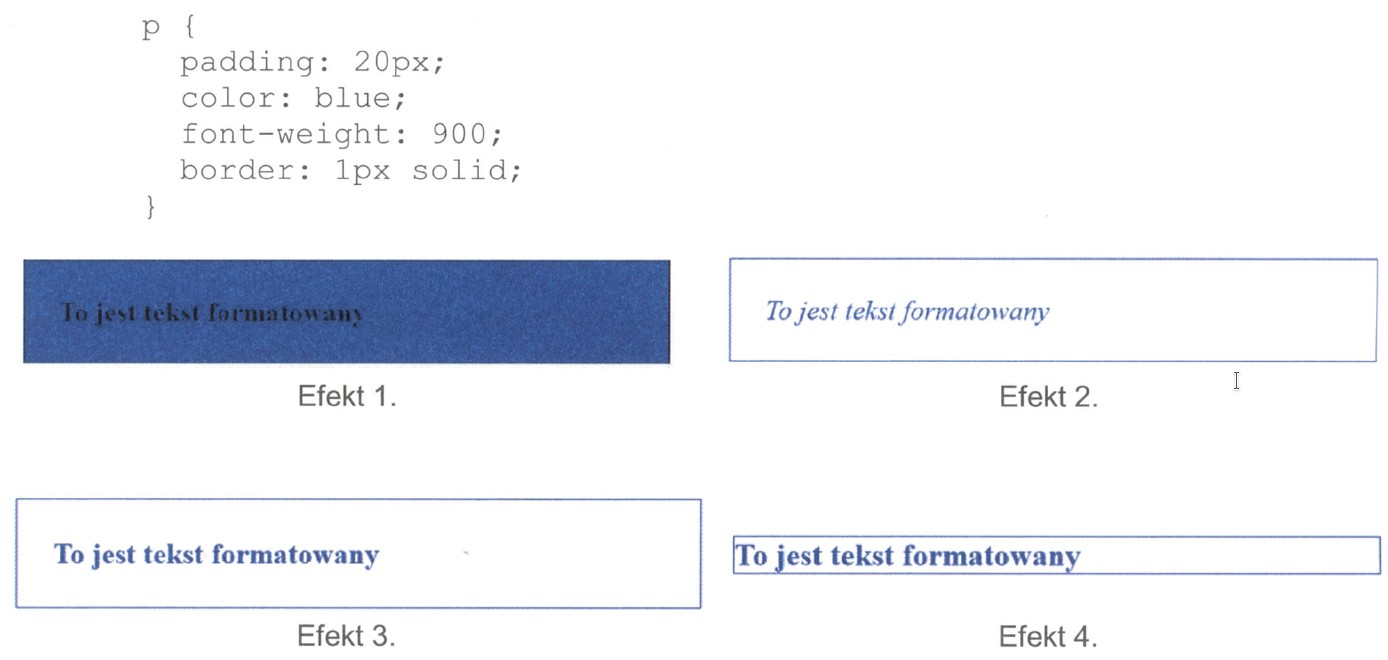
Który z akapitów został sformatowany według podanego stylu, przy założeniu, że pozostałe właściwości akapitu mają wartości domyślne?

Brak odpowiedzi na to pytanie.
W języku PHP po wykonaniu poniższego fragmentu kodu w zmiennej o nazwie Nowy_Napis zostanie zapisany<table border="1"> <tr> <td> <pre><code>$Napis = "ZaWszE SpRaWdZ swoj KoD"; $Nowy_Napis = strtolower($Napis);</code></pre> </td> </tr> </table>
Brak odpowiedzi na to pytanie.
Podczas wykonywania zapytania można skorzystać z klauzuli DROP COLUMN
Brak odpowiedzi na to pytanie.
W każdej iteracji pętli wartość aktualnego elementu tablicy jest przypisywana do zmiennej, a wskaźnik tablicy jest przesuwany o jeden, aż do ostatniego elementu tablicy. Czy to zdanie odnosi się do instrukcji?
Brak odpowiedzi na to pytanie.
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
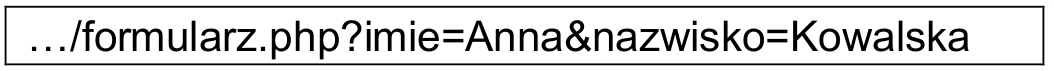
W dokumencie HTML stworzono formularz, który wysyła informacje do skryptu formularz.php. Po naciśnięciu przycisku typu submit, przeglądarka kieruje nas do określonego adresu. Na podstawie podanego linku można stwierdzić, że dane do pliku formularz.php zostały przekazane metodą

Brak odpowiedzi na to pytanie.
Znacznik <pre> </pre> służy do wyświetlania
Brak odpowiedzi na to pytanie.
Jak powinna wyglądać odpowiednia sekwencja procesów przetwarzania dźwięku z analogowego na cyfrowy?
Brak odpowiedzi na to pytanie.
Baza danych MySQL została uszkodzona. Które z poniższych działań nie przyczyni się do jej naprawy?
Brak odpowiedzi na to pytanie.
Zapis CSS w postaci: ```ul{ list-style-image:url('rys.gif');}``` spowoduje, że na stronie internetowej
Brak odpowiedzi na to pytanie.
Aby zmienić wartość atrybutu elementu przy użyciu skryptu JavaScript, należy zastosować następujący zapis
Brak odpowiedzi na to pytanie.
Jakie są odpowiednie kroki w odpowiedniej kolejności, które należy podjąć, aby nawiązać współpracę pomiędzy aplikacją internetową po stronie serwera a bazą danych SQL?
Brak odpowiedzi na to pytanie.
W języku PHP<u><strong>nie ma możliwości</strong></u>
Brak odpowiedzi na to pytanie.
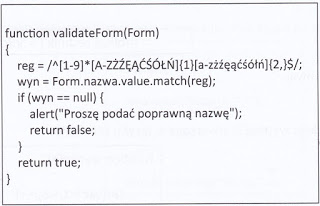
Jak należy poprawnie udokumentować wzorzec weryfikacji dla pola nazwa w kodzie aplikacji JavaScript?

Brak odpowiedzi na to pytanie.
W jaki sposób można ustawić w CSS wygląd hiperłącza, aby linki nieodwiedzone miały kolor żółty, a odwiedzone kolor zielony?
Brak odpowiedzi na to pytanie.
Co wchodzi w skład standardowego frameworka?
Brak odpowiedzi na to pytanie.
W stylu CSS zdefiniowano klasę <i>uzytkownik</i>. ```p.uzytkownik { color: blue; }``` Na stronie będą wyświetlane czcionką w kolorze niebieskim.
Brak odpowiedzi na to pytanie.
Instrukcja REVOKE SELECT ON nazwa1 FROM nazwa2 w SQL pozwala na
Brak odpowiedzi na to pytanie.
Jakie polecenie HTML poprawnie odwzorowuje przedstawioną hierarchiczną strukturę tekstu, która została wyświetlona przez przeglądarkę w następujący sposób: Rozdział 1 tekst Podrozdział 1.1 tekst Podrozdział 1.2?
Brak odpowiedzi na to pytanie.
Który z poniższych kodów XHTML sformatuje tekst zgodnie z podanym przykładem?<p>Ala ma <b>kota</b><br> a <i>kot</i> ma Alę</br></p>
Brak odpowiedzi na to pytanie.