Pytanie 1
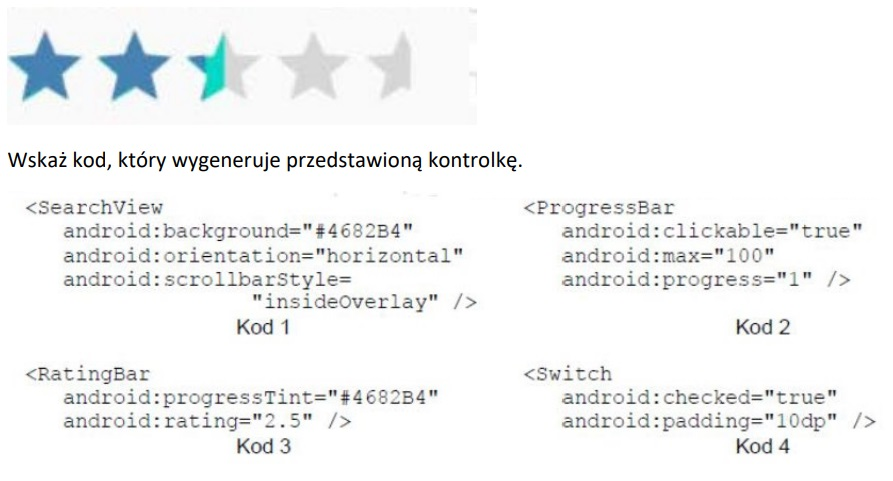
Wskaż fragment kodu, który wykreuje przedstawioną kontrolkę?

Wynik: 38/40 punktów (95,0%)
Wymagane minimum: 20 punktów (50%)
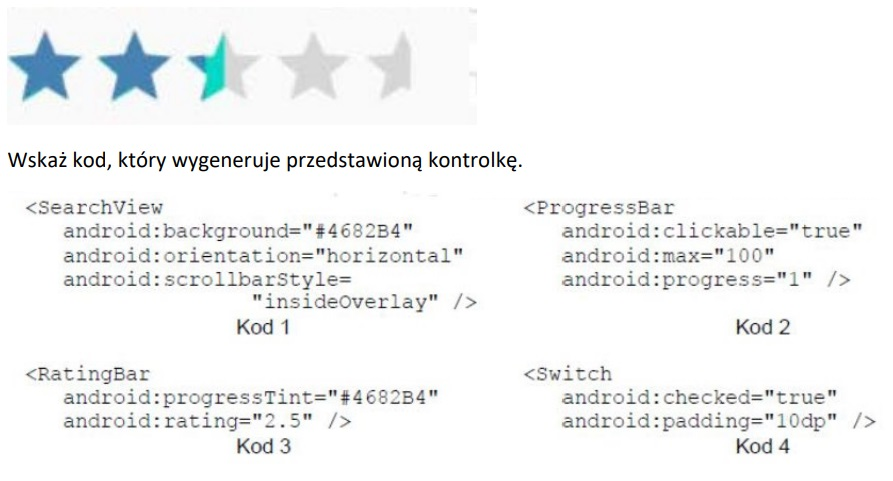
Wskaż fragment kodu, który wykreuje przedstawioną kontrolkę?

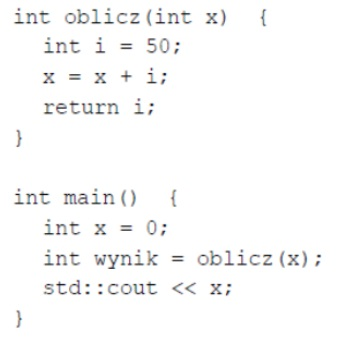
Dlaczego w wyniku działania tego kodu w języku C++ na ekranie pojawiła się wartość O zamiast 50?

Jakie są kluczowe różnice pomiędzy strukturą (struct) a unią (union) w języku C?
Który z wymienionych frameworków jest charakterystyczny dla aplikacji komputerowych pisanych w C#?
Zasada programowania obiektowego, która polega na ukrywaniu elementów klasy tak, aby były one dostępne wyłącznie dla metod tej klasy lub funkcji zaprzyjaźnionych, to
W przedstawionych funkcjonalnie równoważnych kodach źródłowych po przeprowadzeniu operacji w zmiennej b zostanie zapisany wynik:

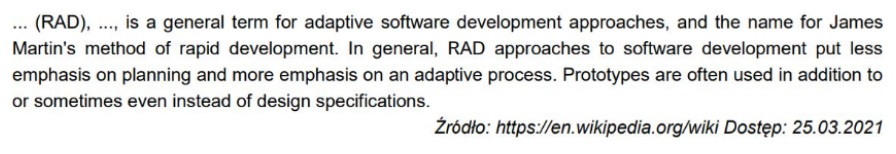
Cytat zaprezentowany powyżej dotyczy metodyki RAD. Co oznacza ten skrót w języku polskim?

Prezentowana metoda jest realizacją algorytmu

Które z poniższych twierdzeń najlepiej charakteryzuje metodę wirtualną?
Jakie informacje zawiera zestaw instrukcji (ISA) danego procesora?
Mobilna aplikacja przedstawia listę, w której każdy element można dotknąć palcem, aby zobaczyć jego detale. Zdarzenie, które odpowiada tej czynności, to
Metodyka zwinna (ang. agile) opiera się na
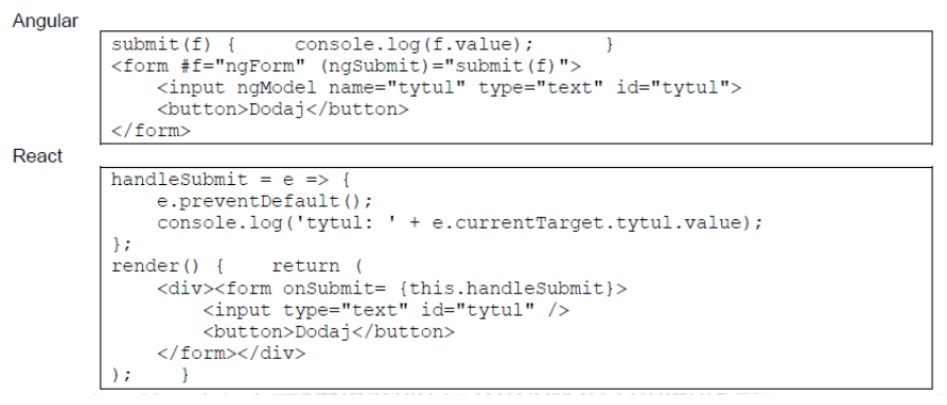
Przedstawiono funkcjonalnie równoważne fragmenty kodu aplikacji Angular oraz React.js.

Który z wymienionych poniżej przykładów ilustruje użycie systemu informatycznego w działalności gospodarczej?
Który z wymienionych algorytmów sortujących posiada średnią złożoność obliczeniową równą O(n log n)?
Kiedy w programie występuje problem z działaniem, a programista musi zweryfikować wartości znajdujące się w zmiennych w momencie działania aplikacji, to w tym celu należy zastosować
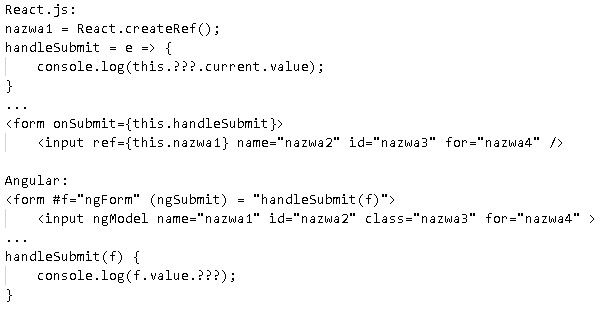
Wykorzystując React.js oraz Angular, stworzono funkcjonalnie równoważne kody źródłowe. Aby móc w metodzie handleSubmit pokazać zawartość kontrolki input w miejscu oznaczonym ???, należy odwołać się do atrybutu o nazwie

Który z wymienionych dokumentów jest najczęściej stosowany w zarządzaniu pracą zespołu Scrum?
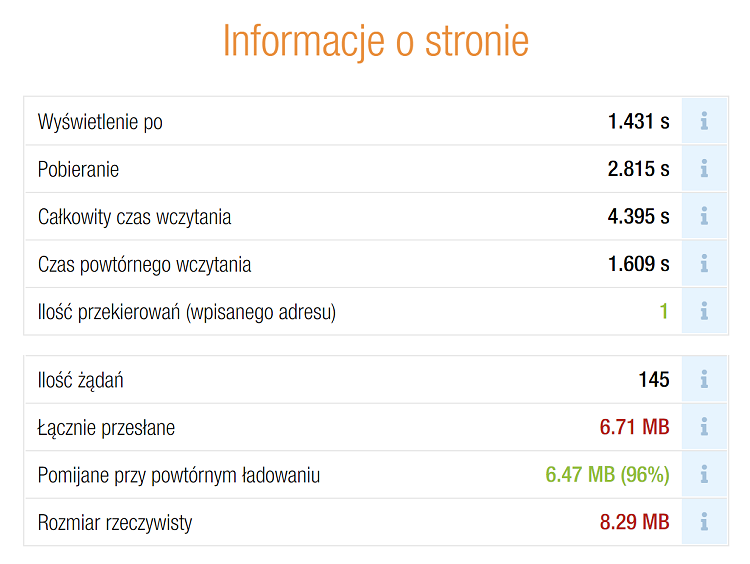
Zaprezentowany diagram ilustruje wyniki przeprowadzonych testów:

W celu wdrożenia w aplikacji internetowej mechanizmu zbierania danych statystycznych na komputerach użytkowników, można użyć
Która z wymienionych reguł należy do netykiety?
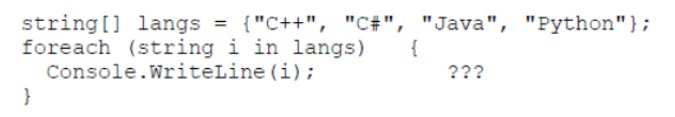
Wskaż poprawny komentarz jednoliniowy, który można dodać w linii 3 w miejscu znaków zapytania, aby był zgodny ze składnią i opisywał operację przeprowadzoną w tej linii?

Programista może wykorzystać framework Angular do realizacji aplikacji
Która z wymienionych bibliotek pozwala na obsługę zdarzeń związanych z myszą w aplikacjach desktopowych?
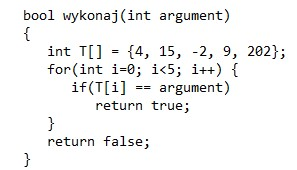
Kod funkcji "wykonaj()" przedstawiony powyżej weryfikuje, czy

Jakie narzędzie wspiera tworzenie aplikacji desktopowych?
Jakie narzędzie umożliwia testowanie API w aplikacjach internetowych?
Jaką strukturę danych można zrealizować, korzystając jedynie z wymienionych poniżej metod:

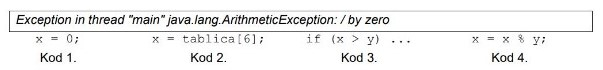
Jakiego kodu dotyczy treść wygenerowana w trakcie działania programu Java?

W języku Java wyjątek ArrayIndexOutOfBoundsException występuje, gdy następuje próba dostępu do elementu tablicy, którego
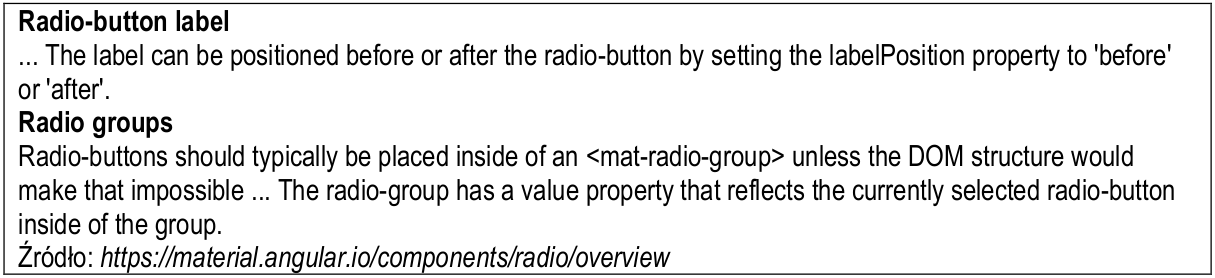
Która z właściwości przycisków typu Radio-button opisanych w przedstawionym fragmencie dokumentacji jest poprawna?

Jakie funkcje realizuje polecenie "git clone"?
Który z wymienionych elementów interfejsu użytkownika jest charakterystyczny dla aplikacji działającej na komputerze?
Który z wymienionych elementów UI w aplikacjach mobilnych jest odpowiedzialny za przechodzenie pomiędzy ekranami?
Jakie narzędzie najlepiej sprawdza się w przekształcaniu liczby szesnastkowej na binarną?
Jakie z wymienionych funkcji są typowe dla narzędzi służących do zarządzania projektami?
W jednostce centralnej, za obliczenia na liczbach zmiennoprzecinkowych odpowiada
Który z wymienionych poniżej przykładów ilustruje prawidłowy szkielet zarządzania wyjątkami w języku C++?
Który z wymienionych sposobów może przyczynić się do optymalizacji kodu źródłowego?
Jakie są różnice między typem łańcuchowym a typem znakowym?