Pytanie 1
Która z funkcji SQL <u><strong>nie wymaga</strong></u> żadnych argumentów?
Wynik: 12/40 punktów (30,0%)
Wymagane minimum: 20 punktów (50%)
Która z funkcji SQL <u><strong>nie wymaga</strong></u> żadnych argumentów?
W języku C, aby zdefiniować stałą, należy zastosować
Grafik pragnie przekształcić obraz JPG na format PNG bez utraty jakości, tak aby wszędzie tam, gdzie w oryginalnym obrazie występuje kolor biały, w docelowej wersji była przezroczystość. W tym celu powinien
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
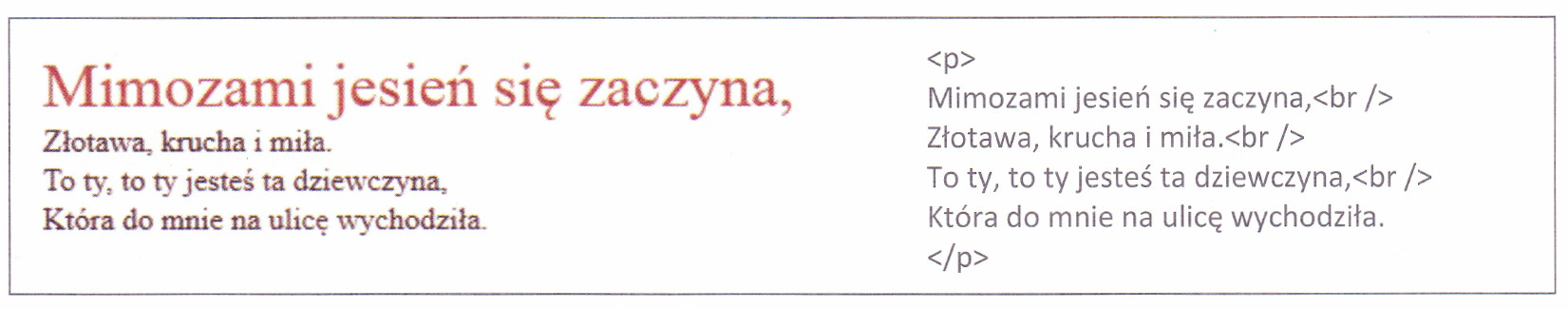
Zademonstrowano efekt stylizacji CSS oraz kod HTML. W jaki sposób należy ustawić styl, aby uzyskać takie formatowanie?

Określenie powiązań między tabelami w bazie danych MySQL realizuje klauzula
Który z czterech głównych kolorów w modelu barw CMYK jest
W języku HTML atrybut shape w znaczniku area, który definiuje typ obszaru, może mieć wartość
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
W trakcie weryfikacji stron internetowych nie uwzględnia się
Wyrażenie JavaScript: document.write(5==='5′); co zostanie wyświetlone?
Która z definicji funkcji w języku C++ przyjmuje parametr typu zmiennoprzecinkowego i zwraca wartość typu całkowitego?
Znacznik <pre> </pre> służy do prezentacji
W bazie danych dotyczącej sklepu znajduje się tabela artykuły, która posiada pole o nazwie nowy. Jak można zaktualizować to pole, aby dla każdego rekordu wprowadzić wartość TRUE, stosując odpowiednią kwerendę?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Aby przekształcić tekst "ala ma psa" na "ALA MA PSA", konieczne jest zastosowanie funkcji w PHP
Brak odpowiedzi na to pytanie.
W CSS, aby ustawić wcięcie pierwszej linii akapitu na 30 pikseli, należy użyć następującego zapisu
Brak odpowiedzi na to pytanie.
Poniżej przedstawiono fragment kodu obsługującego <table border="1"> <tr> <td> <pre><code><?php if ( !isset($_COOKIE[$nazwa]) ) echo "nie ustawiono!"; else echo "ustawiono, wartość: " . $_COOKIE[$nazwa]; ?></code></pre> </td> </tr> </table>
Brak odpowiedzi na to pytanie.
Wskaż właściwą sekwencję kroków w procesie projektowania relacyjnej bazy danych?
Brak odpowiedzi na to pytanie.
Po zrealizowaniu przedstawionego fragmentu kodu w języku C/C++ do zmiennej o nazwie zmienna2 przypisany zostanie ```int zmienna1 = 158; int *zmienna2 = &zmienna1;```
Brak odpowiedzi na to pytanie.
Aby strona internetowa poprawnie dostosowała się do urządzeń mobilnych, należy określić rozmiar czcionki
Brak odpowiedzi na to pytanie.
Baza danych 6-letniej szkoły podstawowej zawiera tabelę szkola z polami: imie, nazwisko oraz klasa. Uczniowie z klas 1-5 przeszli do wyższej klasy. Jakie polecenie należy użyć, aby zwiększyć wartość w polu klasa o 1?
Brak odpowiedzi na to pytanie.
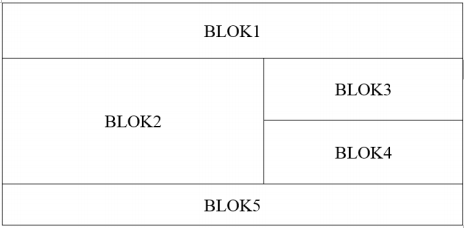
Strona internetowa powinna mieć zorganizowaną strukturę bloków. Aby osiągnąć ten układ, należy przypisać sekcjom odpowiednie właściwości w ten sposób:

Brak odpowiedzi na to pytanie.
Jakie stwierdzenie dotyczące zaprezentowanego kodu jest prawdziwe?

Brak odpowiedzi na to pytanie.
Jakie zdarzenie należy wykorzystać, aby funkcja JavaScript była aktywowana za każdym razem, gdy użytkownik wprowadza jakikolwiek znak w polu tekstowym?
Brak odpowiedzi na to pytanie.
W podanym fragmencie zapytania w języku SQL, komenda SELECT jest używana do zwrócenia SELECT COUNT(wartosc) FROM …
Brak odpowiedzi na to pytanie.
Jaki jest poprawny zapis znacznika <img>, który pozwala na umieszczenie na stronie internetowej obrazu rys.jpg przeskalowanego do szerokości 120 px oraz wysokości 80 px z tekstem alternatywnym "krajobraz"?
Brak odpowiedzi na to pytanie.
Aby sprawdzić, czy kod JavaScript działa poprawnie, należy skorzystać z
Brak odpowiedzi na to pytanie.
W JavaScript zdarzenie onKeydown zostanie wywołane, gdy klawisz
Brak odpowiedzi na to pytanie.
Kod w języku JavaScript, który został zapisany, daje w wyniku działania
Brak odpowiedzi na to pytanie.
Jakie skutki wywoła poniższy fragment kodu w języku JavaScript? ```n = "Napis1"; s = n.length;```
Brak odpowiedzi na to pytanie.
W formularzu, wartości z pola input o typie number zostały przypisane do zmiennej a, a następnie przetworzone w skrypcie JavaScript w poniższy sposób. Zmienna x będzie miała typ

Brak odpowiedzi na to pytanie.
W wyniku działania poniższego kodu PHP zostanie pokazana bieżąca data, która będzie zawierać tylko
Brak odpowiedzi na to pytanie.
W PHP zmienna $_GET stanowi zmienną
Brak odpowiedzi na to pytanie.
W CSS wartości underline, overline, blink są przypisane do atrybutu
Brak odpowiedzi na to pytanie.
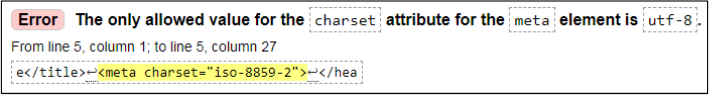
Podczas walidacji strony napotkano błąd. Co to oznacza?

Brak odpowiedzi na to pytanie.
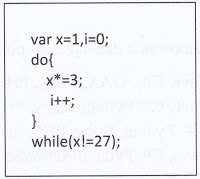
Pętla w kodzie JavaScript zostanie uruchomiona

Brak odpowiedzi na to pytanie.
DOM oferuje metody i właściwości, które w języku JavaScript umożliwiają
Brak odpowiedzi na to pytanie.
Jakie polecenie należy zastosować, aby wysłać dane przy pomocy funkcji mysqli_query() w skrypcie PHP, który dodaje informacje z formularza umieszczonego na stronie internetowej do bazy danych?
Brak odpowiedzi na to pytanie.
Jaki model opisu kolorów charakteryzuje się parametrami takimi jak odcień, nasycenie oraz jasność?
Brak odpowiedzi na to pytanie.