Pytanie 1
Jakie oprogramowanie pozwala na stworzenie prezentacji z wykorzystaniem nielinearnej nawigacji oraz układu myśli?
Wynik: 22/40 punktów (55,0%)
Wymagane minimum: 20 punktów (50%)
Jakie oprogramowanie pozwala na stworzenie prezentacji z wykorzystaniem nielinearnej nawigacji oraz układu myśli?
W jaki sposób należy zapisać obraz w formacie plikowym, aby mógł być wyświetlany na stronie internetowej z płynnymi przejściami w obszarze przezroczystości (z częściowymi przezroczystościami)?
Negatyw prześwietlony i krótko wywołany charakteryzuje się
Obraz nie może być wprowadzony bezpośrednio do komputera z
Aby zamienić prezentację stworzoną w OpenOffice Impress na format Flash, trzeba ją wyeksportować do formatu
Jakie narzędzia do retuszu muszą mieć określone źródło klonowania przed ich pierwszym użyciem?
Co to jest chronometraż?
Jakie są zasady tworzenia animacji komputerowej przy użyciu klatek kluczowych?
Który z wymienionych programów nie służy do projektowania stron internetowych?
Błona ortochromatyczna reaguje na wszystkie kolory, poza
Podczas robienia zdjęć w studio, jakie urządzenie wykorzystuje się do uzyskania rozproszonego światła?
Czynnikiem prowadzącym do niepożądanego zachowania pracownika w miejscu pracy jest?
Zanim przystąpimy do archiwizacji zasobów, należy
Deklaracja CSS: li span {font-size:10pt; color:green;} wskazuje, że rozmiar 10 pt dotyczy
Jaki sprzęt pozwala na profesjonalną digitalizację zbiorów muzealnych o charakterze bibliotecznym?
Jaki materiał eksploatacyjny wykorzystuje się do druku na drukarce 3D?
Aby uzyskać cyfrową wersję fotografii czarno-białej, należy wykonać proces
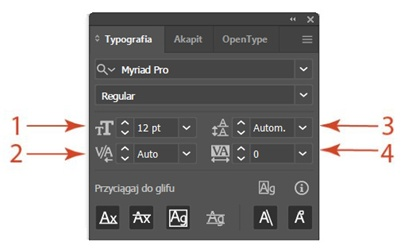
Wartości parametru kerning są zmieniane w polu zaznaczonym na obrazku

W jakim przypadku oba odkrycia w kodzie HTML reprezentują ten sam kolor?
W projekcie graficznym tło powinno sięgać do
Czym jest kadrowanie obrazu?
Program Audacity służy do obróbki plików
Jakie programy umożliwiają tworzenie prezentacji w trybie internetowym?
Oznaczenia „FB” oraz „Multigrade” na opakowaniu papieru fotograficznego odnoszą się do materiału
Tworząc multimedialną prezentację dla dzieci, warto zadbać o to, aby znalazło się w niej
Jaki krój pisma powinien być użyty w prezentacji multimedialnej, aby zapewnić najlepszą czytelność tekstu?
Jaki atrybut powinien być przypisany do elementu na stronie internetowej, aby wywołać działanie programu po najechaniu kursorem myszy na ten element?
Który z typów plików graficznych stosuje bezstratny algorytm kompresji LZW?
W jakiej przestrzeni kolorów przechowuje się grafikę bitową w trybie kolorowym?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Jakie zestawienie formatów umożliwia zapisanie dźwięków, tekstów oraz grafiki wektorowej?
Projekty, które mają być drukowane w drukarni, powinny być opracowane z zastosowaniem przestrzeni kolorów
Przygotowując multimedialną prezentację o tonie melancholijnym i spokojnym, powinniśmy wybrać kolor
Wskaż element, który pozwala na układanie bloków treści w odniesieniu do siebie na stronie www.
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Proces polegający na zamianie obrazu wektorowego na obraz rastrowy to
Jaki rodzaj filtru fotograficznego powinno się użyć, aby uzyskać efekt oświetlenia typu soft na wykonanym zdjęciu?
Jaki skrót klawiszowy umożliwia zaznaczenie wszystkich elementów znajdujących się w obszarze roboczym programu Adobe Illustrator?
Miara określająca rozdzielczość obrazu rastrowego, który ma być wyświetlany na urządzeniach cyfrowych, to liczba
Programem, który nie służy do projektowania stron internetowych jest