Pytanie 1
Jakie skutki przynosi wielokrotne uruchomienie poniższego kodu PHP? if (!isset($_COOKIE["ciastko"])) $zm = 1; else $zm = intval($_COOKIE["ciastko"]) + 1; setcookie("ciastko", $zm);
Wynik: 2/40 punktów (5,0%)
Wymagane minimum: 20 punktów (50%)
Jakie skutki przynosi wielokrotne uruchomienie poniższego kodu PHP? if (!isset($_COOKIE["ciastko"])) $zm = 1; else $zm = intval($_COOKIE["ciastko"]) + 1; setcookie("ciastko", $zm);
Język JavaScrypt umożliwia obsługę
Liczba 0x142, przedstawiona w kodzie JavaScript, przyjmuje formę
W celu przyznania użytkownikowi w systemie MySQL możliwości nadawania i modyfikowania uprawnień innym użytkownikom, konieczne jest użycie klauzuli
Brak odpowiedzi na to pytanie.
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Które z poniższych stwierdzeń dotyczących umieszczonej w ramce definicji funkcji jest właściwe?

Brak odpowiedzi na to pytanie.
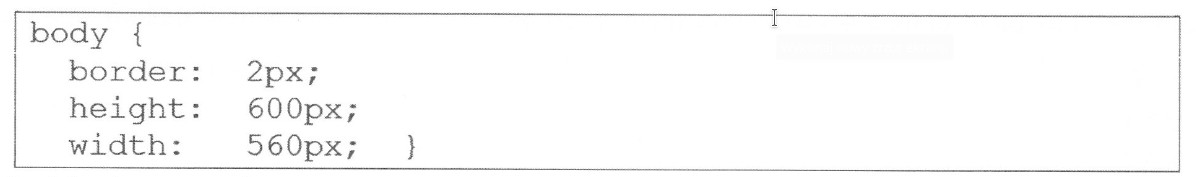
Podczas tworzenia witryny internetowej zastosowano kod definiujący jej wygląd. Jaką szerokość przeznaczono na zawartość strony?

Brak odpowiedzi na to pytanie.
Jaką złożoność obliczeniową posiada algorytm znajdowania elementu w nieposortowanej jednowymiarowej tablicy?
Brak odpowiedzi na to pytanie.
Filtracja sygnału wejściowego w czasie, która uwzględnia zasadę superpozycji, dotyczy filtru
Brak odpowiedzi na to pytanie.
Jaką czynność należy wykonać przed zrobieniem kopii zapasowej danych w MySQL?
Podczas definiowania koloru w formacie RGBA, na przykład rgba(100, 40, 50, 0.2), ostatnia liczba odnosi się do
Brak odpowiedzi na to pytanie.
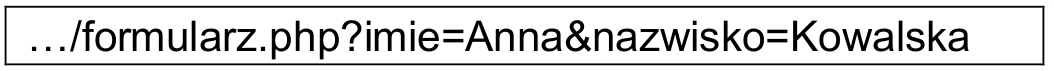
W dokumencie HTML stworzono formularz, który wysyła informacje do skryptu formularz.php. Po naciśnięciu przycisku typu submit, przeglądarka kieruje nas do określonego adresu. Na podstawie podanego linku można stwierdzić, że dane do pliku formularz.php zostały przekazane metodą

Brak odpowiedzi na to pytanie.
W HTML-u atrybut shape w znaczniku area, który definiuje kształt obszaru, może przyjąć wartość
Brak odpowiedzi na to pytanie.
Istnieje tabela <span>programisci</span> z polami:<span> id, nick, ilosc_kodu, ocena</span>. Wartość w polu <span>ilosc_kodu</span> przedstawia liczbę linii kodu, które dany programista stworzył w określonym miesiącu. Aby obliczyć całkowitą liczbę linii kodu napisanych przez wszystkich programistów, należy zastosować następujące polecenie
Brak odpowiedzi na to pytanie.
Który z podanych kodów XHTML sformatuje tekst zgodnie z określonym schematem?

Brak odpowiedzi na to pytanie.
W formularzu umieszczono kontrolki do podania imienia oraz nazwiska. Który z atrybutów odpowiada za wyświetlanie sugestii w polu kontrolki, która znika, gdy użytkownik zaczyna wpisywanie wartości? <label for="imie">Imię: </label> <input id="imie" value="Wpisz dane" title="Wpisz imię"><br> <label for="nazw">Nazwisko: </label> <input id="nazw" placeholder="Wpisz dane" title="Wpisz nazwisko">
Brak odpowiedzi na to pytanie.
Która operacja nie wpłynie na wielkość zajmowanej pamięci przez plik graficzny?
Jakie rozwiązanie powinno być wdrożone w organizacji danych, aby przyspieszyć wykonanie zapytań w bazie danych?
Brak odpowiedzi na to pytanie.
Aby uruchomić skrypt JavaScript, potrzebne jest oprogramowanie
Brak odpowiedzi na to pytanie.
Baza danych szkoły podstawowej dla dzieci w wieku 6 lat obejmuje tabelę szkoła, która zawiera kolumny: imie, nazwisko, klasa. Wszyscy uczniowie w klasach od 1 do 5 przeszli do wyższej klasy. W celu zwiększenia wartości w kolumnie klasa o 1, należy wykonać następujące polecenie
Brak odpowiedzi na to pytanie.
Jakie narzędzie jest używane do organizowania oraz przedstawiania danych z wielu rekordów w celu ich wydruku lub dystrybucji?
Brak odpowiedzi na to pytanie.
Jaki zapis znacznika <div> może występować w dokumencie HTML tylko raz, a jego ponowne użycie spowoduje pojawienie się błędów podczas walidacji dokumentu?
Brak odpowiedzi na to pytanie.
Aby zliczyć wszystkie wiersze w tabeli Koty, należy wykorzystać zapytanie
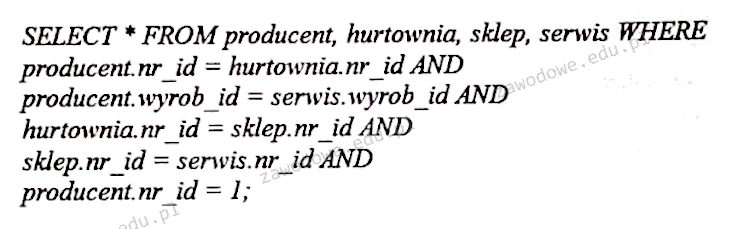
Na podstawie jakiego parametru oraz z ilu tabel będą zwrócone wiersze w wyniku podanego zapytania?

W przedstawionym kodzie JavaScript, który został ponumerowany dla przejrzystości, występuje błąd uniemożliwiający wyświetlenie jakiegokolwiek komunikatu po uruchomieniu. Jak można go naprawić?
<i><p id="jeden">Kwalifikacja EE.01</p></i> Która z komend w języku JavaScript pozwala na zmianę koloru tekstu na niebieski w akapicie określonym w pliku HTML?
Brak odpowiedzi na to pytanie.
Rodzaj zmiennej w języku JavaScript
Brak odpowiedzi na to pytanie.
Poprzez zdefiniowanie <b>var x="true";</b> w języku JavaScript powstaje zmienna należąca do typu
Brak odpowiedzi na to pytanie.
Instrukcja w języku JavaScript <b>var napis1= new napisy();</b> ma na celu
Brak odpowiedzi na to pytanie.
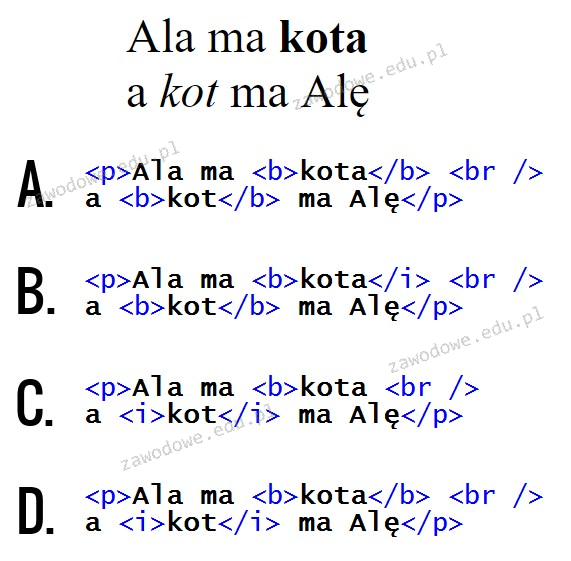
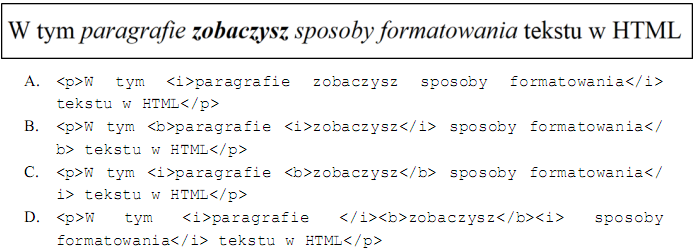
Który fragment kodu w języku HTML spowoduje taki sam efekt formatowania jak przedstawiono na załączonym obrazku?

Jaką cechę posiada format PNG?
Brak odpowiedzi na to pytanie.
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Funkcję o nazwie policz, napisaną w PHP, wywołano z argumentem $Z = 1. Jaki wynik zostanie zwrócony? ```function policz($Z) { while($Z < 5) { $Z += 2 * $Z + 1; } return $Z; }```
Brak odpowiedzi na to pytanie.
Aby zoptymalizować operacje na bazie danych, należy stworzyć indeksy dla pól, które są często wyszukiwane lub sortowane?
W bazie danych MySQL znajduje się tabela z programami komputerowymi, posiadająca kolumny: nazwa, producent, rokWydania. Jaką kwerendę SELECT należy zastosować, aby uzyskać listę wszystkich producentów, unikając powtórzeń?
Brak odpowiedzi na to pytanie.
Kod```SELECT imie, pesel, wiek FROM dane WHERE wiek IN (18,30)```wybiera
Brak odpowiedzi na to pytanie.
Testy aplikacji webowej, mające na celu ocenę wydajności aplikacji oraz bazy danych, a także architektury serwera i konfiguracji, noszą nazwę testów
Brak odpowiedzi na to pytanie.
Jak określa się proces przedstawiania informacji zawartych w dokumencie elektronicznym w formie odpowiedniej dla konkretnego środowiska?
Brak odpowiedzi na to pytanie.
Który z poniższych znaczników wchodzi w skład sekcji <head> dokumentu HTML?
Brak odpowiedzi na to pytanie.