Pytanie 1
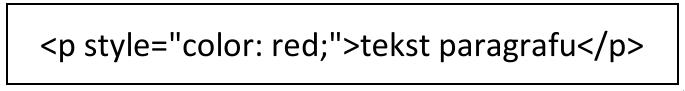
Jaką metodę zastosowano do dodania arkusza stylów do dokumentu HTML w pokazanym kodzie?

Brak odpowiedzi na to pytanie.
Styl wpisany lokalny w HTML to metoda definiowania stylów CSS bezpośrednio wewnątrz elementów HTML za pomocą atrybutu style. Jest to często stosowane, gdy chcemy szybko zdefiniować unikalne style dla pojedynczego elementu bez tworzenia lub edytowania zewnętrznego pliku CSS. Przykładowo poniższy kod HTML pokazuje jak możemy zmienić kolor tekstu w paragrafie na czerwony używając właśnie stylu pisanego zwanego również inline. Choć jest to proste i szybkie rozwiązanie nie jest zalecane dla większych projektów ze względu na brak możliwości ponownego użycia kodu i problematyczną jego konserwację. W praktyce najlepszym podejściem jest stosowanie stylów zewnętrznych które umożliwiają centralne zarządzanie wyglądem całego dokumentu. Standardy HTML i CSS promują modularność i oddzielenie warstwy prezentacyjnej od struktury co jest bardziej efektywne i zgodne z zasadami projektowania responsywnych aplikacji internetowych. Styl wpisany może być jednak przydatny w testach szybkich prototypach lub sytuacjach gdy zmiany muszą być wprowadzone lokalnie i mają one charakter jednorazowy. Dla bardziej złożonych aplikacji zaleca się jednak stosowanie bardziej zorganizowanych metod stylizacji takich jak style zewnętrzne.

 tekst
tekst