Pytanie 1
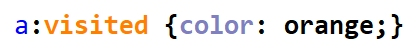
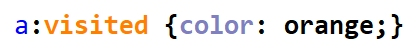
Definicja stylu w języku CSS, którą przedstawiono, odnosi się do odsyłacza, który

Wynik: 0/40 punktów (0,0%)
Wymagane minimum: 20 punktów (50%)
Definicja stylu w języku CSS, którą przedstawiono, odnosi się do odsyłacza, który

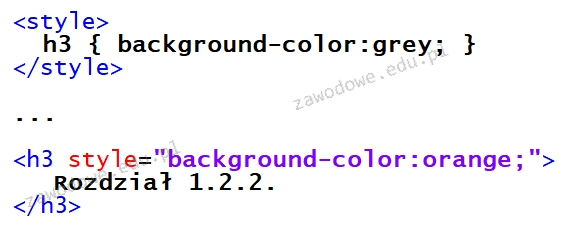
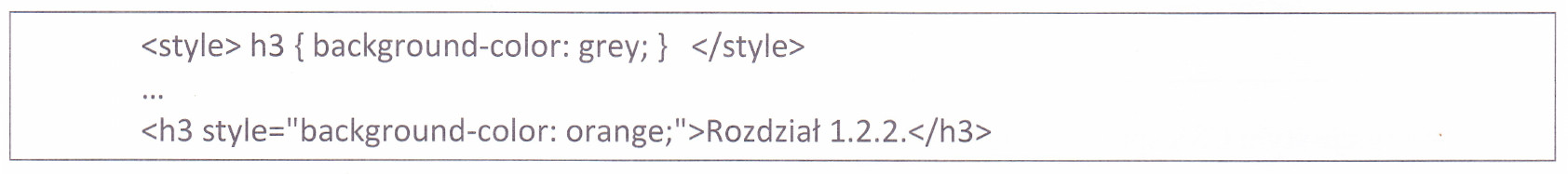
Jakie efekty wywoła przedstawione formatowanie CSS dla nagłówka trzeciego poziomu?

Wskaż prawidłową definicję funkcji w języku JavaScript?
Brak odpowiedzi na to pytanie.
Aby strona internetowa poprawnie dostosowała się do urządzeń mobilnych, należy określić rozmiar czcionki
Brak odpowiedzi na to pytanie.
Integralność referencyjna w relacyjnych bazach danych wskazuje, że
Brak odpowiedzi na to pytanie.
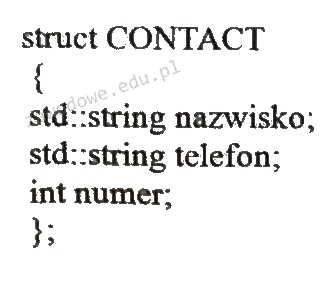
Co reprezentuje w języku C++ podany fragment kodu?

Brak odpowiedzi na to pytanie.
var obj1 = { czescUlamkowa: 10, czescCalkowita: 20, oblicz: function) {...} } Kod przedstawiony powyżej jest zapisany w języku JavaScript. W podanej definicji obiektu, metodą jest element o nazwie
Brak odpowiedzi na to pytanie.
W języku SQL wykonano przedstawione poniżej polecenia GRANT. Kto otrzyma uprawnienia do przeglądania oraz modyfikowania danych?
Brak odpowiedzi na to pytanie.
Jaką metodę zastosowano do dodania arkusza stylów do dokumentu HTML w pokazanym kodzie?

Brak odpowiedzi na to pytanie.
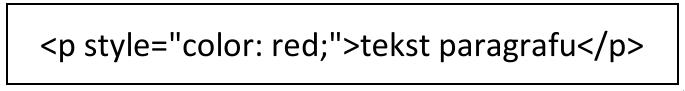
<i><p id="jeden">Kwalifikacja EE.01</p></i> Która z komend w języku JavaScript pozwala na zmianę koloru tekstu na niebieski w akapicie określonym w pliku HTML?
Brak odpowiedzi na to pytanie.
Jak należy skonstruować zapytanie przy pomocy polecenia SELECT, aby wyświetlić unikalne nazwiska osób zamieszkujących osiedle?
Brak odpowiedzi na to pytanie.
Utworzono bazę danych z tabelą mieszkańcy, która zawiera pola: nazwisko, imię oraz miasto. Następnie przygotowano poniższe zapytanie do bazy:<br> SELECT nazwisko, imie FROM mieszkańcy WHERE miasto='Poznań' UNION ALL SELECT nazwisko, imie FROM mieszkańcy WHERE miasto='Kraków'; <br><br> Wskaż zapytanie, które zwróci takie same dane.
Brak odpowiedzi na to pytanie.
Jakie polecenie należy zastosować, aby utworzyć klucz obcy na wielu kolumnach przy tworzeniu tabeli?
Brak odpowiedzi na to pytanie.
W algebrze relacji działanie selekcji polega na
Brak odpowiedzi na to pytanie.
Aby zdefiniować pole w klasie, do którego dostęp mają jedynie metody tej klasy, a które jest niedostępne dla klas dziedziczących, konieczne jest zastosowanie kwalifikatora dostępu
Brak odpowiedzi na to pytanie.
Skrypt w JavaScript, który obsługuje wynagrodzenia pracowników, powinien stworzyć raport dla tych, którzy są zatrudnieni na umowę o pracę oraz otrzymują wynagrodzenie w przedziale domkniętym od 4000 do<br> 4500 zł. Jaki warunek należy zastosować do wygenerowania raportu?
Brak odpowiedzi na to pytanie.
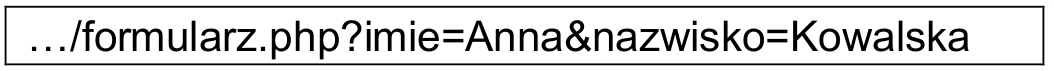
W dokumencie HTML stworzono formularz, który wysyła informacje do skryptu formularz.php. Po naciśnięciu przycisku typu submit, przeglądarka kieruje nas do określonego adresu. Na podstawie podanego linku można stwierdzić, że dane do pliku formularz.php zostały przekazane metodą

Brak odpowiedzi na to pytanie.
Aby usunąć zduplikowane wiersze z wyniku zapytania, trzeba zastosować klauzulę
Brak odpowiedzi na to pytanie.
W języku PHP zmienna $a została przypisana do wartości 1. Wyrażenie $a === $b będzie miało wartość true, gdy zmienna $b będzie ustawiona na wartość
Brak odpowiedzi na to pytanie.
Bitmapa stanowi typ obrazu
Brak odpowiedzi na to pytanie.
Instrukcja JavaScript: document.write5==='5'); co zostanie wyświetlone?
Brak odpowiedzi na to pytanie.
Które z poniższych wyrażeń logicznych w języku C weryfikuje, czy zmienna o nazwie zm1 znajduje się w przedziale (6, 203>?
Brak odpowiedzi na to pytanie.
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Polecenie DBCC CHECKDB ('sklepAGD', Repair_fast) w systemie MS SQL Server
Brak odpowiedzi na to pytanie.
Aby posortować listę uczniów według daty urodzenia w bazie danych, jakie polecenie należy zastosować?
Brak odpowiedzi na to pytanie.
W języku SQL operator arytmetyczny odpowiadający reszcie z dzielenia to
Brak odpowiedzi na to pytanie.
Który z poniższych języków jest zazwyczaj używany do programowania front-endowego (wykonywanego po stronie klienta)?
Brak odpowiedzi na to pytanie.
Która z funkcji SQL nie przyjmuje żadnych argumentów?
Brak odpowiedzi na to pytanie.
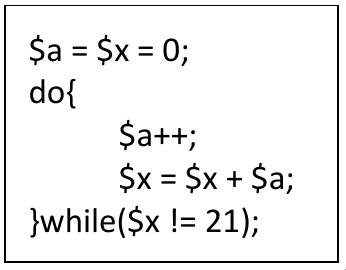
Jak wiele razy zostanie powtórzona pętla zawarta w zamieszczonym skrypcie PHP?

Brak odpowiedzi na to pytanie.
Wybierz ocena z tabeli oceny, gdzie ocena>2, uporządkuj według ocena;
Brak odpowiedzi na to pytanie.
Który z frameworków stworzono dla języka skryptowego PHP?
Brak odpowiedzi na to pytanie.
Który z elementów HTML ma charakter bloku?
Brak odpowiedzi na to pytanie.
Aby usunąć tabelę, trzeba użyć kwerendy
Brak odpowiedzi na to pytanie.
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Jakie efekt osiągnie się za pomocą przedstawionego formatowania CSS dla nagłówka trzeciego poziomu?

Brak odpowiedzi na to pytanie.
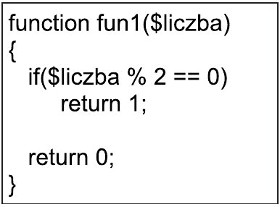
Funkcja zapisana w języku PHP wygląda tak patrz ramka): Jej celem jest

Brak odpowiedzi na to pytanie.
Jednostka ppi (pixels per inch) odnosi się do rozdzielczości?
Brak odpowiedzi na to pytanie.
Grafika powinna być zapisana w formacie GIF, jeśli
Brak odpowiedzi na to pytanie.
W CSS zapisano stylizację ```css p > i {color: blue} ``` oznacza to, że kolorem niebieskim zostanie wyświetlony
Brak odpowiedzi na to pytanie.
Debugger to narzędzie programowe, które ma za zadanie
Brak odpowiedzi na to pytanie.