Pytanie 1
Grafika, która ma być pokazana na stronie, powinna mieć transparentne tło. Podaj format pliku graficznego, w którym należy go zapisać.
Wynik: 28/40 punktów (70,0%)
Wymagane minimum: 20 punktów (50%)
Grafika, która ma być pokazana na stronie, powinna mieć transparentne tło. Podaj format pliku graficznego, w którym należy go zapisać.
Czy automatyczna weryfikacja właściciela witryny korzystającej z protokołu HTTPS jest możliwa dzięki
Wybierz ocena z tabeli oceny, gdzie ocena>2, uporządkuj według ocena;
W CSS określono wspólne style dla pewnej grupy elementów. Użycie takich styli w kodzie HTML odbywa się za pomocą atrybutu

Wskaż zapis warunku w języku JavaScript, który ma na celu sprawdzenie, czy spełniony jest przynajmniej jeden z poniższych przypadków:<br> 1) dowolna liczba naturalna a jest liczbą trzycyfrową<br> 2) dowolna liczba całkowita b ma wartość ujemną
Czego nie należy robić, aby zabezpieczyć serwer bazy danych przed atakami hakerów?
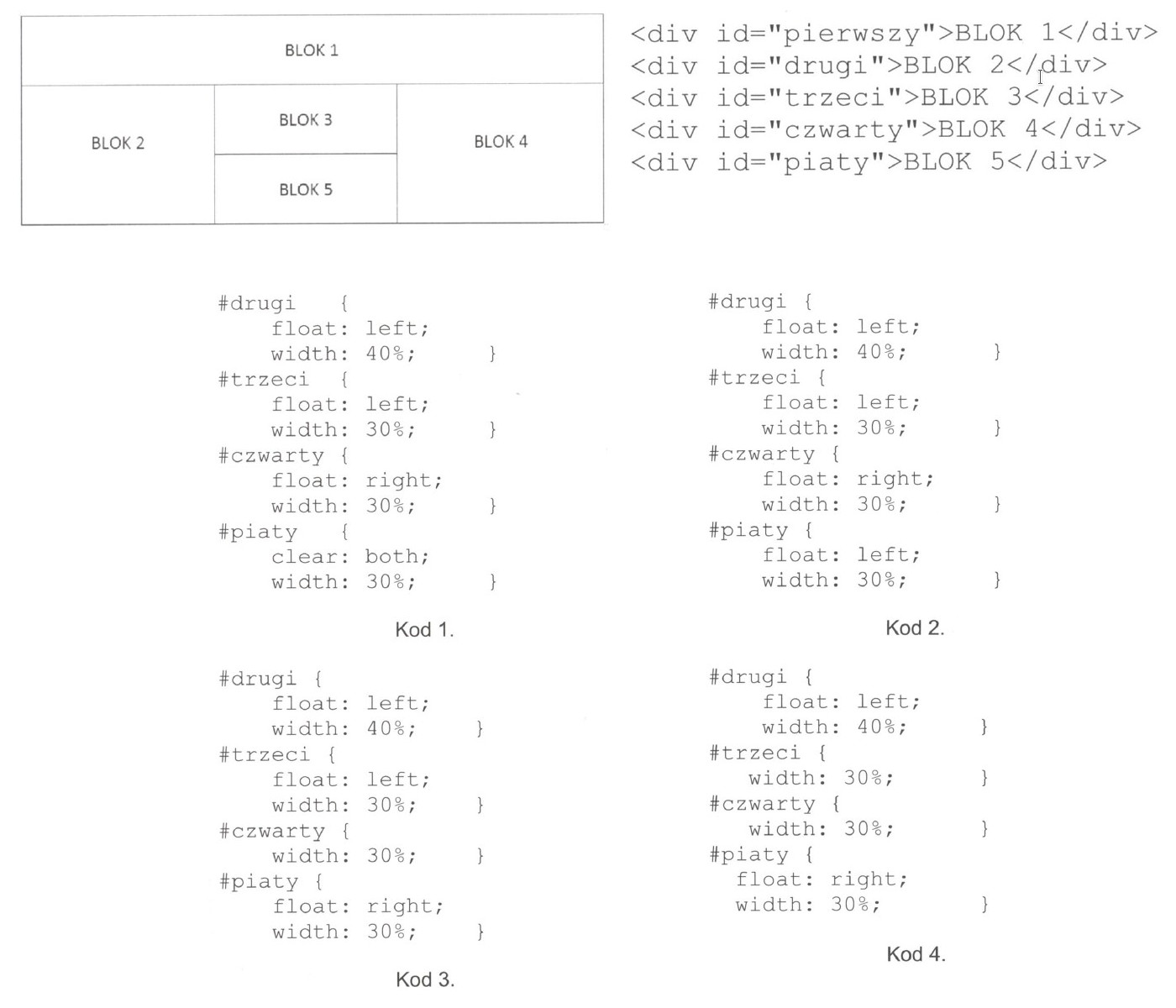
Wskaż fragment CSS, który odpowiada rozkładowi bloków 2-5, zakładając, że zostały one zbudowane na podstawie podanego kodu HTML.

Kaskadowe arkusze stylów są tworzone w celu
W przypadku podanego fragmentu kodu walidator HTML zgłosi błąd, ponieważ <img src="kwiat.jpg alt="kwiat">
W języku PHP użyto funkcji is_int). Które z wymienionych wywołań tej funkcji zwróci wartość TRUE?
Skrypt w języku JavaScript, który zajmuje się płacami pracowników, ma na celu stworzenie raportu dla osób zatrudnionych na umowę o pracę, które otrzymują wynagrodzenie w przedziale 4000 do 4500 zł, w tym przedziale obustronnie domkniętym. Jakie jest kryterium do wygenerowania raportu?
Aplikacja o nazwie FileZilla umożliwia
Jak podana w ramce kwerenda SQL wpłynie na tabelę pracownicy?

W języku PHP wykorzystano funkcję ```is_float()```. Które z poniższych wywołań tej funkcji zwróci rezultat true?
W systemie baz danych MySQL komenda CREATE USER pozwala na
W JavaScript, aby wyodrębnić fragment tekstu pomiędzy wskazanymi indeksami, powinno się zastosować metodę
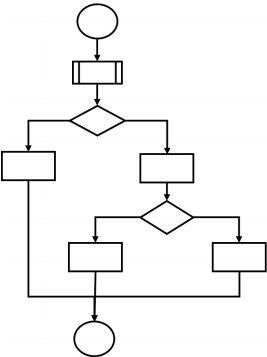
Ile razy należy wprowadzić instrukcję warunkową, aby zrealizować przedstawiony algorytm w danym języku programowania?

Zadanie polecenia w języku SQL ALTER TABLE USA ... polega na
Narzędziem do zarządzania bazą danych, które jest zintegrowane w pakiecie XAMPP, jest
Jakie jest oznaczenie typu stało-znakowego w SQL?
Tablica tab[10] zawiera różne liczby całkowite. Jaką wartość uzyska zmienna zm2 po wykonaniu podanego fragmentu kodu?
Model kolorów oparty na trzech parametrach: hue, saturation i brightness to
Który z poniższych zapisów w HTML określa kodowanie znaków stosowane w dokumencie?
Jakiego typu mechanizm zabezpieczeń dotyczący uruchamiania aplikacji jest obecny w środowisku wykonawczym platformy .NET Framework?
W języku JavaScript, aby zweryfikować, czy liczba leży w zakresie 100,200>, należy użyć:
Jak określa się metodę sortowania, która polega na podziale na n przedziałów o równej długości, w których odbywa się sortowanie, a następnie posortowane zawartości przedziałów są analizowane i prezentowane?
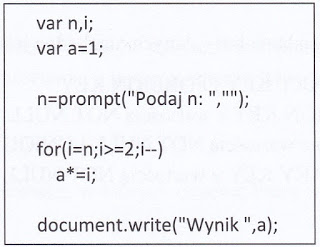
Jakie będzie wyjście programu napisanego w języku JavaScript, umieszczonego w ramce, po podaniu wartości 5 na wejściu?

Podana jest tabela książki z kolumnami: tytuł, autor (w formie tekstowej), cena (w formie liczbowej). Jaką kwerendę SELECT należy wykorzystać, aby otrzymać tylko tytuły, których cena jest niższa niż 50 zł?
Znacznik <ins> w HTML jest używany do wskazywania
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
W PHP typ float oznacza
Rodzaj zmiennej w języku JavaScript
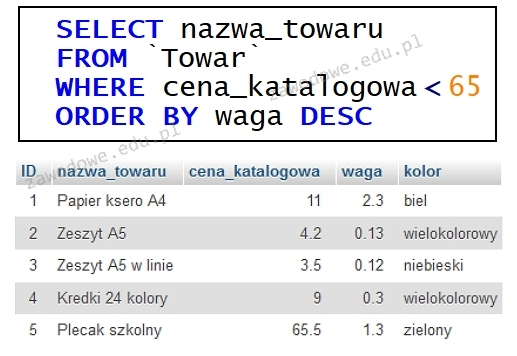
Na podstawie tabeli Towar wykonano poniższe zapytanie SQL. Jaki będzie rezultat tej operacji?

Do czego służy znacznik <i> w języku HTML?
Który z poniższych sposobów na komentarz jednoliniowy jest akceptowany w języku JavaScript?
Jaki jest poprawny zapis znacznika <img>, który pozwala na umieszczenie na stronie internetowej obrazu rys.jpg przeskalowanego do szerokości 120 px oraz wysokości 80 px z tekstem alternatywnym "krajobraz"?
Gdzie powinien być umieszczony znacznik meta w języku HTML?
Aby przekształcić obraz w formacie PNG tak, by jego tło stało się przezroczyste, wymagane jest
Baza danych MySQL została uszkodzona. Które z poniższych działań<u><strong>nie przyczyni się</strong></u> do jej naprawy?
Kompresja bezstratna pliku graficznego zapewnia