Pytanie 1
Zapytanie z użyciem klauzuli JOIN jest wykorzystywane w celu
Wynik: 3/40 punktów (7,5%)
Wymagane minimum: 20 punktów (50%)
Zapytanie z użyciem klauzuli JOIN jest wykorzystywane w celu
Który sposób na utworzenie tablicy w JavaScript jest niepoprawny pod względem składniowym?
Zgodnie z zasadami ACID dotyczącymi przeprowadzania transakcji wymóg izolacji (ang. <i>isolation</i>) wskazuje, że
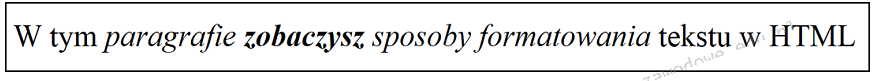
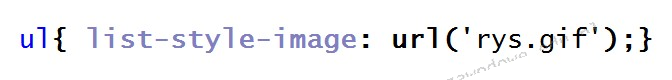
Jaki kod w języku HTML spowoduje taki sam efekt formatowania jak na pokazanym obrazku?

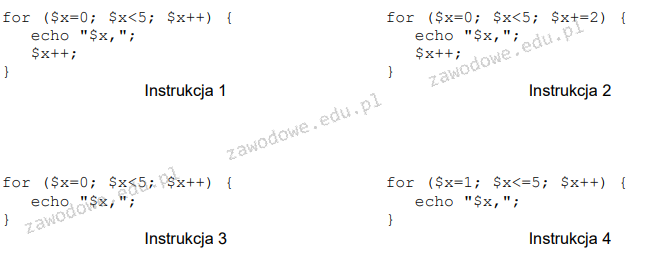
$x = 0; while($x < 5) { echo "$x,"; $x++; } Wskaż instrukcję, która jest funkcjonalnie równoważna dla podanej pętli while w języku PHP.

Brak odpowiedzi na to pytanie.
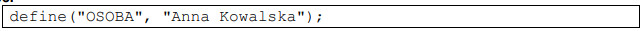
Linia kodu przedstawiona w PHP ma na celu

Brak odpowiedzi na to pytanie.
Jakie obiekty w bazie danych służą do podsumowywania, prezentacji oraz drukowania danych?
Brak odpowiedzi na to pytanie.
Narzędziem do zarządzania bazą danych wbudowanym w pakiet XAMPP jest
Brak odpowiedzi na to pytanie.
$i=10; $a=0; while $i) { $a=$a+2; $i--; } W języku PHP przedstawiono fragment kodu. Jaka będzie wartość zmiennej a po zakończeniu pętli?
Brak odpowiedzi na to pytanie.
Instrukcja zapisana w SQL, przedstawiona poniżej, ilustruje kwerendę: ```UPDATE katalog SET katalog.cena = [cena]*1.1;```
Brak odpowiedzi na to pytanie.
Aby w tabeli praca, tworzonej w SQL, dodać warunek w kolumnie stawka, który nakazuje przyjmowanie dodatnich wartości rzeczywistych mniejszych niż 50, należy zastosować zapis
Brak odpowiedzi na to pytanie.
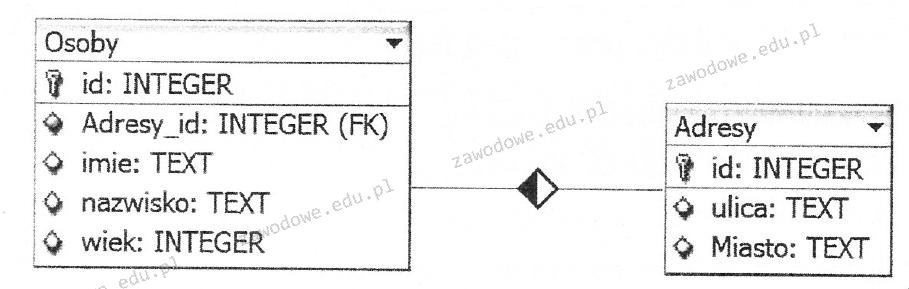
Tabele Osoby oraz Adresy są ze sobą połączone relacją typu jeden do wielu. Jakie zapytanie SQL powinno być użyte, aby poprawnie wyświetlić nazwiska oraz odpowiadające im miasta?

Brak odpowiedzi na to pytanie.
Przyjmując, że użytkownik adam nie miał dotychczas żadnych uprawnień, polecenie SQL przyzna mu prawa jedynie do ```SQL GRANT CREATE, ALTER ON sklep.* TO adam; ```
Brak odpowiedzi na to pytanie.
Aby włączyć zewnętrzny skrypt JavaScript zatytułowany skrypt.js, należy umieścić w kodzie HTML
Brak odpowiedzi na to pytanie.
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Które z poniższych zdań charakteryzuje grafikę wektorową?
Brak odpowiedzi na to pytanie.
W trakcie walidacji dokumentu HTML5 napotkano komunikat o treści: "Error: Element head is missing a required instance of child element title". Co to oznacza w kontekście dokumentu?
Brak odpowiedzi na to pytanie.
Aby uzyskać płynne przejścia obrazów w filmie, liczba klatek (niewchodzących w interakcję ze sobą) na sekundę powinna znajdować się w co najmniej takim zakresie
Brak odpowiedzi na to pytanie.
Aby obliczyć liczbę wszystkich wierszy w tabeli Koty, należy zastosować zapytanie:
Brak odpowiedzi na to pytanie.
Formularze do zarządzania bazami danych są tworzone w celu
Brak odpowiedzi na to pytanie.
Tekst można pogrubić za pomocą znacznika ```<b>```, a także stosując odpowiednie właściwości CSS.
Brak odpowiedzi na to pytanie.
Polecenie MySQL przedstawione poniżej ma na celu
Brak odpowiedzi na to pytanie.
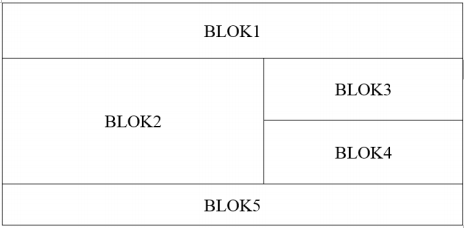
Strona internetowa powinna mieć zorganizowaną strukturę bloków. Aby osiągnąć ten układ, należy przypisać sekcjom odpowiednie właściwości w ten sposób:

Brak odpowiedzi na to pytanie.
Jakie oznaczenie powinno się zastosować, aby umieścić film na stronie internetowej?
Brak odpowiedzi na to pytanie.
W formularzu dane z pola input o typie number zostały przypisane do zmiennej a, a następnie przetwarzane w skrypcie JavaScript w następujący sposób <b>var x = parseFloat(a);</b> Jaki typ będzie miała zmienna x?
Brak odpowiedzi na to pytanie.
Który z wartości atrybutu background-attachment w CSS powinien być użyty, aby tło strony pozostało nieruchome w stosunku do okna przeglądarki?
Brak odpowiedzi na to pytanie.
Program napisany w języku PHP ma na celu wyliczenie średniej pozytywnych ocen ucznia w zakresie od 2 do 6. Warunek doboru ocen w pętli obliczającej średnią powinien zawierać wyrażenie logiczne
Brak odpowiedzi na to pytanie.
Znaczniki HTML <strong> oraz <em>, które służą do wyróżniania istotności tekstu, odpowiadają pod względem formatowania znacznikom
Brak odpowiedzi na to pytanie.
Taki zapis CSS spowoduje, że na stronie internetowej

Brak odpowiedzi na to pytanie.
Jak brzmi nazwa metody sortowania, która polega na wielokrotnym analizowaniu kolejnych elementów tablicy oraz zamianie miejscami sąsiadujących elementów, aby utrzymać porządek według ustalonej reguły?
Brak odpowiedzi na to pytanie.
Jak brzmi nazwa edytora, który wspiera proces tworzenia stron internetowych i którego działanie można określić w polskim tłumaczeniu słowami: widzisz to, co otrzymujesz?
Brak odpowiedzi na to pytanie.
W SQL komenda ALTER TABLE ma na celu
Brak odpowiedzi na to pytanie.
Jakie zapytanie SQL należy użyć, aby zmienić strukturę już istniejącej tabeli?
Brak odpowiedzi na to pytanie.
W języku PHP zmienna typu float może przyjmować wartości
Brak odpowiedzi na to pytanie.
Jaką metodę przesyłania danych za pomocą formularza do kodu PHP należy uznać za najbardziej bezpieczną dla poufnych informacji?
Brak odpowiedzi na to pytanie.
Które z wymienionych stwierdzeń na temat zasad programowania w PHP jest prawdziwe?
Brak odpowiedzi na to pytanie.
Tabela faktury w bazie danych zawiera pola: numer, data, id_klienta, wartość oraz status. Każdego dnia tworzony jest raport dotyczący faktur z dnia bieżącego. Zawiera on jedynie numery oraz wartości faktur. Która z poniższych kwerend SQL pozwoli na wygenerowanie tego raportu?
Brak odpowiedzi na to pytanie.
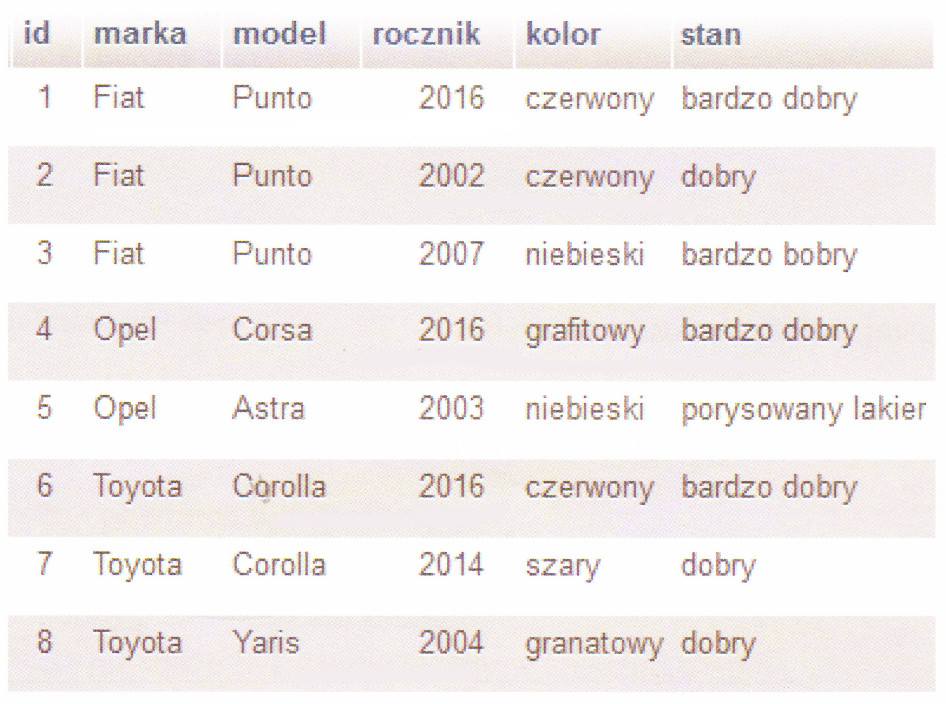
Na zaprezentowanej tabeli dotyczącej samochodów wykonano zapytanie SQL SELECT ```SELECT model FROM samochody WHERE rocznik=2016;``` Jakie wartości zostaną zwrócone w wyniku tego zapytania?

Brak odpowiedzi na to pytanie.
Która z funkcji agregujących dostępnych w SQL służy do obliczania średniej z wartości znajdujących się w określonej kolumnie?
Brak odpowiedzi na to pytanie.
Aby skutecznie stworzyć relację typu m…n, która będzie wolna od redundancji danych, konieczne jest
Brak odpowiedzi na to pytanie.