Pytanie 1
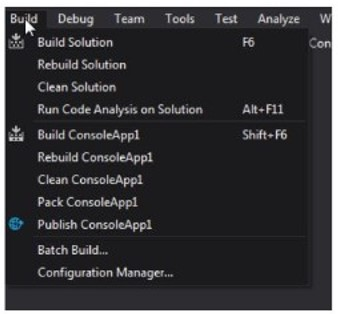
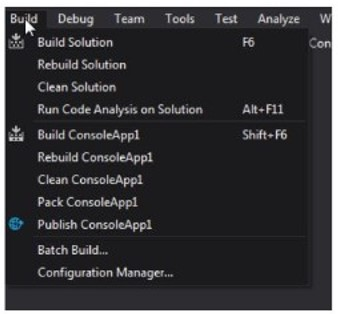
W środowisku do tworzenia aplikacji, gdzie przedstawiono menu, aby usunąć wszystkie pliki tymczasowe oraz wyniki projektu, należy wybrać opcję

Wynik: 36/40 punktów (90,0%)
Wymagane minimum: 20 punktów (50%)
W środowisku do tworzenia aplikacji, gdzie przedstawiono menu, aby usunąć wszystkie pliki tymczasowe oraz wyniki projektu, należy wybrać opcję

Który z komponentów interfejsu użytkownika umożliwia użytkownikowi wprowadzanie danych tekstowych?
Jakie znaczenie ma przystosowanie interfejsu użytkownika do różnych platform?
Który z wymienionych algorytmów sortujących posiada średnią złożoność obliczeniową równą O(n log n)?
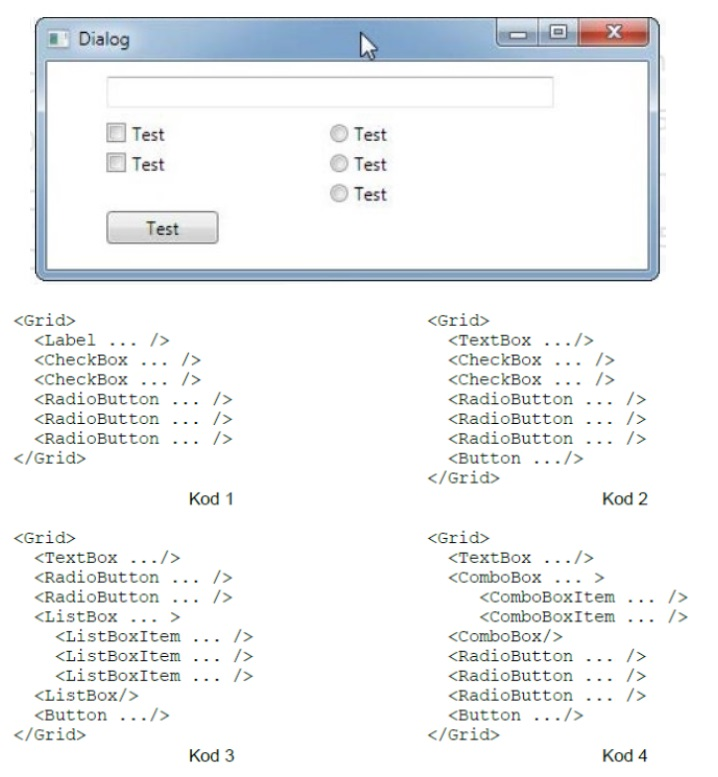
Wskaź kod, który spowoduje wyświetlenie okna dialogowego przedstawionego na ilustracji. Dla uproszczenia kodu, zrezygnowano z atrybutów znaczników

Który z języków programowania jest najczęściej wykorzystywany do budowania aplikacji internetowych po stronie serwera?
Jaki z wymienionych komponentów jest kluczowy do inicjalizacji pola klasy podczas tworzenia instancji obiektu?
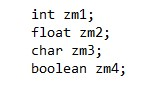
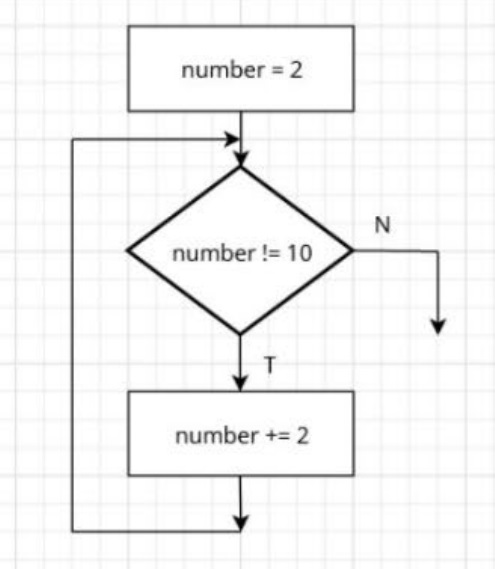
W podanym fragmencie kodu Java wskaż, która zmienna może pomieścić wartość "T"

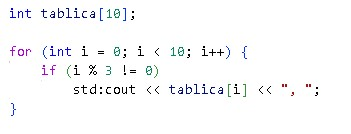
W wyniku realizacji zaprezentowanego kodu na ekranie pojawią się

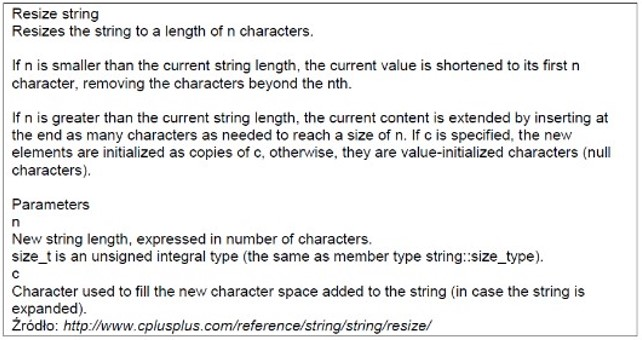
Przedstawiony fragment dotyczy funkcji resize w języku C++. Ta funkcja obniży długość elementu string, gdy wartość parametru

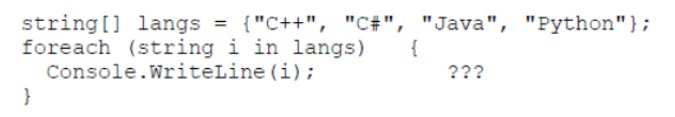
Wskaż poprawny komentarz jednoliniowy, który można dodać w linii 3 w miejscu znaków zapytania, aby był zgodny ze składnią i opisywał operację przeprowadzoną w tej linii?

Jakie określenie w programowaniu obiektowym odnosi się do "zmiennej klasy"?
Programista umieścił poniższą linię kodu w pliku HTML, aby

Które z wymienionych atrybutów klasy mogą być dostępne wyłącznie w obrębie tej klasy oraz jej klas potomnych?
Jaką funkcję pełni operator "|" w języku C++?
Która z poniższych informacji o pojęciu obiekt jest prawdziwa?
Jakie jest podstawowe zadanie wykorzystania frameworka Node.js w aplikacjach internetowych?
Algorytm zaprezentowany w zadaniu można zrealizować w języku Java wykorzystując instrukcję

Jakie działanie wykonuje polecenie "git pull"?
Który z wymienionych elementów NIE stanowi części instrukcji dla użytkownika programu?
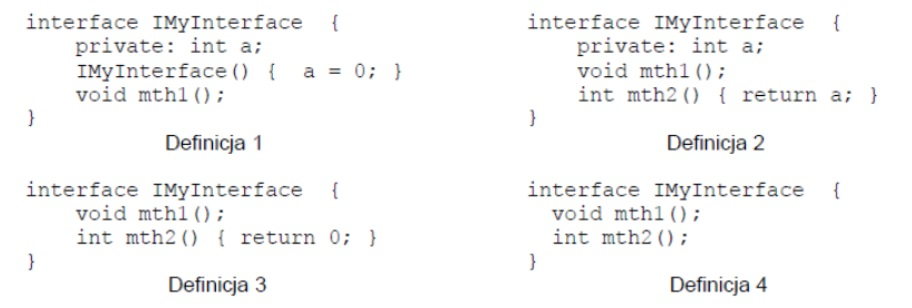
Jakie jest poprawne określenie interfejsu (szablonu klasy) w języku Java?

Jakie ma znaczenie "operacja wejścia" w kontekście programowania?
Jakie jest główne zadanie ochrony danych osobowych?
Jakie narzędzie służy do zarządzania wersjami?
Kod zaprezentowany w filmie w języku C++ nie przechodzi kompilacji. Co należy zmodyfikować w tym kodzie, aby kompilacja odbyła się bez błędów?
Podstawowym celem środowisk IDE takich jak: IntelliJ IDEA, Eclipse, NetBeans jest programowanie w języku:
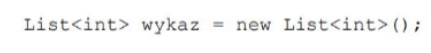
W języku C# szablon List zapewnia funkcjonalność listy. Z tworzenia obiektu typu List wynika, że jego składnikami są

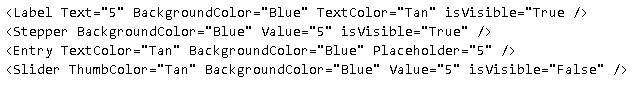
Podaj wspólną cechę wszystkich kontrolek umieszczonych w ramce

Który z poniższych elementów UI umożliwia graficzną nawigację pomiędzy różnymi sekcjami aplikacji?
Celem mechanizmu obietnic (ang. promises) w języku JavaScript jest
W jakim języku programowania kod źródłowy musi być skompilowany do kodu maszynowego konkretnej architektury procesora przed jego uruchomieniem?
Jakie jest przeznaczenie komentarzy w kodzie źródłowym programu?
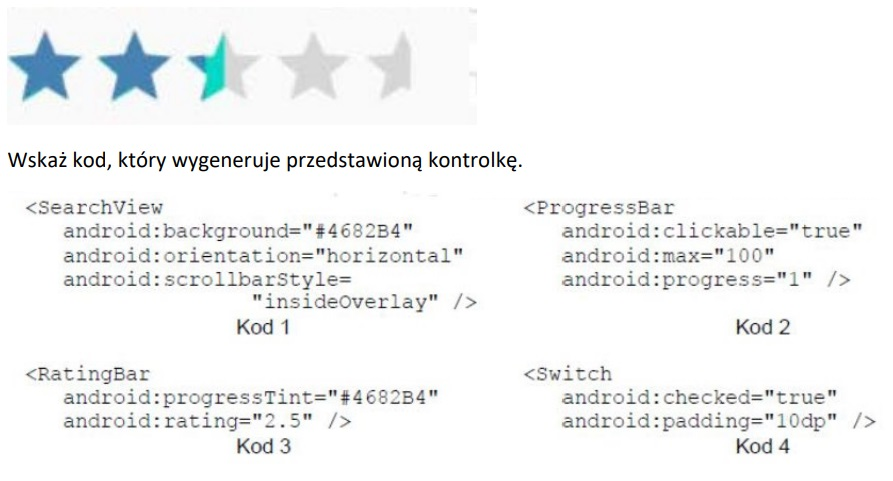
Wskaż fragment kodu, który wykreuje przedstawioną kontrolkę?

Aplikacje funkcjonujące w systemach Android do komunikacji z użytkownikiem wykorzystują klasę
Co to jest choroba związana z wykonywaniem zawodu?
W środowisku IDE przeznaczonym do tworzenia aplikacji okienkowych zdefiniowano okno Form1. Aby wprowadzić zmiany w ustawieniach, w kolejności: tytuł okna na górnym pasku, standardowy kursor na strzałkę oraz kolor tła okna, należy dostosować następujące pola w oknie Properties:

Który z wymienionych algorytmów pracujących na tablicy jednowymiarowej ma złożoność obliczeniową O(n2)?
Co oznacza walidacja kodu programu?
Jakie informacje zawiera dokumentacja realizacji projektu?
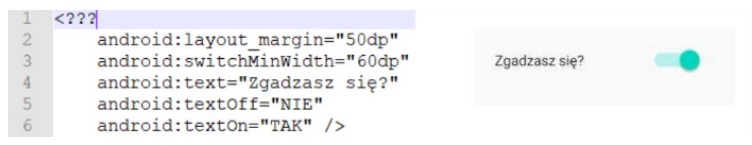
Jaką nazwę kontrolki powinno się umieścić w początkowej linii kodu, w miejscu <???, aby została ona wyświetlona w podany sposób?