Pytanie 1
W formularzu wartości z pola input o typie number zostały przypisane do zmiennej a, a następnie przetworzone w skrypcie JavaScript w sposób następujący: ```var x = parseInt(a);``` Jakiego typu będzie zmienna x?
Wynik: 24/40 punktów (60,0%)
Wymagane minimum: 20 punktów (50%)
W formularzu wartości z pola input o typie number zostały przypisane do zmiennej a, a następnie przetworzone w skrypcie JavaScript w sposób następujący: ```var x = parseInt(a);``` Jakiego typu będzie zmienna x?
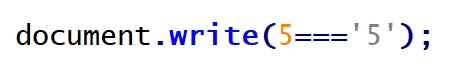
Jaką wartość wyświetli poniższa instrukcja w języku JavaScript?

Aby przyznać użytkownikowi prawa do tabel w bazie danych, powinno się użyć polecenia
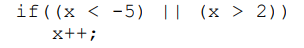
Zdefiniowana instrukcja warunkowa w języku JavaScript jest prawdziwa dla zmiennej x mającej wartość

Znacznik <ins> w HTML ma na celu wskazanie
Wskaż zdanie, które jest nieprawdziwe w odniesieniu do poniższej definicji funkcji w języku C++? void zamien(float &x, float &y){ float tmp; tmp=x; x=y; y=tmp; }
Funkcja, która wywołuje samą siebie to
Które z poniższych twierdzeń na temat języków programowania jest FAŁSZYWE?
Aby włączyć kaskadowy arkusz stylów zapisany w pliku zewnętrznym, należy zastosować poniższy fragment kodu HTML
Aby przekształcić obraz z formatu JPEG do PNG bez utraty jakości, tak aby kolor biały w oryginalnym obrazie został zastąpiony przezroczystością w wersji docelowej, należy najpierw
W przedstawionej regule CSS h1{color: blue} co oznacza h1?
Który program komputerowy zamienia kod źródłowy, stworzony w danym języku programowania, na język zrozumiały dla komputera?
W języku HTML w celu określenia słów kluczowych dla danej strony, należy zastosować następujący zapis
Funkcją w PHP, która służy do tworzenia ciasteczek, jest
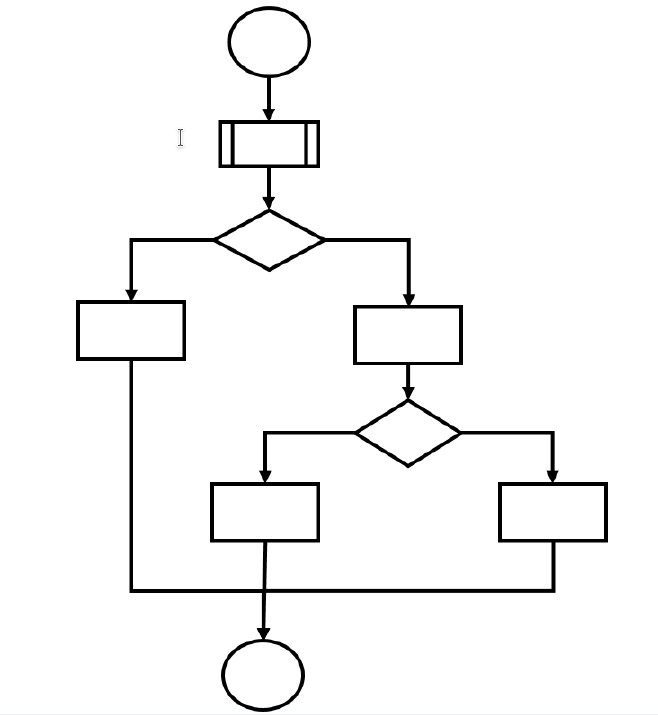
Ile razy należy użyć instrukcji warunkowej, aby wdrożyć w danym języku programowania przedstawiony algorytm?

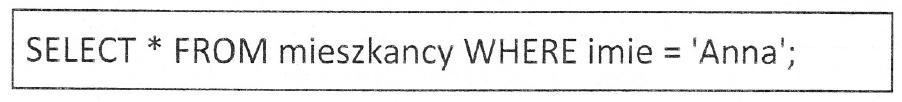
W zapytaniu SQL, umieszczonym w ramce, symbol gwiazdki wskazuje, że w wyniku tego zapytania

Do czego wykorzystywany jest program debugger?
Podczas obróbki dźwięku, aby eliminować niepożądane dźwięki wynikające z niskiej jakości mikrofonu, należy użyć narzędzia
Jak częstość próbkowania wpływa na
Aby przenieść stronę internetową na serwer, można wykorzystać program
Jakie informacje można wyciągnąć z podanego zapisu w języku HTML 5?
Zawartość kodu w języku HTML umieszczona w ramce ilustruje zestaw <table style="border: 2px solid black; border-collapse: collapse; margin-bottom: 20px;"> <tr> <td style="border: 1px solid black; padding: 10px; font-family: monospace;"> <ol><br> <li>Pierwszy</li><br> <li>Drugi</li><br> <li>Trzeci</li><br> </ol> </td> </tr> </table>
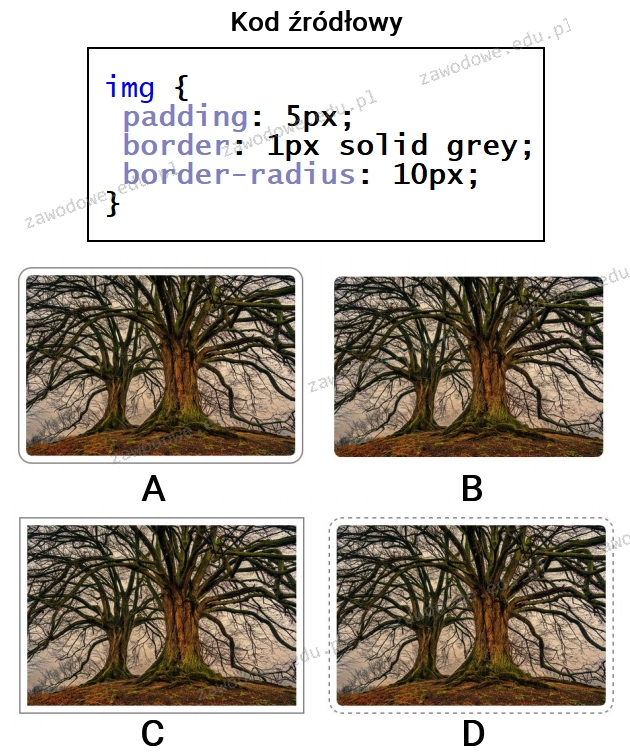
Który z poniższych obrazów został sformatowany przy użyciu zaprezentowanego stylu CSS?

W sekcji nagłówka dokumentu HTML umieszczono ```<title>Strona miłośników psów</title>``` Zawarty tekst będzie widoczny
Jakie uprawnienia są wymagane do tworzenia i przywracania kopii zapasowej bazy danych Microsoft SQL Server 2005 Express?
W języku CSS atrybut font-size przyjmuje, zgodnie z nazwami, wartości
Jaką wartość w formacie heksadecymalnym będzie miała barwa określona kodem rgb(255, 10, 22)?
Aby zainstalować system CMS Joomla!, potrzebne jest środowisko
Wartość kolumny w tabeli, która działa jako klucz podstawowy
W CSS zapis selektora <pre>p > i { color: red;} </pre> wskazuje, że kolorem czerwonym będzie wyróżniony
W skrypcie JavaScript, aby uzyskać dane od użytkownika, można wykorzystać okno wyświetlane przez funkcję
Podaj polecenie SQL, które pozwoli na dodanie kolumny miesiacSiewu do tabeli rośliny znajdującej się w bazie danych
Która operacja nie wpłynie na wielkość zajmowanej pamięci przez plik graficzny?
Wskaż funkcję PHP, która umożliwia zapisanie odczytanej zawartości pliku do zmiennej, która reprezentuje ciąg znaków?
W języku SQL, dla dowolnych zbiorów danych w tabeli Uczniowie, aby uzyskać rekordy zawierające tylko uczennice o imieniu "Aleksandra", które urodziły się po roku "1998", należy sformułować zapytanie
W kolumnie, która pełni funkcję klucza głównego w tabeli, powinny się znajdować
Kto z wymienionych zajmuje się stałym przygotowaniem systemu bazy danych do działania w produkcji, zarządzaniem kontami użytkowników oraz instalowaniem nowych wersji systemu bazodanowego?
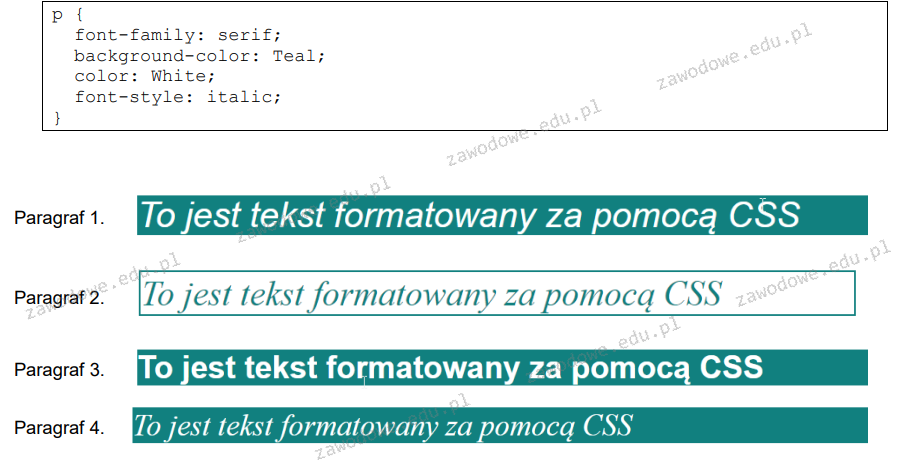
Wskaż, który paragraf jest sformatowany przy użyciu podanego stylu CSS?

Zgodnie z zasadami walidacji HTML5, prawidłowy zapis tagu hr to
Która z metod wyświetlenia tekstu <u><strong>nie jest</strong></u> określona w języku JavaScript?