Pytanie 1
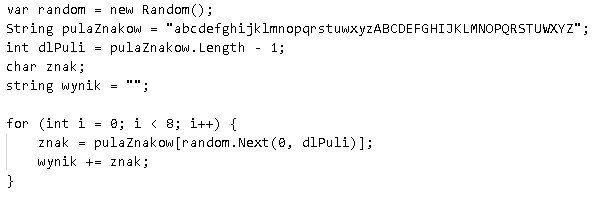
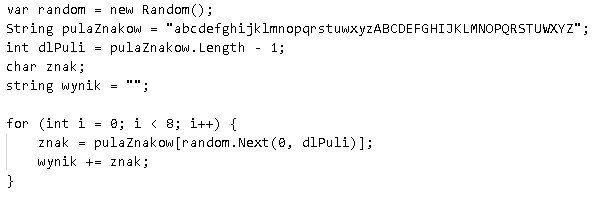
Zademonstrowana pętla wykorzystuje obiekt random do

Wynik: 38/40 punktów (95,0%)
Wymagane minimum: 20 punktów (50%)
Zademonstrowana pętla wykorzystuje obiekt random do

Jakie aspekty powinny być brane pod uwagę przy tworzeniu struktury danych dla aplikacji?
Która z wymienionych cech dotyczy klasy statycznej?
Które z podejść do tworzenia aplikacji najlepiej uwzględnia przyszłe zmiany w funkcjonalności?
Jakie są kluczowe różnice pomiędzy strukturą (struct) a unią (union) w języku C?
Co to jest dokumentacja instruktażowa programu?
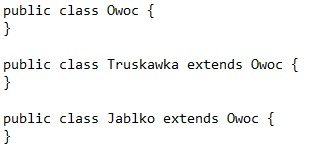
W zaprezentowanym kodzie zostało ukazane jedno z fundamentalnych założeń programowania obiektowego. Czym ono jest?

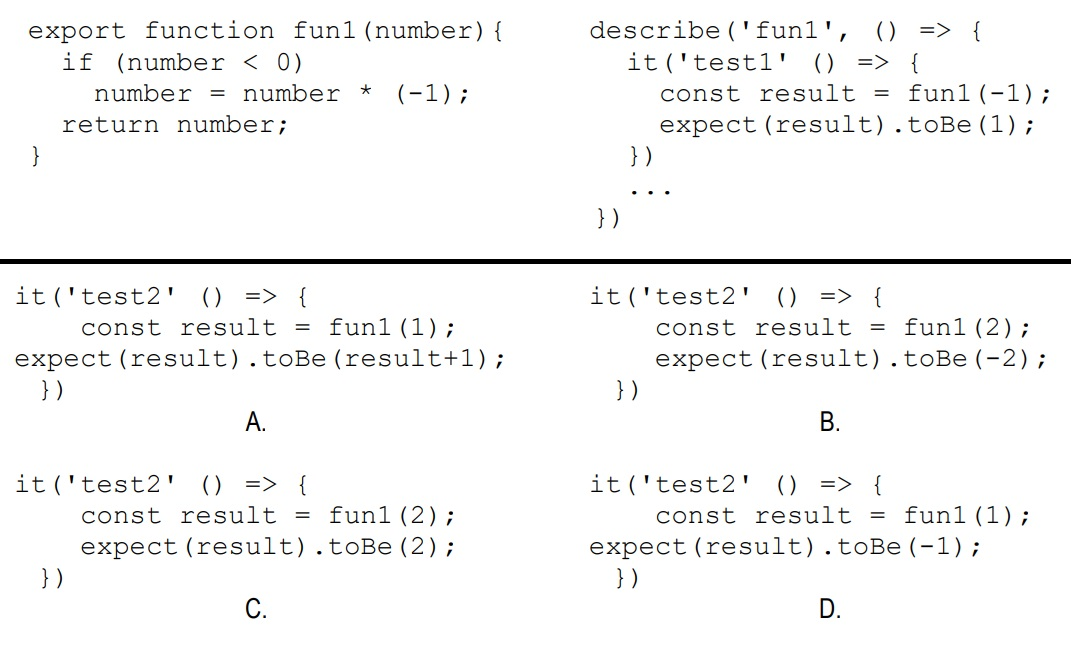
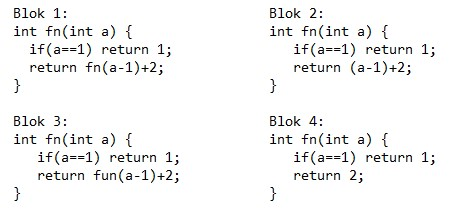
Przedstawione kody zawierają realizację funkcji oraz jeden zdefiniowany test automatyczny, który weryfikuje działanie funkcji w przypadku, gdy argumentem jest liczba ujemna. W miejscu kropek trzeba dodać drugi test, który sprawdzi funkcjonalność funkcji, kiedy argumentem jest liczba dodatnia. Który z poniższych kodów jest odpowiedni do tego testu?

Jaką wartość jest w stanie przechować tablica jednowymiarowa?
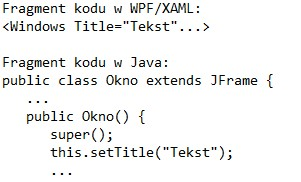
Zaznaczone elementy w przedstawionych obramowaniach mają na celu

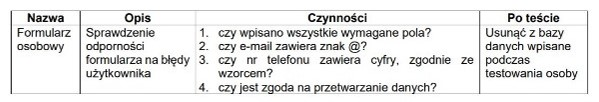
Jaki rodzaj testów można scharakteryzować przedstawionym opisem?

Jakie jest przeznaczenie polecenia "git merge"?
Który z objawów może sugerować zawał serca?
Co należy do zadań interpretera?
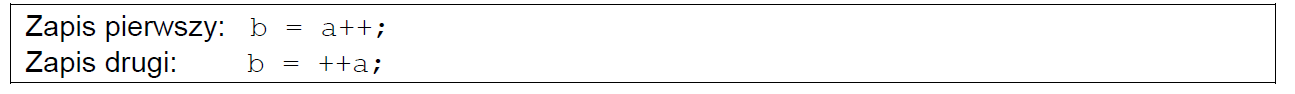
W przedstawionych funkcjonalnie równoważnych kodach źródłowych po przeprowadzeniu operacji w zmiennej b zostanie zapisany wynik:

Jakie jest podstawowe zadanie firewalla w systemie komputerowym?
Który z paradygmatów programowania najbardziej akcentuje dziedziczenie oraz polimorfizm?
Która z wymienionych metod jest najodpowiedniejsza do wizualizacji procesu podejmowania decyzji?
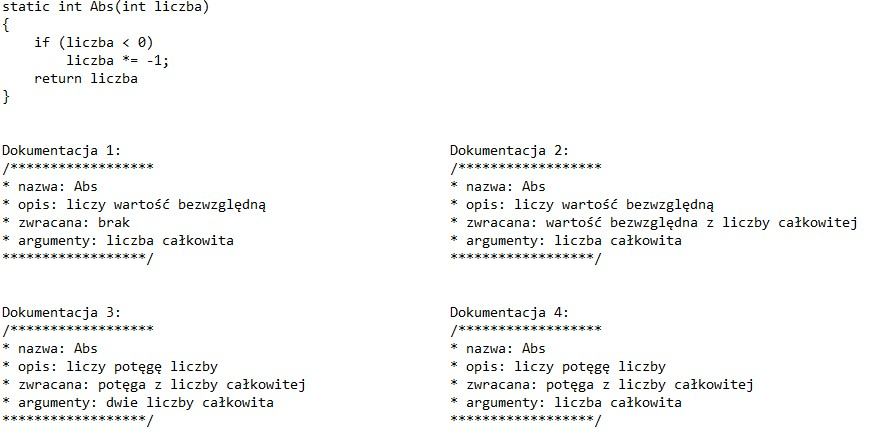
Która z dokumentacji funkcji odpowiada przedstawionemu kodowi źródłowemu?

Który z frameworków bazuje na budowaniu komponentów przy użyciu języka JavaScript?
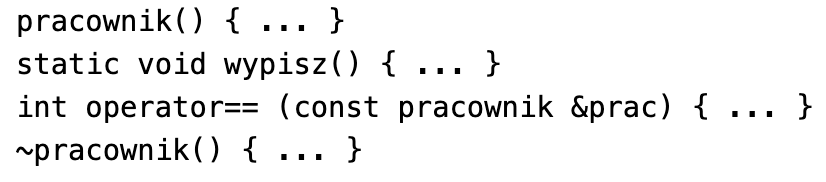
W obrębie klasy pracownik zdefiniowano przedstawione metody. Którą z nich można zgodnie z jej funkcją rozszerzyć o element diagnostyczny o treści: cout << "Obiekt został usunięty";

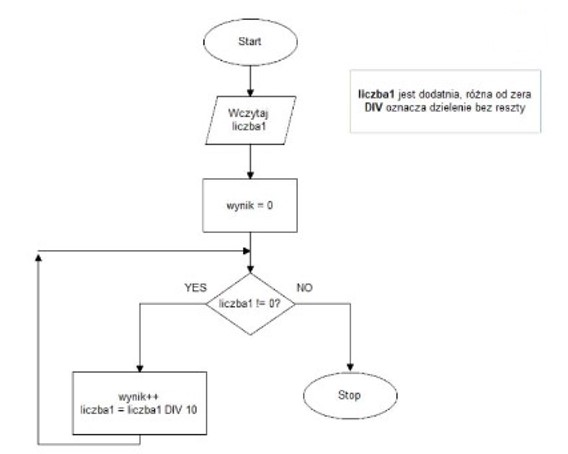
Jakie obliczenia można wykonać za pomocą poniższego algorytmu, który operuje na dodatnich liczbach całkowitych?

Jakie z wymienionych narzędzi pozwala na jednoczesne korzystanie z systemów BIN, DEC i HEX?
Jakie znaczenie ma poziom dostępności AAA w WCAG 2.0?
Który fragment kodu ilustruje zastosowanie rekurencji?

Jakie są kluczowe zasady WCAG 2.0?
Celem zastosowania wzorca Obserwator w tworzeniu aplikacji WEB jest
Wskaż właściwość charakterystyczną dla metody abstrakcyjnej?
Algorytm przedstawiony powyżej może zostać zaimplementowany w języku Java z wykorzystaniem instrukcji:

Jaką rolę odgrywa destruktor w definicji klasy?
Jakie metody umożliwiają przesyłanie danych z serwera do aplikacji front-end?
Który z poniższych aspektów najlepiej definiuje działanie e-sklepu?
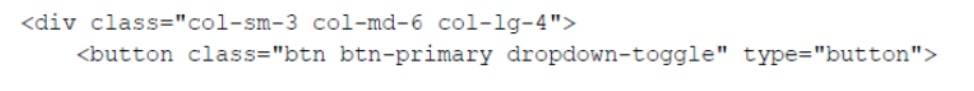
Jaką nazwę nosi framework CSS, który służy do definiowania wyglądu stron internetowych i którego klasy są użyte w przedstawionym przykładzie?

Która z wymienionych właściwości odnosi się do klasy pochodnej?
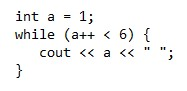
Wykorzystując jeden z dwóch zaprezentowanych sposobów inkrementacji w językach z rodziny C lub Java, można zauważyć, że

Jakie z przedstawionych rozwiązań może pomóc w unikaniu porażeń prądem w biurze?
Jakie jest podstawowe zadanie wykorzystania frameworka Node.js w aplikacjach internetowych?
Wskaż algorytm sortowania, który nie jest stabilny?
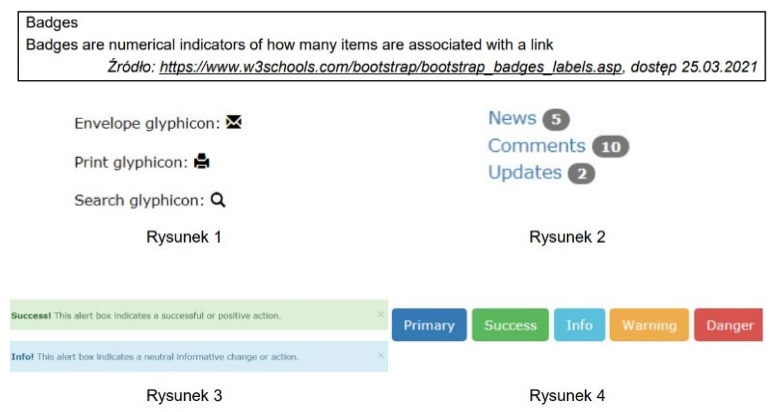
Na podstawie treści zawartej w ramce, określ, który z rysunków ilustruje element odpowiadający klasie Badge zdefiniowanej w bibliotece Bootstrap?

Po uruchomieniu podanego kodu w języku C++ w konsoli pojawi się ciąg liczb