Pytanie 1
Z analizy złożoności obliczeniowej algorytmów sortowania dla dużych zbiorów danych (powyżej 100 elementów) wynika, że najefektywniejszą metodą jest algorytm sortowania:

Wynik: 35/40 punktów (87,5%)
Wymagane minimum: 20 punktów (50%)
Z analizy złożoności obliczeniowej algorytmów sortowania dla dużych zbiorów danych (powyżej 100 elementów) wynika, że najefektywniejszą metodą jest algorytm sortowania:

Który z wymienionych frameworków służy do budowy aplikacji webowych w C#?
Jaką funkcję spełniają atrybuty klasy w programowaniu obiektowym?
Jaką wartość dziesiętną reprezentuje liczba binarna 1010?
Jakie są główne cechy architektury klient-serwer?
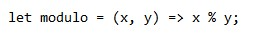
Fragment kodu w języku JavaScript to

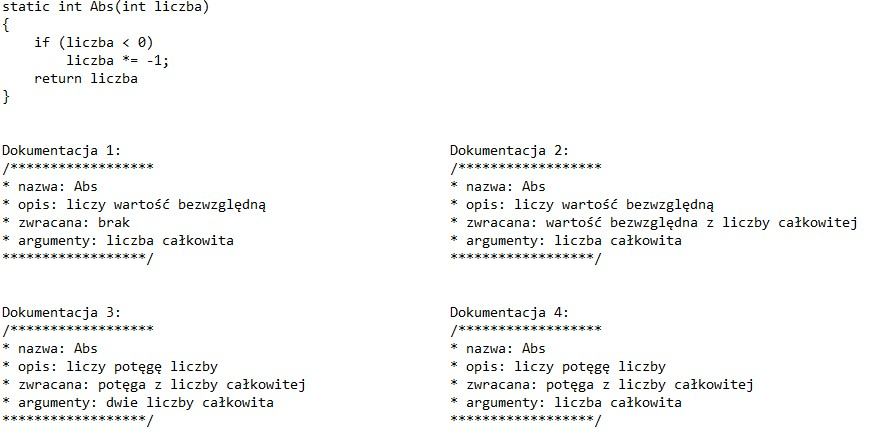
Która z dokumentacji funkcji odpowiada przedstawionemu kodowi źródłowemu?

Z jakiej kolekcji powinno się korzystać, aby przechowywać informacje związane z elementem interfejsu użytkownika w taki sposób, aby ten element był informowany przez kolekcję o dodaniu, usunięciu lub zmianie jej zawartości?
Który z wymienionych kroków wchodzi w skład testowania aplikacji?
Jak oddziaływanie monotonnego środowiska pracy może wpłynąć na organizm człowieka?
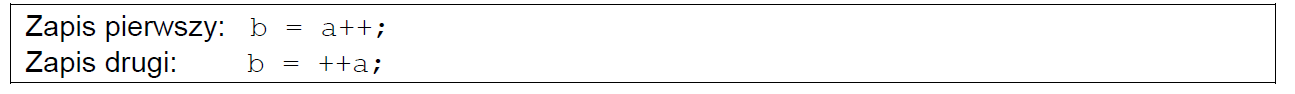
Wykorzystując jeden z dwóch zaprezentowanych sposobów inkrementacji w językach z rodziny C lub Java, można zauważyć, że

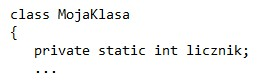
Z podanej definicji pola licznik można wywnioskować, iż

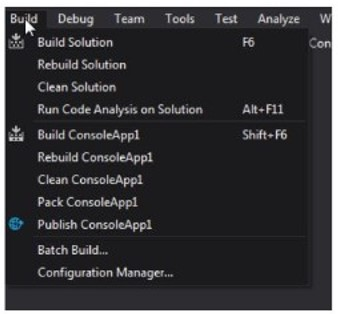
W środowisku do tworzenia aplikacji, gdzie przedstawiono menu, aby usunąć wszystkie pliki tymczasowe oraz wyniki projektu, należy wybrać opcję

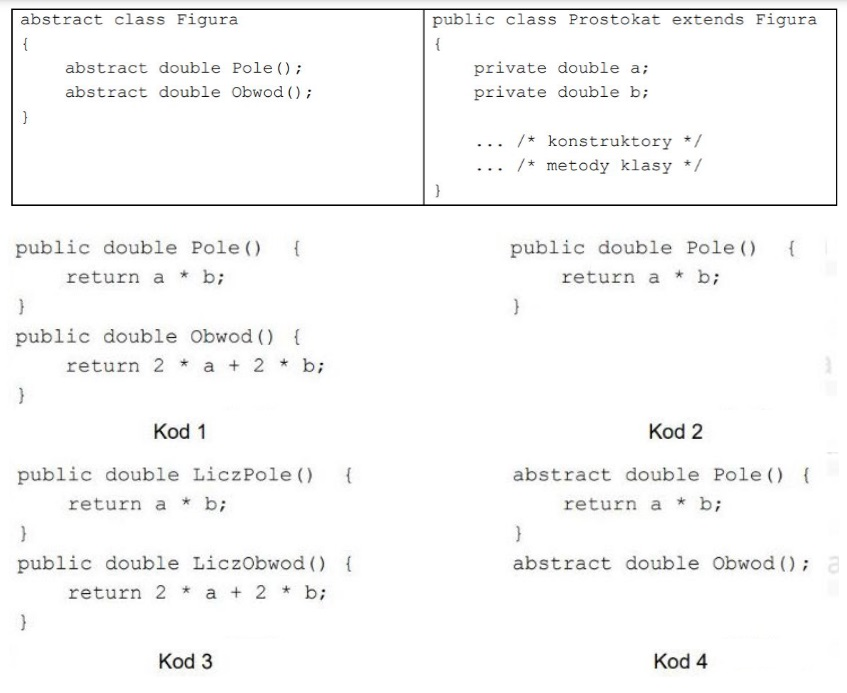
W zaprezentowanym kodzie stworzono abstrakcyjną klasę Figura oraz klasę Prostokąt, która po niej dziedziczy, zawierającą określone pola i konstruktory. Wskaż najprostszą implementację sekcji /* metody klasy */ dla klasy Prostokąt

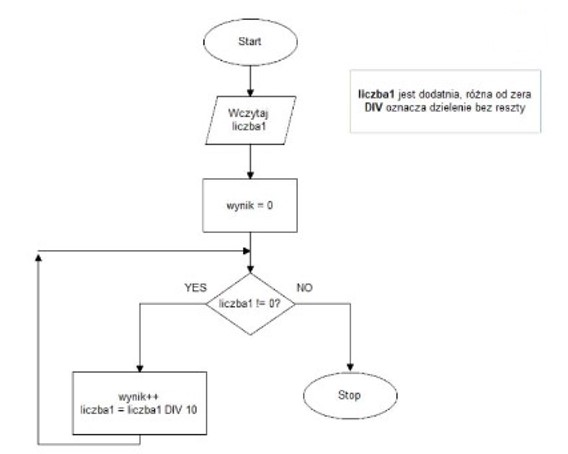
Jakie obliczenia można wykonać za pomocą poniższego algorytmu, który operuje na dodatnich liczbach całkowitych?

Który z poniższych procesów jest wyłącznie związany z kompilowaniem kodu?
Z analizy złożoności obliczeniowej różnych algorytmów sortowania na dużych zbiorach danych (przekraczających 100 elementów) wynika, że najefektywniejszą metodą jest algorytm sortowania

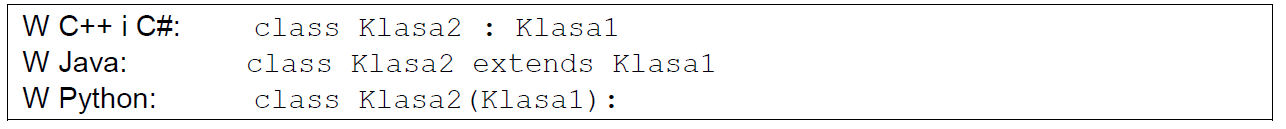
Sposób deklaracji Klasa2 wskazuje, że

Która z niżej wymienionych pozycji jest ekwiwalentem biblioteki jQuery?
Który z wymienionych algorytmów sortujących posiada średnią złożoność obliczeniową równą O(n log n)?
Jaką rolę odgrywa program Jira?
W jakiej sytuacji wykorzystanie stosu będzie korzystniejsze niż lista podczas projektowania zestawu danych?
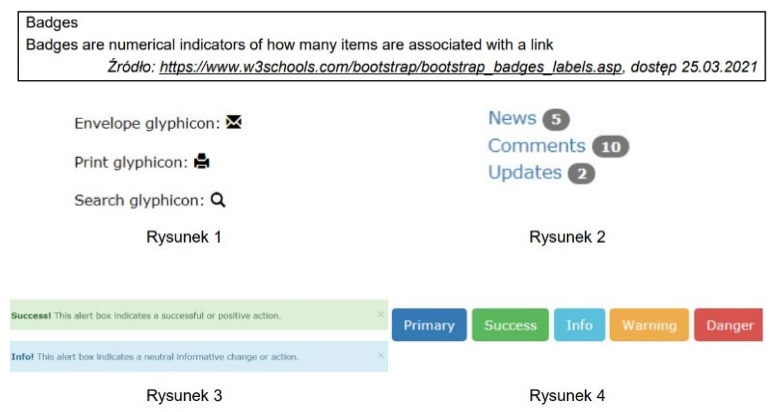
Na podstawie treści zawartej w ramce, określ, który z rysunków ilustruje element odpowiadający klasie Badge zdefiniowanej w bibliotece Bootstrap?

Które z wymienionych narzędzi najlepiej chroni dane na urządzeniach mobilnych?
Jakie jest główne zadanie portali społecznościowych?
Jakie kroki należy podjąć, aby skutecznie zabezpieczyć dane na komputerze?
Zaproponowany fragment kodu w Android Studio realizuje metodę nasłuchującą do obsługi wydarzenia

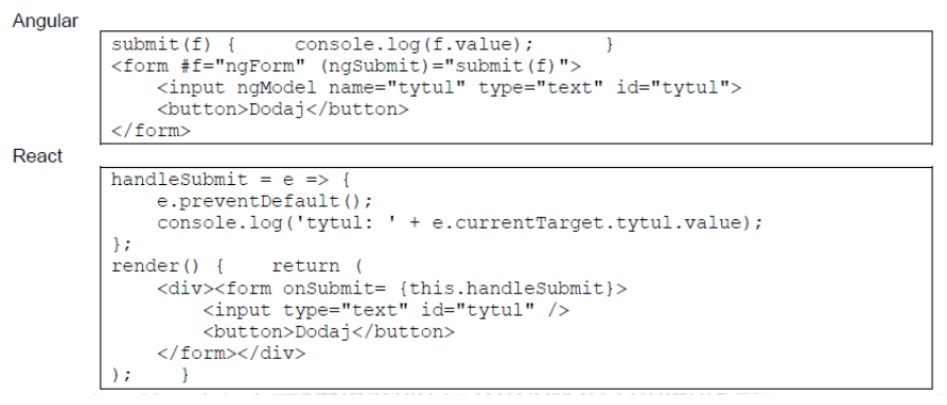
Przedstawiono funkcjonalnie równoważne fragmenty kodu aplikacji Angular oraz React.js.

Jakie wyrażenie logiczne powinno być użyte, aby zweryfikować, czy zmienna x zawiera wartości ujemne lub znajduje się w zakresie (10, 100)?
Który z języków programowania jest powszechnie stosowany do tworzenia interfejsów użytkownika przy użyciu XAML?
Które z wymienionych stwierdzeń najtrafniej charakteryzuje WPF?
Jakie słowa kluczowe są stosowane w języku C++ do zarządzania wyjątkami?
Diagramem, który służy do śledzenia realizacji zadań przez członków zespołu projektowego, może być
Który z wymienionych dysków oferuje najszybszy dostęp do danych?
Jakie jest przeznaczenie komentarzy w kodzie źródłowym programu?
W jaki sposób można załadować tylko komponent z biblioteki React?
Jakie jest wymagane minimalne natężenie światła w biurze na stanowisku pracy?
Jakie działania mogą przyczynić się do ochrony swojego cyfrowego wizerunku w sieci?
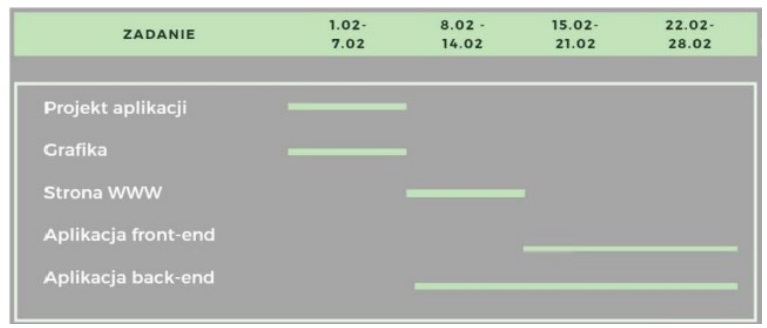
Diagram Gantta, który został zaprezentowany, odnosi się do projektu IT. Przyjmując, że każdy członek zespołu posiada odpowiednie kompetencje do realizacji każdego z zadań, a każde zadanie może być przypisane tylko jednej osobie, która poświęca na nie pełen dzień pracy, to minimalna liczba osób w zespole wynosi

Który z poniższych problemów jest najczęściej rozwiązywany z zastosowaniem algorytmu rekurencyjnego?