Pytanie 1
Który z frameworków bazuje na budowaniu komponentów przy użyciu języka JavaScript?
Wynik: 29/40 punktów (72,5%)
Wymagane minimum: 20 punktów (50%)
Który z frameworków bazuje na budowaniu komponentów przy użyciu języka JavaScript?
Błędy w interpretacji kodu stworzonego za pomocą React.js lub Angular można wykryć dzięki
Z jakiej kolekcji powinno się korzystać, aby przechowywać informacje związane z elementem interfejsu użytkownika w taki sposób, aby ten element był informowany przez kolekcję o dodaniu, usunięciu lub zmianie jej zawartości?
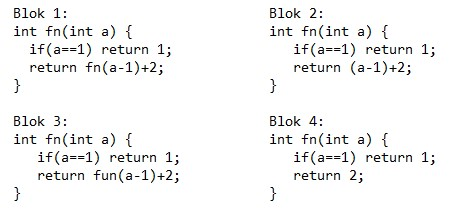
Który fragment kodu ilustruje zastosowanie rekurencji?

Który z wymienionych wzorców projektowych jest najbardziej odpowiedni do uproszczenia interfejsu złożonego systemu?
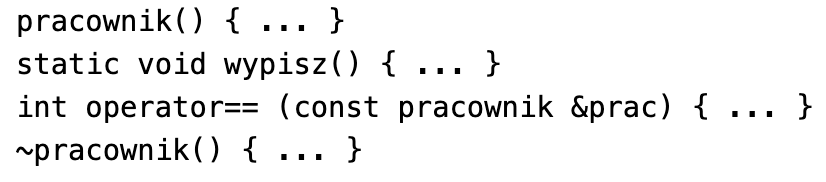
W obrębie klasy pracownik zdefiniowano przedstawione metody. Którą z nich można zgodnie z jej funkcją rozszerzyć o element diagnostyczny o treści: cout << "Obiekt został usunięty";

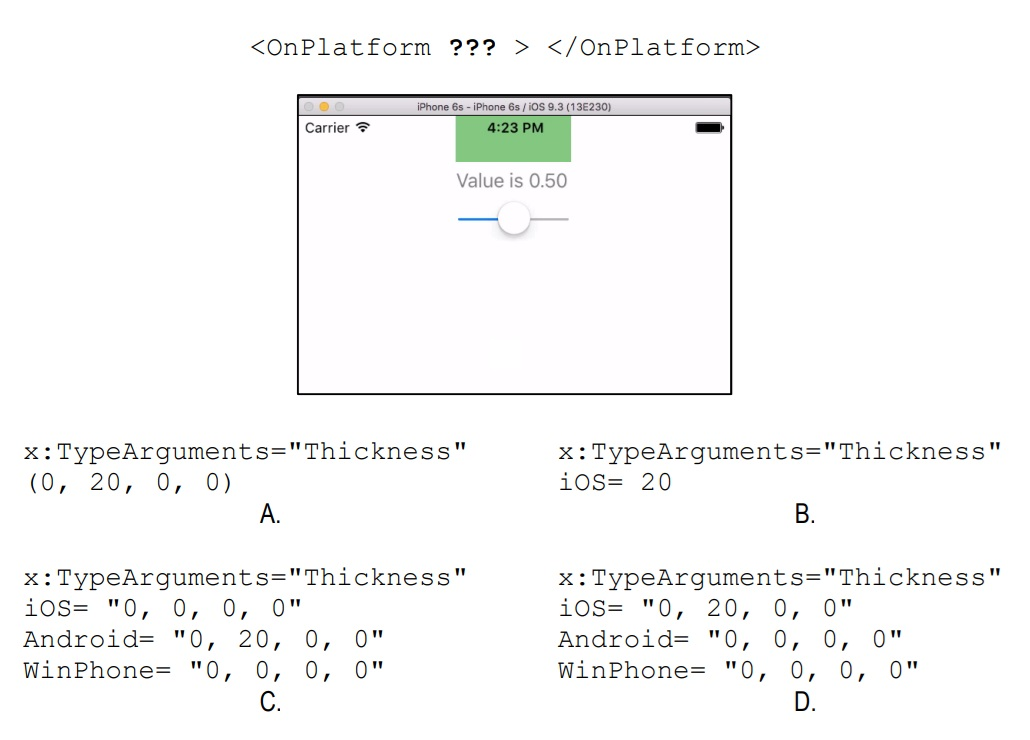
Na przedstawionym obrazie widać fragment emulacji systemu iOS z prostą aplikacją. Górna część ekranu nachodzi na pasek stanu baterii. Który z poniższych zapisów powinien zostać użyty w miejscu znaków zapytania, aby ustawić jedynie marginesy górne tylko dla systemu iOS?

Jednym z rodzajów testów funkcjonalnych, które można przeprowadzić na aplikacji webowej, jest ocena
Co to jest choroba związana z wykonywaniem zawodu?
Jakie działania mogą przyczynić się do ochrony swojego cyfrowego wizerunku w sieci?
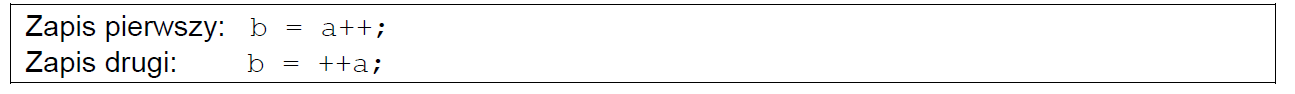
Wykorzystując jeden z dwóch zaprezentowanych sposobów inkrementacji w językach z rodziny C lub Java, można zauważyć, że

Zapis w języku C# przedstawia definicję klasy Car, która:

Które urządzenie komputerowe jest najbardziej odpowiednie do graficznego projektowania w aplikacjach CAD?
Jakie działanie powinno się wykonać w pierwszym kroku, oceniając stan osoby poszkodowanej?
Jakie elementy powinny być ujęte w dokumentacji programu?
Jakie jest podstawowe działanie w ochronie miejsca zdarzenia?
Aby tworzyć aplikacje desktopowe w języku Java, można wybrać jedno z poniższych środowisk
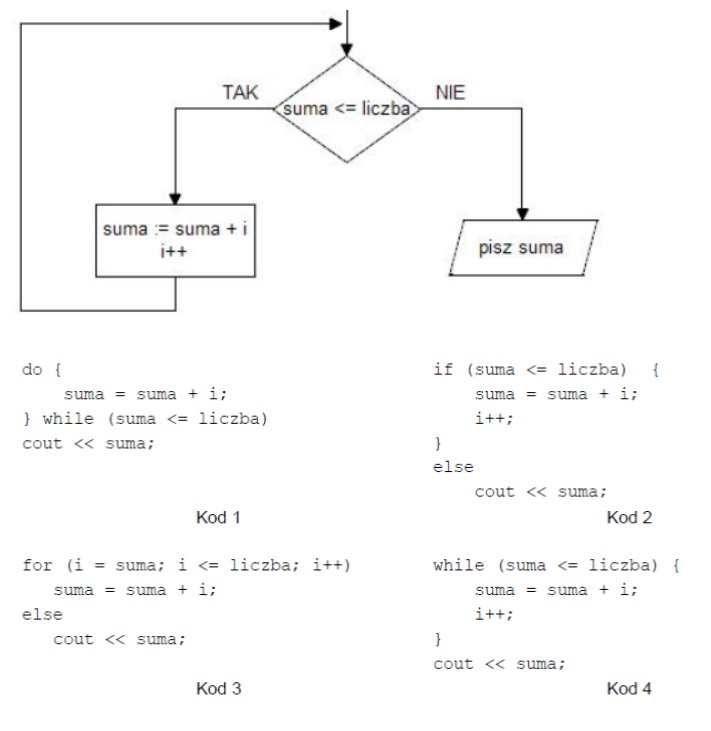
Wskaż fragment kodu, który stanowi realizację przedstawionego algorytmu w języku C++

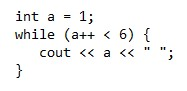
Po uruchomieniu podanego kodu w języku C++ w konsoli pojawi się ciąg liczb

Który algorytm sortowania opiera się na metodzie "dziel i zwyciężaj"?
Który z frameworków pozwala na tworzenie aplikacji z graficznym interfejsem użytkownika oraz obsługą wydarzeń?
Jakie znaczenie ma poziom dostępności AAA w WCAG 2.0?
Jaki framework jest powszechnie wykorzystywany do rozwijania aplikacji desktopowych w języku C++?
Użycie typu DECIMAL w SQL wymaga wcześniejszego określenia liczby cyfr przed przecinkiem oraz ilości cyfr za przecinkiem. Jest to zapis:
Programista aplikacji mobilnych pragnie zmienić swoją ścieżkę kariery na Full-Stack Developera. Wskaż kurs, który powinien wybrać, żeby to osiągnąć?
W jakiej sytuacji kolekcja typu lista okaże się bardziej wydajna niż tablica?
Który z faz cyklu życia projektu wiąże się z identyfikacją wymagań użytkownika?
Który z wymienionych programów jest przeznaczony do zarządzania projektami przy pomocy tablic kanban?
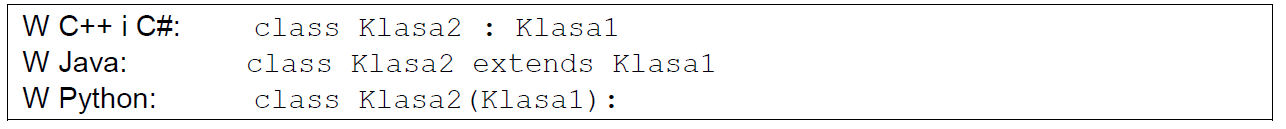
Sposób deklaracji Klasa2 wskazuje, że

Którego nagłówka używamy w C++ do obsługi plików?
Która z wymienionych metod jest najodpowiedniejsza do wizualizacji procesu podejmowania decyzji?
Jakie narzędzie umożliwia testowanie API w aplikacjach internetowych?
Który z wymienionych frameworków jest charakterystyczny dla aplikacji komputerowych pisanych w C#?
W frameworkach do budowy aplikacji mobilnych lub desktopowych znajduje zastosowanie wzorzec MVVM, oznaczający Model-View-ViewModel. Te podejście do programowania oznacza, że
Jakie kroki należy podjąć po wykryciu błędu w kodzie podczas testowania?
Kiedy w programie występuje problem z działaniem, a programista musi zweryfikować wartości znajdujące się w zmiennych w momencie działania aplikacji, to w tym celu należy zastosować
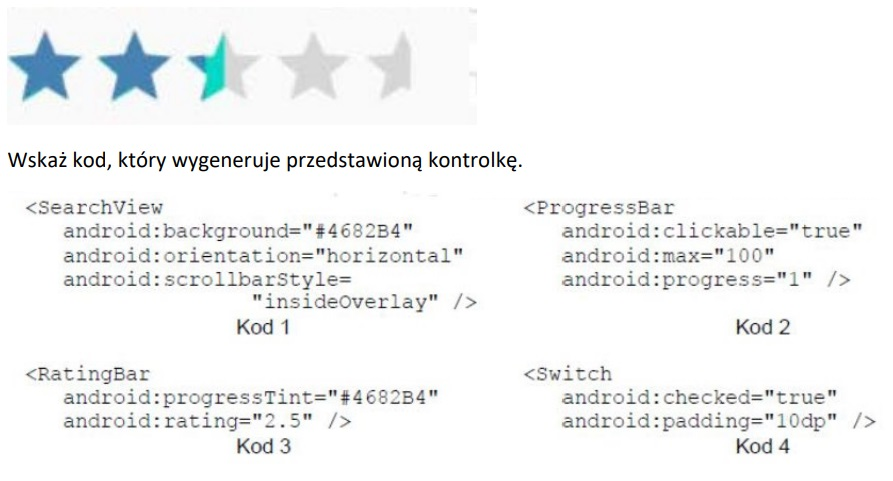
Wskaż fragment kodu, który wykreuje przedstawioną kontrolkę?

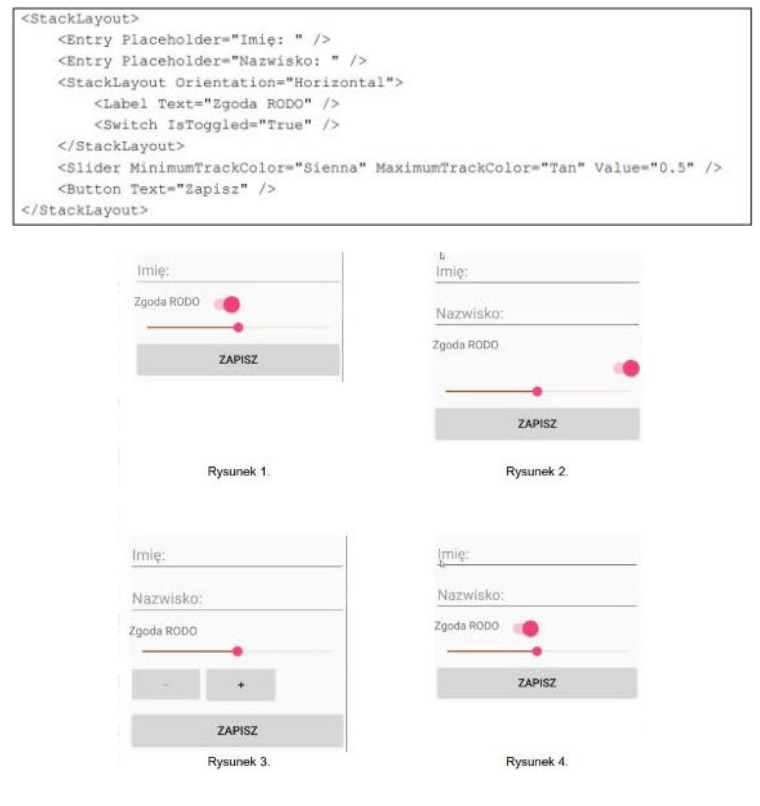
Jak zostanie przedstawiony poniższy kod XAML?

Które z wymienionych działań, które są częścią procesu kreowania prostej galerii zdjęć w formie aplikacji mobilnej, powinno być realizowane przez zespół?
Oznaczenie ochrony przeciwpożarowej przedstawione na symbolu wskazuje na
