Pytanie 1
Który z podanych terminów najlepiej odnosi się do składnika statycznego w klasie?
Wynik: 36/40 punktów (90,0%)
Wymagane minimum: 20 punktów (50%)
Który z podanych terminów najlepiej odnosi się do składnika statycznego w klasie?
Jaką rolę pełni instrukcja throw w języku C++?
Celem zastosowania wzorca Obserwator w tworzeniu aplikacji WEB jest
Jakie mogą być konsekwencje długotrwałego narażenia na hałas w pracy?
Który z wymienionych poniżej przykładów stanowi system informacji przetwarzany przez system informatyczny?
Jakie środowisko deweloperskie jest najczęściej wykorzystywane do budowy aplikacji na platformę Android?
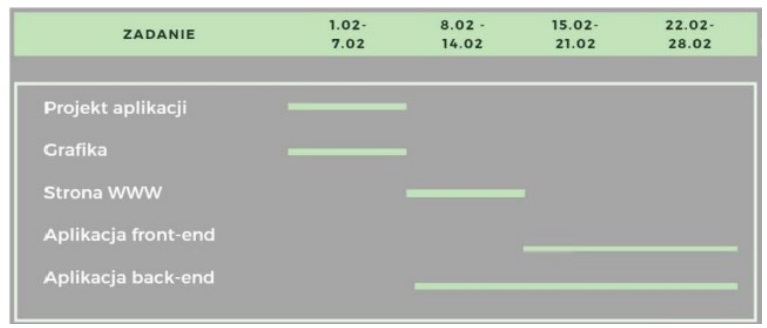
Diagram Gantta, który został zaprezentowany, odnosi się do projektu IT. Przyjmując, że każdy członek zespołu posiada odpowiednie kompetencje do realizacji każdego z zadań, a każde zadanie może być przypisane tylko jednej osobie, która poświęca na nie pełen dzień pracy, to minimalna liczba osób w zespole wynosi

Który z wymienionych frameworków służy do budowy aplikacji webowych w C#?
Pierwszym krokiem w procesie tworzenia aplikacji jest
Który z wymienionych parametrów określa prędkość procesora?
Która z niżej wymienionych pozycji jest ekwiwalentem biblioteki jQuery?
Jaką cechą charakteryzuje się sieć asynchroniczna?
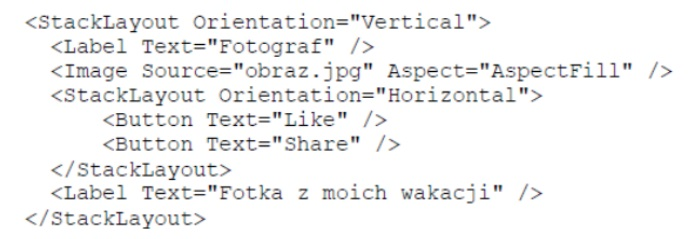
Przeprowadzając analizę kodu interfejsu graficznego napisanego w języku XAML, można zauważyć, że:

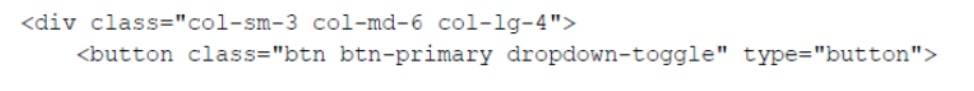
Jaką nazwę nosi framework CSS, który służy do definiowania wyglądu stron internetowych i którego klasy są użyte w przedstawionym przykładzie?

Który element dokumentacji technicznej jest istotny dla ustalenia metod ochrony danych w aplikacji?
Jaką wartość dziesiętną reprezentuje liczba binarna 1010?
Jakie zadanie wykonuje debugger?
Technika konstruowania algorytmu polegająca na rozbiciu na dwa lub więcej mniejszych podproblemów, aż do momentu, gdy ich części będą wystarczająco proste do bezpośredniego rozwiązania, nosi nazwę:
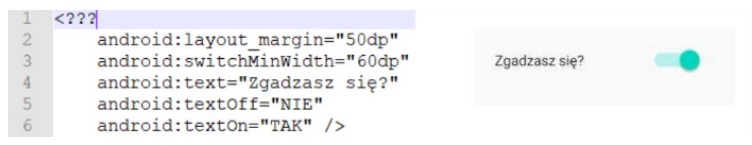
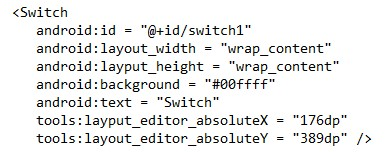
Jaką nazwę kontrolki powinno się umieścić w początkowej linii kodu, w miejscu <???, aby została ona wyświetlona w podany sposób?

Jaki framework umożliwia tworzenie interaktywnych interfejsów użytkownika w języku TypeScript?
Jakie z wymienionych działań jest fundamentalne w modelu kaskadowym?
Podczas programowania kontrolki stepper przedstawionej na ilustracji w aplikacji mobilnej, należy zarządzać zmienną, która zawsze przechowuje jej bieżącą wartość. Jakie zdarzenie można wykorzystać do osiągnięcia tej funkcjonalności?

Jakie jest przeznaczenie polecenia "git merge"?
Podejście obiektowe w rozwiązywaniu problemów obejmuje między innymi:
Jakie są główne różnice między środowiskiem RAD (Rapid Application Development) a klasycznymi IDE w odniesieniu do aplikacji mobilnych?
Który z warunków logicznych weryfikuje, czy zmienna całkowita x jest dodatnią liczbą składającą się z dwóch cyfr i jest podzielna przez 4?
Jakie oprogramowanie służy jako przykład programu do komunikacji audio-wideo?
Która z metodologii w zarządzaniu projektami umożliwia łatwe dostosowywanie się do zmieniających się potrzeb klienta?
Jakie z wymienionych narzędzi jest szeroko stosowane do debugowania aplikacji internetowych?
Które z wymienionych stwierdzeń najtrafniej charakteryzuje WPF?
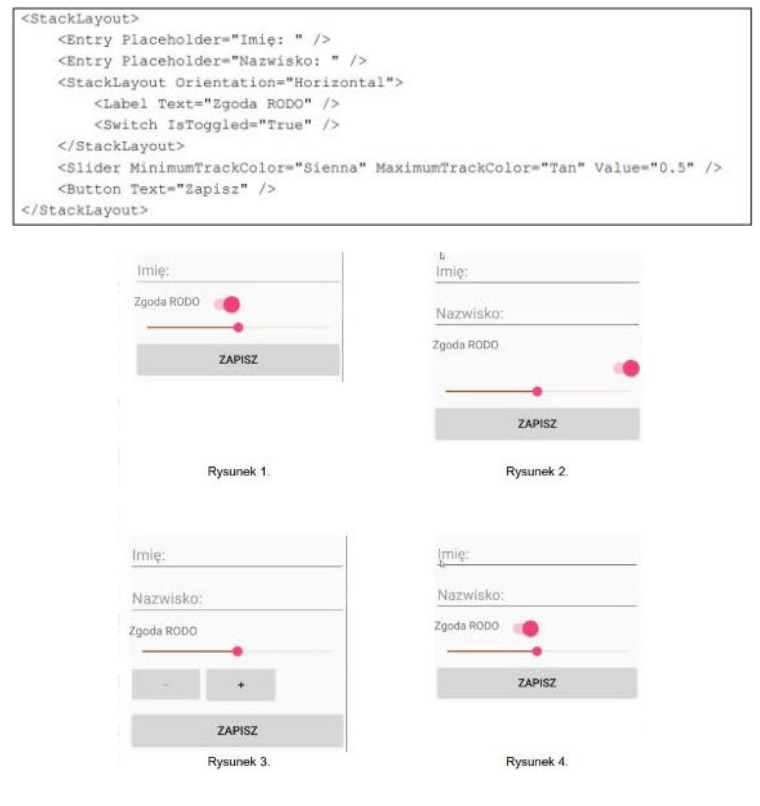
Jak zostanie przedstawiony poniższy kod XAML?

Jakie jest rozwiązanie dla dodawania binarnego liczb 1011 oraz 110?
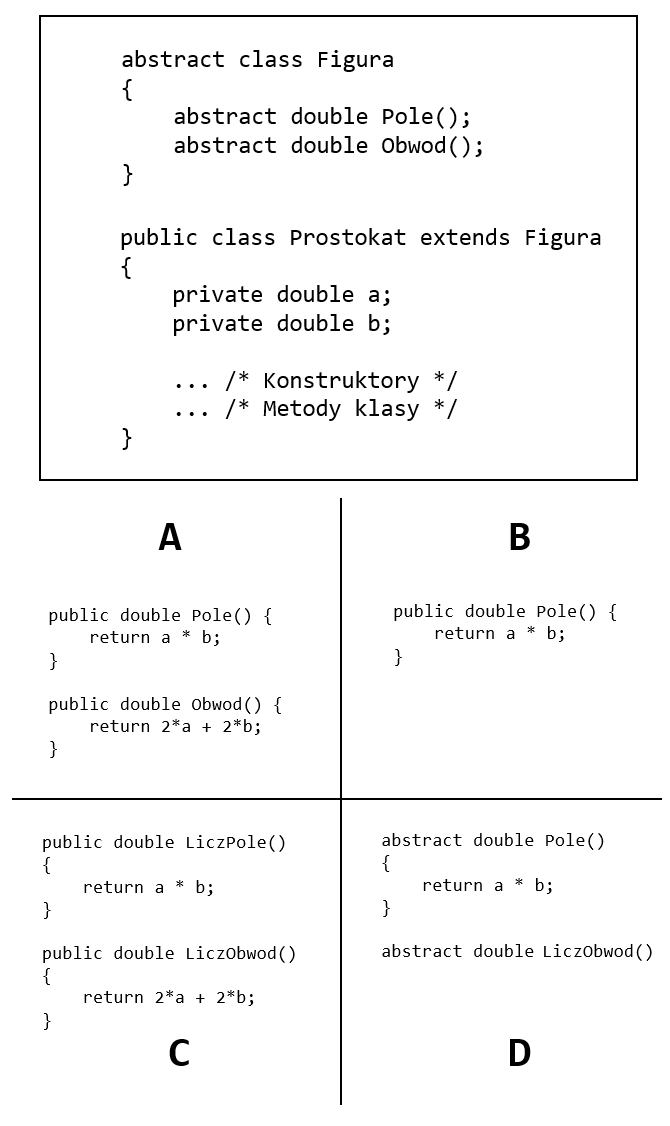
W zaprezentowanym kodzie stworzono abstrakcyjną klasę figura oraz klasę prostokąta, która dziedziczy po niej, zawierającą zdefiniowane pola i konstruktory. Wskaż minimalną wersję implementacji sekcji /* metody klasy */ dla klasy Prostokat:

Które z wymienionych stwierdzeń najtrafniej charakteryzuje klasę bazową?
Jaką funkcję pełnią mechanizmy ciasteczek w aplikacjach internetowych?
Które z wymienionych pól klasy można zainicjalizować przed stworzeniem obiektu?
Kod przedstawiony w języku XML/XAML określa

W programie stworzonym w języku C++ trzeba zadeklarować zmienną, która będzie przechowywać wartość rzeczywistą. Jakiego typu powinna być ta zmienna?
Które urządzenie komputerowe jest najbardziej odpowiednie do graficznego projektowania w aplikacjach CAD?
Jedną z dolegliwości, która pojawia się u programistów w wyniku długotrwałego korzystania z myszki komputerowej lub klawiatury, objawiającą się bólem, drętwieniem oraz zaburzeniami czucia w rejonie 1-3 palca ręki jest