Pytanie 1
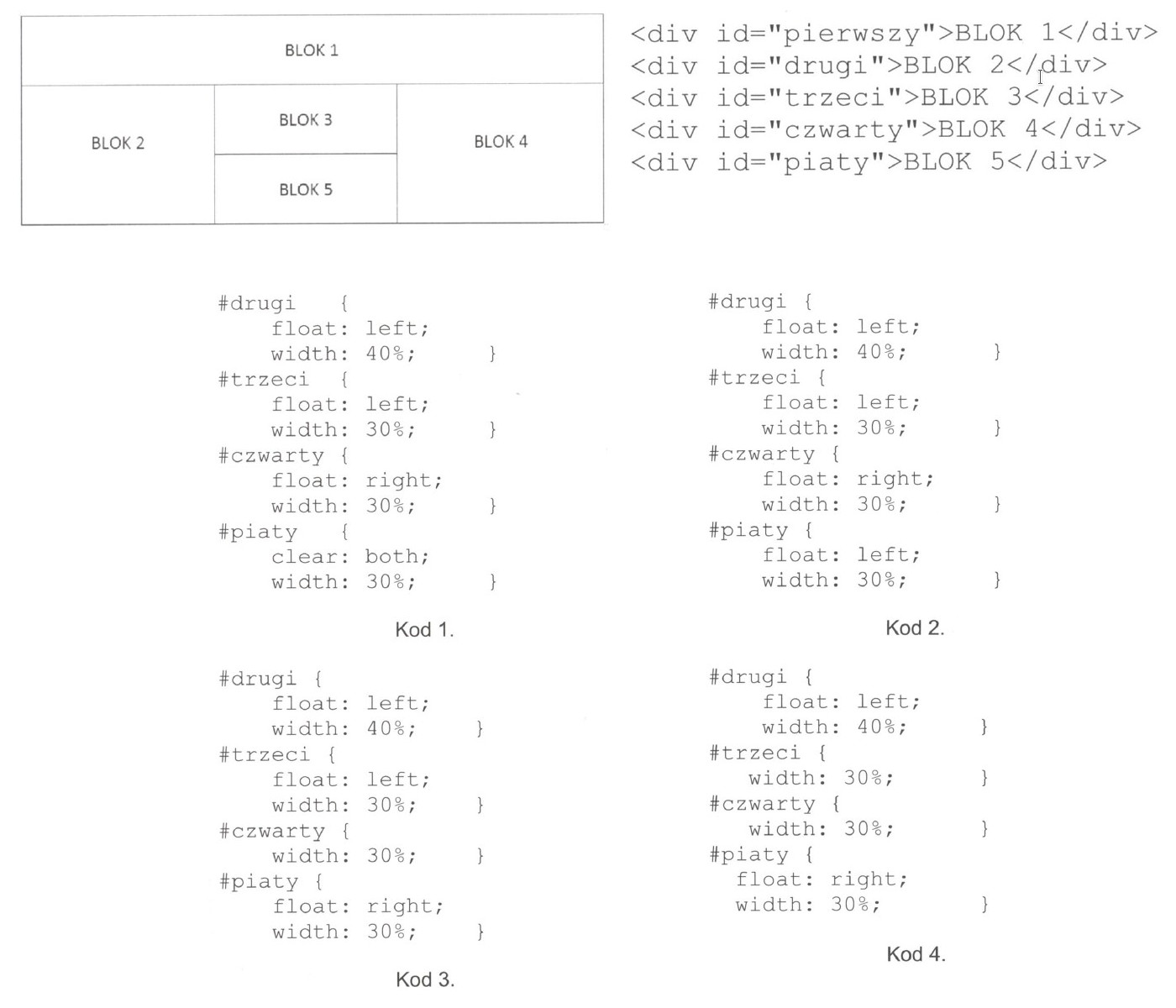
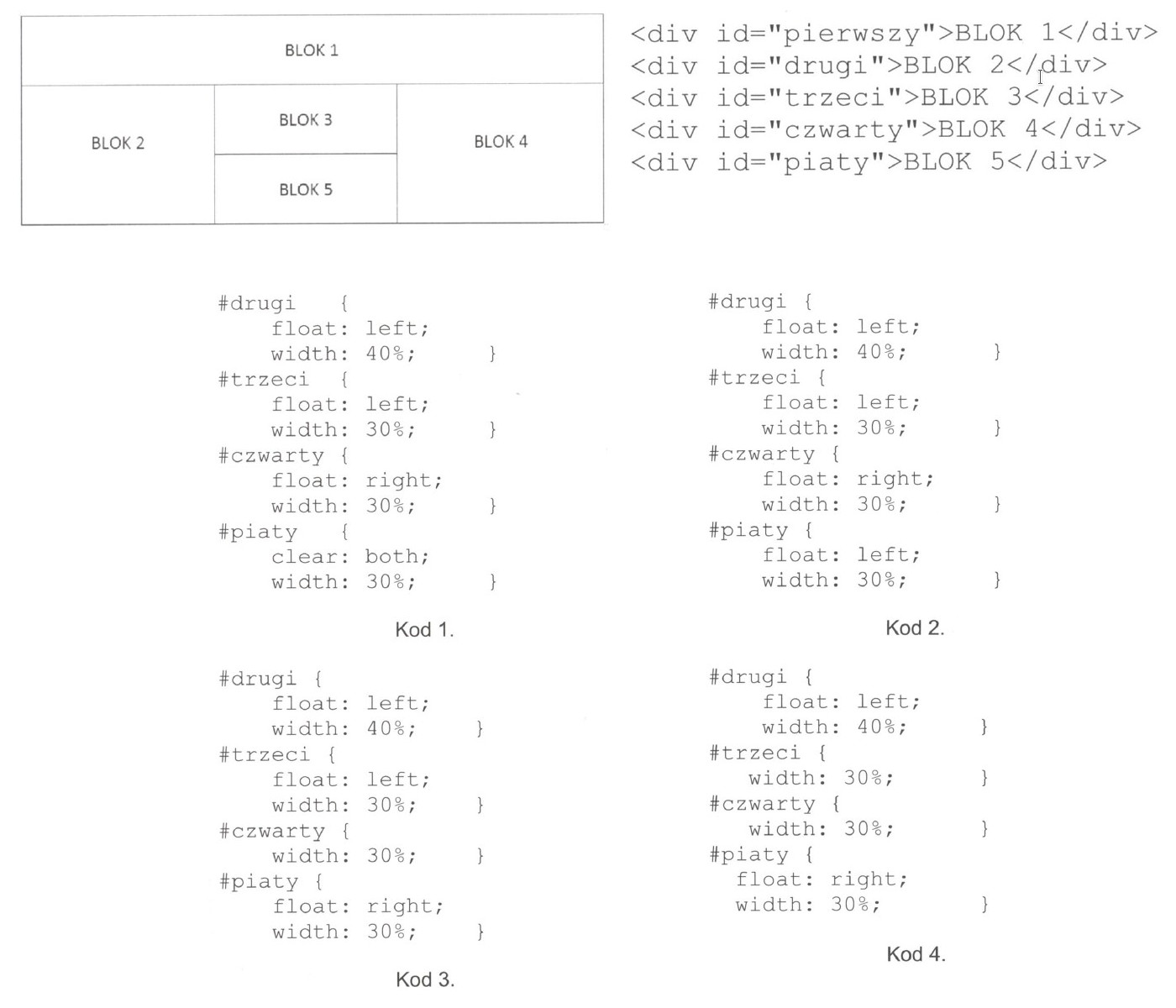
Wskaż fragment CSS, który odpowiada rozkładowi bloków 2-5, zakładając, że zostały one zbudowane na podstawie podanego kodu HTML.

Wynik: 20/40 punktów (50,0%)
Wymagane minimum: 20 punktów (50%)
Wskaż fragment CSS, który odpowiada rozkładowi bloków 2-5, zakładając, że zostały one zbudowane na podstawie podanego kodu HTML.

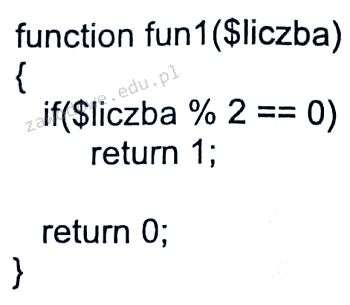
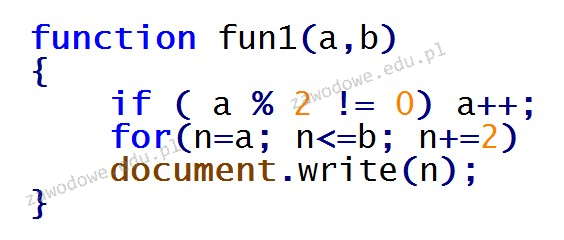
Co jest celem funkcji napisanej w PHP?

Możliwość utworzenia konta użytkownika <strong>jan</strong> z hasłem <strong>janPass</strong> można osiągnąć przy pomocy polecenia
bool gotowe=true;cout<<gotowe;Jakie będzie wyjście w wyniku wykonania podanych poleceń?
Konstrukcja w języku SQL ALTER TABLE USA... służy do
Jaką instrukcję pętli stosuje się do przeprowadzenia określonej liczby operacji na obiekcie lub zmiennej, która nie jest tablicą?
W HTML, aby ustawić tytuł dokumentu na "Moja strona", który będzie widoczny na karcie przeglądarki internetowej, należy użyć zapisu
Podczas tworzenia tabeli w SQL, dla jednej z kolumn ustalono klucz główny. Jakie atrybuty należy zastosować, aby uniemożliwić wprowadzenie wartości pustej?
Język PHP zapewnia wsparcie dla
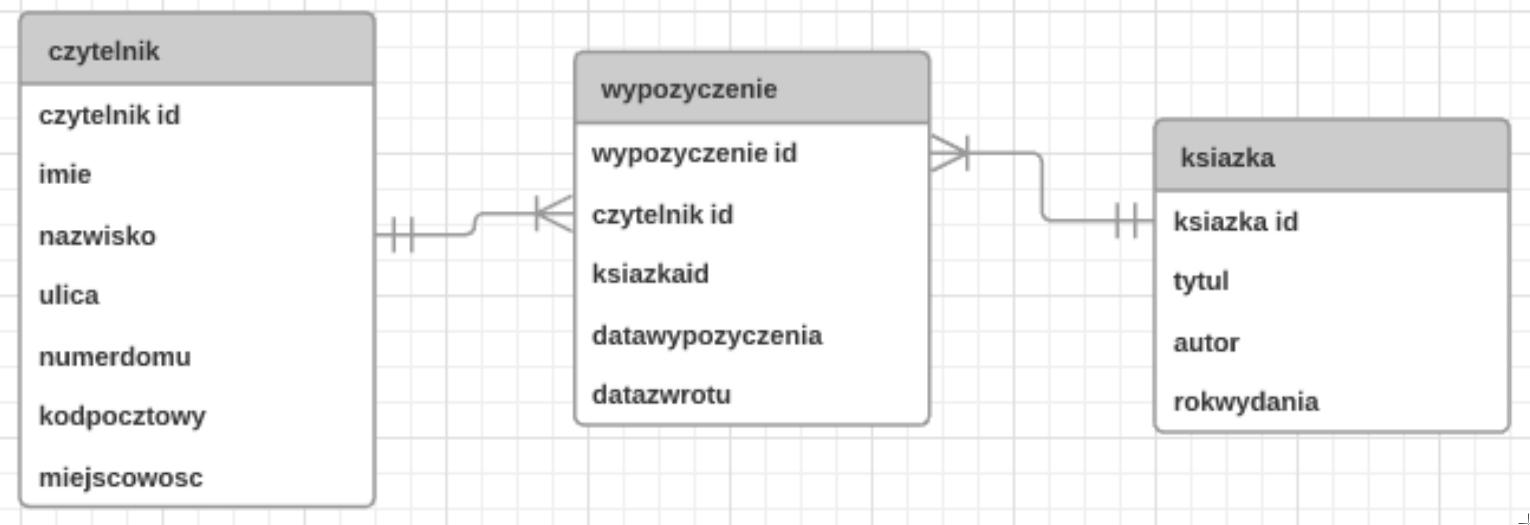
Na zaprezentowanym schemacie bazy danych biblioteka, elementy takie jak: czytelnik, wypożyczenie oraz książka stanowią

Który z poniższych znaczników HTML można wykorzystać do stworzenia struktury witryny internetowej?
W języku PHP zmienna typu float może przyjmować wartości
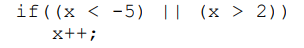
Zdefiniowana instrukcja warunkowa w języku JavaScript jest prawdziwa dla zmiennej x mającej wartość

W języku HTML stworzono odnośnik z symbolem #. Co się wydarzy po kliknięciu na podany link?<p style="text-align: center;"><span><a href="#dane"></span></p>
Aby dostosować dźwięk do określonego poziomu głośności, należy zastosować efekt
W CSS, aby ustawić wcięcie pierwszej linii akapitu na 30 pikseli, należy użyć zapisu
Jakie mechanizmy przydzielania zabezpieczeń, umożliwiające wykonywanie działań na bazie danych, są związane z tematyką zarządzania kontami, użytkownikami oraz ich uprawnieniami?
Grafik pragnie przekształcić obraz JPG na format PNG bez utraty jakości, tak aby wszędzie tam, gdzie w oryginalnym obrazie występuje kolor biały, w docelowej wersji była przezroczystość. W tym celu powinien
Jakie zadanie realizuje funkcja napisana w języku JavaScript?

Funkcja agregująca MIN w SQL ma na celu obliczenie
W HTML-u, aby umieścić animację FLASH w formacie .swf na stronie internetowej, należy skorzystać ze znacznika
Zamieszczony kod w języku PHP

Jakie wyrażenie powinno zostać umieszczone w miejscu ??? w pętli napisanej w języku C++, aby były wyświetlane tylko elementy tablicy tab?
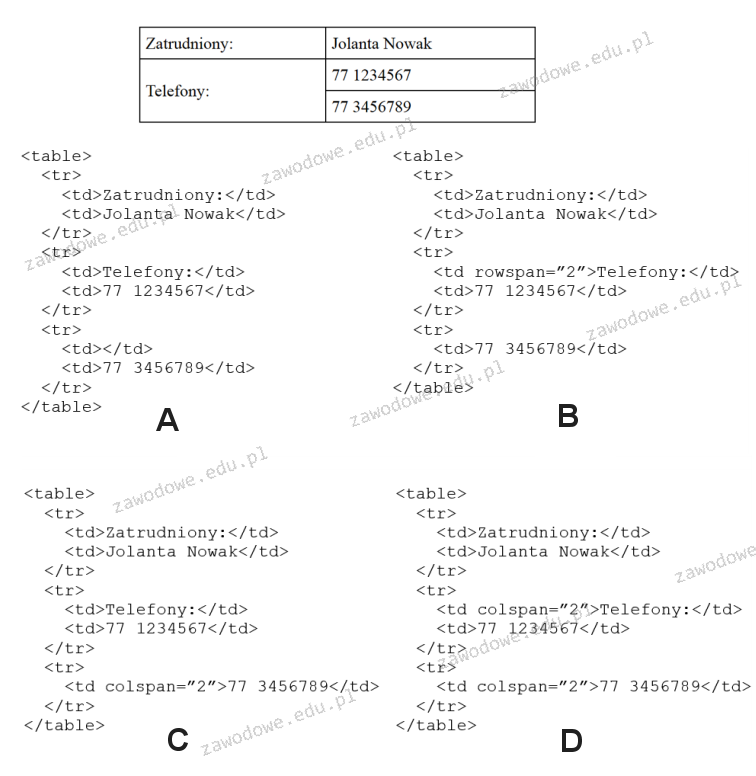
Który z poniższych kodów HTML odpowiada opisanej tabeli? (W celu uproszczenia zrezygnowano z zapisu stylu obramowania tabeli oraz komórek)

Podaj zapytanie SQL, które tworzy użytkownika sekretarka na localhost z hasłem zaq123<br> <pre>CREATE USER `sekretarka`@`localhost` IDENTIFY "zaq123"; </pre>
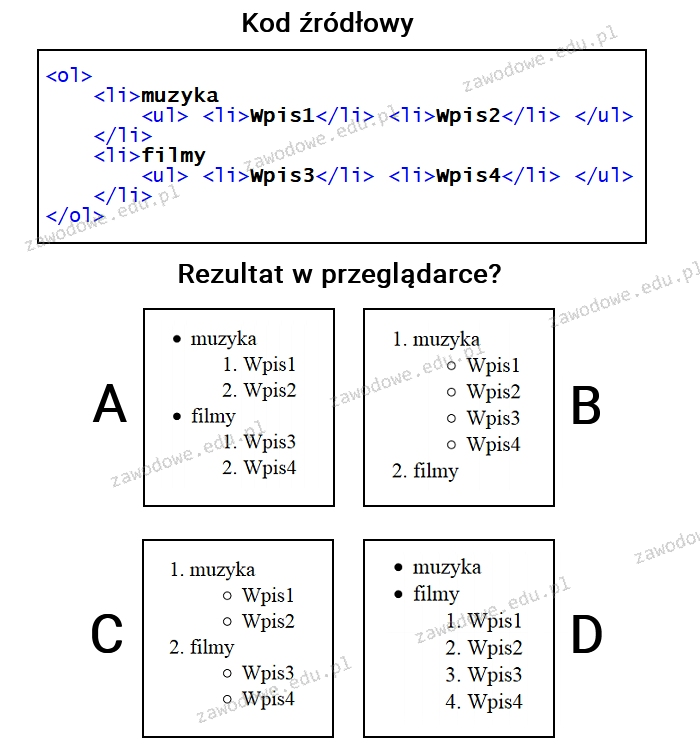
Która z list jest interpretacją pokazanego kodu?

Zgodnie z zasadami ACID dotyczącymi przeprowadzania transakcji wymóg izolacji (ang. <i>isolation</i>) wskazuje, że
Aby zdefiniować pole w klasie, do którego dostęp mają wyłącznie metody tej klasy, a które nie jest dostępne dla klas dziedziczących, powinno się zastosować kwalifikator dostępu
Skrypt PHP wyświetla aktualny czas w formacie godzina:minuta:sekunda, na przykład 15:38:20. Czas w tym formacie zostanie uzyskany dzięki funkcji
Ogólne tablice służące do przechowywania informacji o ciasteczkach oraz sesjach: $_COOKIE oraz $_SESSION są elementem języka
W języku CSS zdefiniowano styl dla elementu h1 zgodnie z podanym przykładem. Zakładając, że nie dodano innych stylów do elementu h1, wskaż, w jaki sposób ten element będzie sformatowany?
Aplikacja o nazwie FileZilla umożliwia
Jaką wartość w formacie heksadecymalnym będzie miała barwa określona kodem rgb(255, 10, 22)?
W języku CSS istnieje możliwość wstawienia stylów wewnątrz dokumentu HTML, używając znacznika
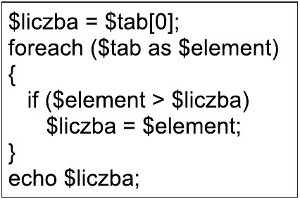
Fragment kodu w PHP przedstawia się następująco (patrz ramka): Przy założeniu, że zmienna tablicowa $tab zawiera liczby naturalne, wynik działania programu polega na wypisaniu

Deklarując var x="true"; w języku JavaScript, jakiego typu zmienną się tworzy?
Określ słowo kluczowe w języku C++, które umieszcza się przed wbudowanym typem danych, aby ograniczyć zakres do liczb wyłącznie nieujemnych.
Kod JavaScript aktywowany przez kliknięcie przycisku ma na celu ```<img id="i1" src="obraz1.gif"> <button onclick="document.getElementById('i1').src='obraz2.gif'"> test</button>```
Baza danych księgarni zawiera tabelę o nazwie książki, w której znajdują się: id, idAutor, tytul, ileSprzedanych oraz tabelę autorzy z polami: id, imie, nazwisko. Aby wygenerować raport dotyczący sprzedanych książek z tytułami i nazwiskami autorów, co należy zrobić?
Jaki styl CSS umożliwia ustawienie wyrównania tekstu do prawej strony?