Pytanie 1
Jakie jest podstawowe działanie w ochronie miejsca zdarzenia?
Wynik: 39/40 punktów (97,5%)
Wymagane minimum: 20 punktów (50%)
Jakie jest podstawowe działanie w ochronie miejsca zdarzenia?
W jaki sposób można ograniczyć problemy społeczne wynikające z nadmiernego używania internetu?
Jak określa się proces transferu danych z lokalnego komputera na serwer?
Jakie mogą być konsekwencje długotrwałego narażenia na hałas w pracy?
Jakie czynności należy wykonać, aby zrealizować zdarzenie kliknięcia na przycisk w aplikacji desktopowej?
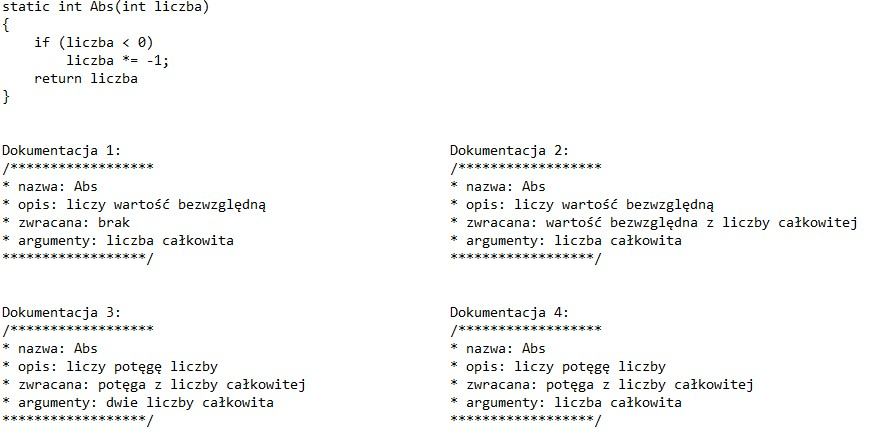
Która z dokumentacji funkcji odpowiada przedstawionemu kodowi źródłowemu?

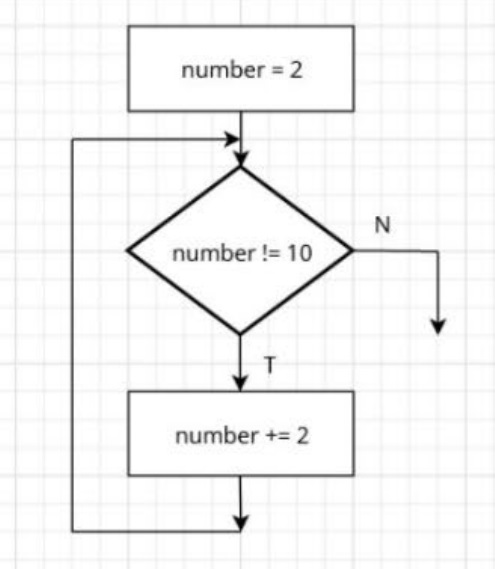
Algorytm zaprezentowany w zadaniu można zrealizować w języku Java wykorzystując instrukcję

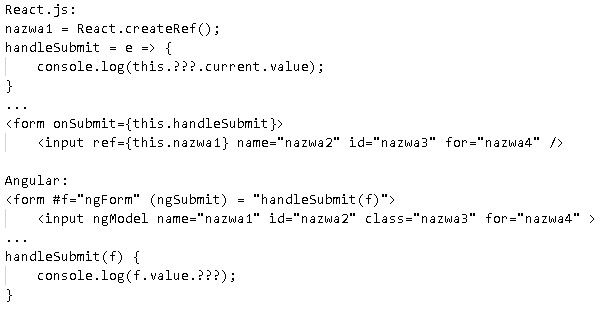
Wykorzystując React.js oraz Angular, stworzono funkcjonalnie równoważne kody źródłowe. Aby móc w metodzie handleSubmit pokazać zawartość kontrolki input w miejscu oznaczonym ???, należy odwołać się do atrybutu o nazwie

Który system operacyjny jest podstawowym środowiskiem do tworzenia aplikacji mobilnych w języku Swift?
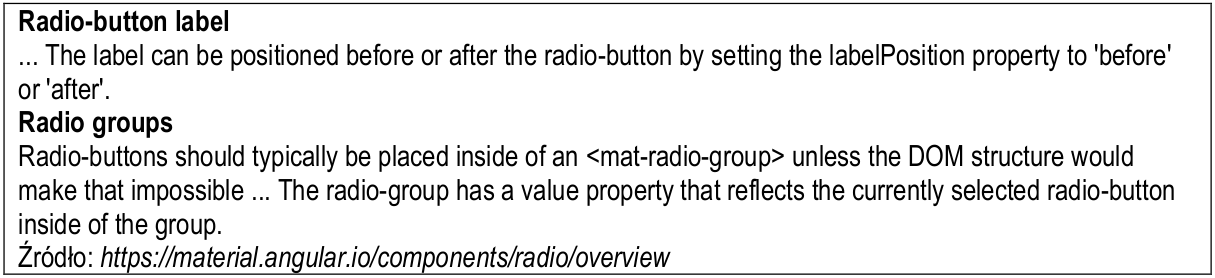
Która z właściwości przycisków typu Radio-button opisanych w przedstawionym fragmencie dokumentacji jest poprawna?

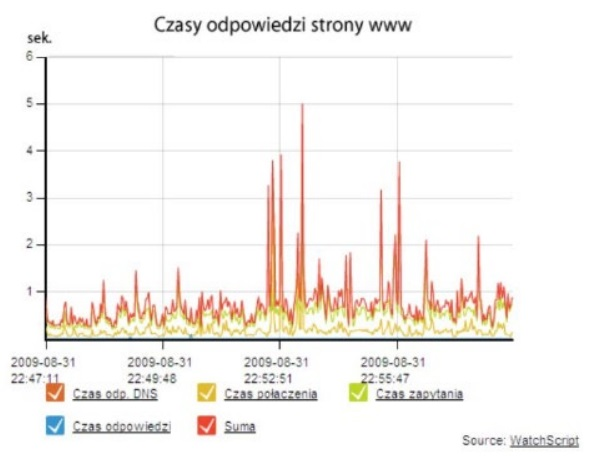
Zaprezentowany wykres ilustruje wyniki przeprowadzonych testów

Który z wymienionych programów jest przeznaczony do zarządzania projektami przy pomocy tablic kanban?
Który system informatyczny powinien być zastosowany do zarządzania sprzedażą w e-sklepie?
Jakie jest główne zadanie debuggera w środowisku programowania?
W programowaniu obiektowym odpowiednikami zmiennych oraz funkcji w programowaniu strukturalnym są
Który z przedstawionych poniżej przykładów ilustruje prawidłową deklarację zmiennej typu całkowitego w języku C++?
Który z wymienionych typów danych należy do typu logicznego?
Jaką wydajność posiada sieć, która przesyła 500 MB danych w czasie 10 sekund?
Zgodnie z informacjami zawartymi w ramce, wskaż, który z rysunków ilustruje element przypisany do klasy Badge określonej w bibliotece Bootstrap?

Jakie zadanie wykonuje debugger?
Jakie z wymienionych czynności może zagrażać cyfrowej tożsamości?
Jaki model zarządzania projektami przewiduje, że wszystkie etapy są realizowane jeden po drugim, bez możliwości wrócenia do wcześniejszych faz?
Które z wymienionych opcji wspiera osoby niewidome w korzystaniu z witryn internetowych?
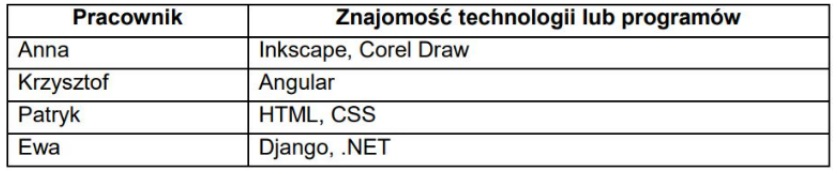
W zestawieniu zaprezentowano doświadczenie zawodowe pracowników firmy IT. Do stworzenia aplikacji front-end powinien/powinna zostać wyznaczony/a

Który z komponentów interfejsu użytkownika umożliwia użytkownikowi wprowadzanie danych tekstowych?
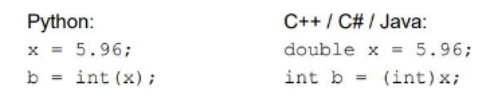
W przypadku przedstawionych kodów źródłowych, które są funkcjonalnie równoważne, wartość, która zostanie zapisana w zmiennej b po wykonaniu operacji, to

Który z wymienionych sposobów może przyczynić się do optymalizacji kodu źródłowego?
Które słowo kluczowe w C++ służy do definiowania klasy nadrzędnej?
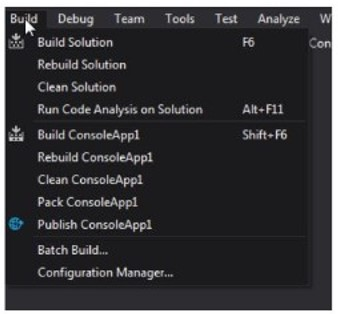
W środowisku do tworzenia aplikacji, gdzie przedstawiono menu, aby usunąć wszystkie pliki tymczasowe oraz wyniki projektu, należy wybrać opcję

Jakie działania można podjąć, aby uniknąć pogorszenia wzroku podczas korzystania z komputera?
Który z wymienionych algorytmów najczęściej wykorzystuje rekurencję?
Jakie środowisko deweloperskie jest najczęściej używane do programowania w C#?
W celu wdrożenia w aplikacji internetowej mechanizmu zbierania danych statystycznych na komputerach użytkowników, można użyć
Jakie znaczenie ma określenie "klasa zaprzyjaźniona" w kontekście programowania obiektowego?
Jaką cechą odznacza się framework w porównaniu do biblioteki?
Programista może wykorzystać framework Angular do realizacji aplikacji
Programista umieścił poniższą linię kodu w pliku HTML, aby

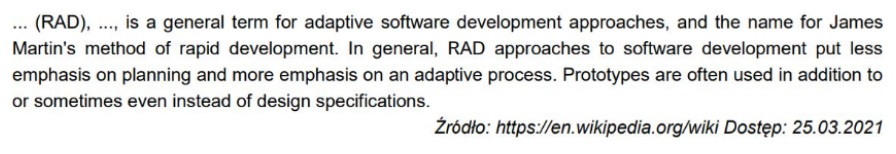
Cytat zaprezentowany powyżej dotyczy metodyki RAD. Co oznacza ten skrót w języku polskim?

Który z wymienionych elementów NIE stanowi części instrukcji dla użytkownika programu?
Które z wymienionych środowisk programistycznych jest rekomendowane do developing aplikacji w języku Python z użyciem frameworka Django?