Pytanie 1
Plik konfiguracyjny, który umożliwia ustalenie parametrów PHP dla całego serwera, to
Wynik: 15/40 punktów (37,5%)
Wymagane minimum: 20 punktów (50%)
Plik konfiguracyjny, który umożliwia ustalenie parametrów PHP dla całego serwera, to
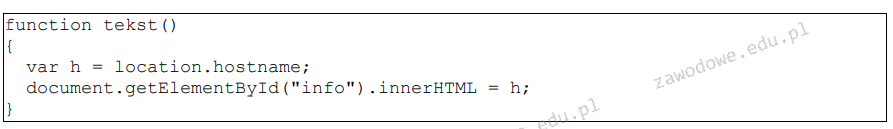
Funkcja przedstawiona w języku JavaScript ma za zadanie

Jakie oprogramowanie do zarządzania treścią umożliwia proste tworzenie oraz aktualizację witryny internetowej?
Podaj nazwę Systemu Zarządzania Treścią, którego logo jest widoczne na zamieszczonym rysunku?

Jaki model opisu kolorów charakteryzuje się parametrami takimi jak odcień, nasycenie oraz jasność?
W języku JavaScript, aby zweryfikować, czy liczba leży w zakresie 100,200>, należy użyć:
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
W CSS wartości underline, overline, blink są przypisane do atrybutu
Jaki zapis w dokumencie HTML umożliwia powiązanie z zewnętrznym arkuszem stylów o nazwie style.css?
Jaką funkcję pełni funkcja CONCAT() w SQL?
W języku CSS, aby ustalić wewnętrzny górny margines, czyli przestrzeń pomiędzy elementem a jego otaczającym obramowaniem, należy zastosować komendę
W SQL, aby w tabeli <span style="font-family: courier new, courier, monospace;">Towar</span> dodać kolumnę <span style="font-family: courier new, courier, monospace;">rozmiar</span> typu znakowego z maksymalną długością 20 znaków, jakie polecenie należy wykonać?
W tabeli zwierzeta znajdują się pola: nazwa, gatunek, gromada, cechy oraz dlugosc_zycia. Aby uzyskać listę nazw zwierząt, które dożywają przynajmniej 20 lat i są ssakami, należy wykonać zapytanie:
W języku PHP zmienna o nazwie $_SESSION przechowuje
W języku JavaScript stworzono obiekt Samochod. Aby wywołać jedną z jego metod, trzeba wpisać
Aby zainstalować system CMS Joomla!, potrzebne jest środowisko
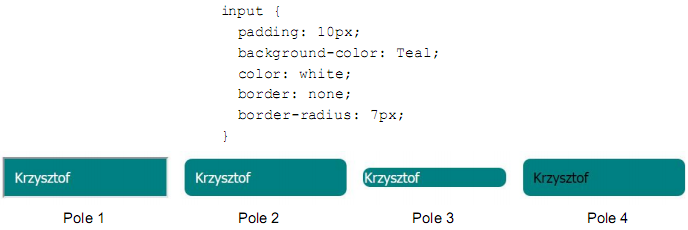
Które z pól edycyjnych zostało przedstawione w opisanym stylu, zakładając, że pozostałe atrybuty pola mają wartości domyślne, a użytkownik wpisał imię Krzysztof w przeglądarce?

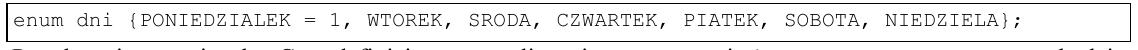
W przedstawionej definicji typu wyliczeniowego w języku C++ enumerator CZWARTEK będzie miał wartość równą

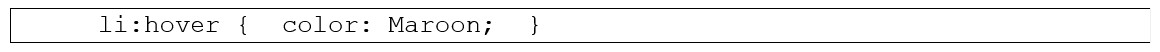
W kodzie CSS użyto stylizacji dla elementu listy, a żadne inne reguły CSS nie zostały ustalone. To zastosowane formatowanie spowoduje, że

O przedstawionym obiekcie w języku JavaScript można powiedzieć, że dysponuje

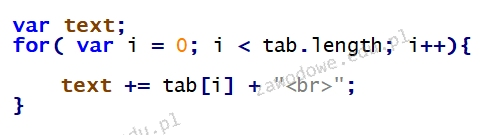
Jaką czynność należy wykonać przed rozpoczęciem pętli, aby zapewnić poprawne działanie podanego kodu JavaScript?

To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
W tabeli produkt znajdują się artykuły wyprodukowane po roku 2000, posiadające pola nazwa oraz rok_produkcji. Jakie zapytanie SQL pokaże listę artykułów wyprodukowanych?

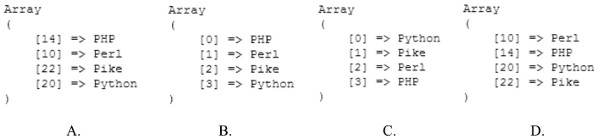
Określ rezultat działania skryptu napisanego w języku PHP ```PHP <?php $tablica=array(10=>"Perl",14=>"PHP",20=>"Python",22=>"Pike"); asort($tablica); print("<pre>"); print_r($tablica); print("</pre>"); ?> ```

W języku PHP użyto funkcji is_int). Które z wymienionych wywołań tej funkcji zwróci wartość TRUE?
Aby dodać wpis do tabeli Pracownicy, konieczne jest użycie polecenia SQL
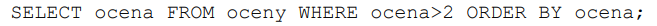
Wskazana jest tabela ocen zawierająca kolumny id, nazwisko, imię oraz ocena. Przykładowe zapytanie ilustruje

Aby dostosować dźwięk do określonego poziomu głośności, trzeba zastosować efekt
Baza danych 6-letniej szkoły podstawowej zawiera tabelę uczniowie z kolumnami: imie, nazwisko, klasa. Wszyscy uczniowie w klasach 1 - 5 zaliczyli do następnej klasy. Aby zwiększyć wartość w kolumnie klasa o 1, należy wykorzystać następujące polecenie
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
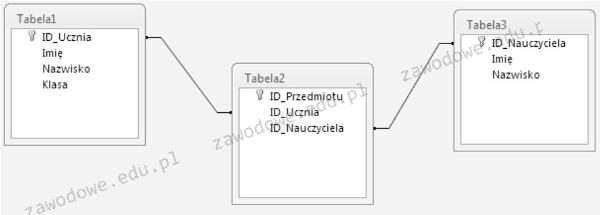
Określ rodzaj relacji między tabelami: Tabela1 oraz Tabela3?

To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Jakie znaki <header>, <article>, <section>, <footer> są typowe dla tego języka?
Jakiej funkcji w języku PHP należy użyć, aby nawiązać połączenie z bazą danych pod nazwą zwierzaki?
Który z zapisów znacznika <div> może pojawić się w dokumencie HTML tylko raz, a ponowne jego użycie spowoduje błędy podczas walidacji tego dokumentu?
Kaskadowe arkusze stylów są tworzone w celu
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
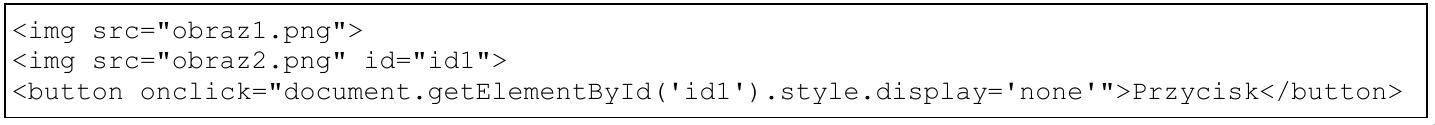
Podany fragment dokumentu HTML zawierający kod JavaScript sprawi, że po naciśnięciu przycisku

W SQL prawo SELECT w poleceniu GRANT umożliwia użytkownikowi bazy danych na
W której superglobalnej tablicy w PHP należy przechowywać informacje dotyczące logowania użytkownika w sposób gwarantujący ich bezpieczeństwo?