Pytanie 1
Jakie korzyści płyną z użycia pseudokodu przy tworzeniu algorytmu?
Wynik: 30/40 punktów (75,0%)
Wymagane minimum: 20 punktów (50%)
Jakie korzyści płyną z użycia pseudokodu przy tworzeniu algorytmu?
Który z komponentów interfejsu użytkownika umożliwia użytkownikowi wprowadzanie danych tekstowych?
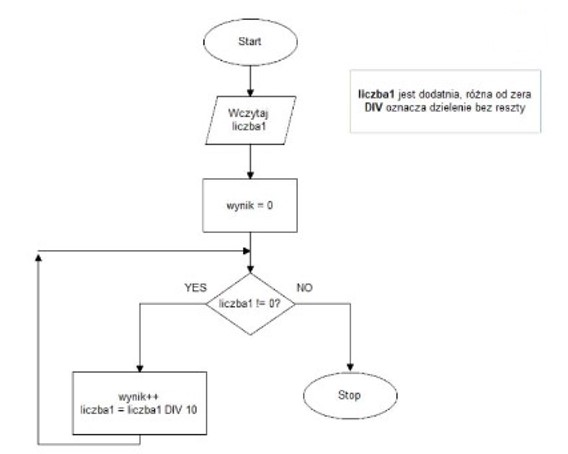
Jakie obliczenia można wykonać za pomocą poniższego algorytmu, który operuje na dodatnich liczbach całkowitych?

Pierwszym krokiem w procesie tworzenia aplikacji jest
Jakie elementy powinny być uwzględnione w scenariuszu testów aplikacji?
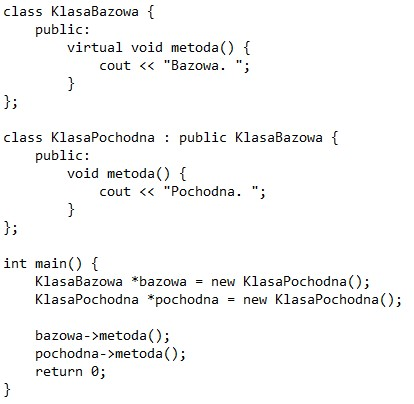
Jakie rezultaty pojawią się po uruchomieniu poniższego kodu napisanego w języku C++?

Jakie z wymienionych funkcji są typowe dla narzędzi służących do zarządzania projektami?
Programista tworzy system zarządzania buforem drukowania dokumentów. Najnowsze zlecenie drukowania dodawane jest na koniec kolejki, a najstarsze z nich są przekazywane do drukarki. Jaką strukturę danych najłatwiej zastosować w tej sytuacji?
Jakie informacje zawiera dokumentacja realizacji projektu?
Jaka jest składnia komentarza jednoliniowego w języku Python?
Która z metod zarządzania projektami jest najbardziej odpowiednia, gdy w początkowej fazie projektu zakres nie jest w pełni określony, wymagania mogą zmieniać się podczas realizacji, a także mogą wystąpić nowe potrzeby?
Jakie znaczenie ma termin "hierarchia dziedziczenia" w kontekście programowania obiektowego?
Jakie zagrożenie związane z użytkowaniem cyberprzestrzeni ma wpływ na zdrowie fizyczne?
W jaki sposób można zmniejszyć liczbę danych zbieranych przez aplikacje mobilne?
Jakie znaczenie ma pojęcie "debugowanie" w kontekście programowania?
Jaki framework umożliwia tworzenie interaktywnych interfejsów użytkownika w języku TypeScript?
W jednostce centralnej, za obliczenia na liczbach zmiennoprzecinkowych odpowiada
Działania przedstawione w filmie korzystają z narzędzia
Z jakiej kolekcji powinno się korzystać, aby przechowywać informacje związane z elementem interfejsu użytkownika w taki sposób, aby ten element był informowany przez kolekcję o dodaniu, usunięciu lub zmianie jej zawartości?
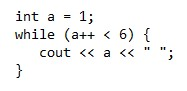
Po uruchomieniu podanego kodu w języku C++ w konsoli pojawi się ciąg liczb

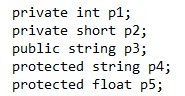
Zaprezentowany kod zawiera pola danej klasy. Które pole (pola) mogą być osiągnięte z poziomu głównego programu poprzez odwołanie się w formie nazwaObiektu.nazwaPola?

Jaki rodzaj ataku hakerskiego polega na bombardowaniu serwera ogromną ilością żądań, co prowadzi do jego przeciążenia?
Która z operacji logicznych zwróci wartość "true", gdy obie zmienne są sobie równe?
Podaj przykład incydentu w miejscu pracy?
Zaprezentowany diagram Gantta odnosi się do projektu IT. Przy założeniu, że każdy członek zespołu dysponuje wystarczającymi umiejętnościami do realizacji każdego z zadań oraz że do każdego zadania można przypisać jedynie jedną osobę, która poświęci na zadanie pełny dzień pracy, to minimalna liczba członków zespołu powinna wynosić:

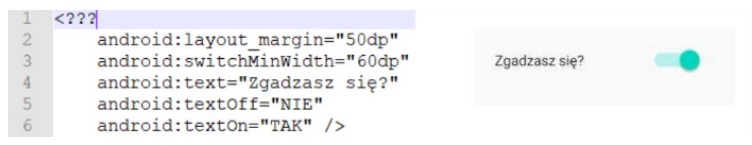
Jaką nazwę kontrolki powinno się umieścić w początkowej linii kodu, w miejscu <???, aby została ona wyświetlona w podany sposób?

W jakim przypadku algorytm sortowania bąbelkowego osiąga najlepszą wydajność?
Jakie są typowe frameworki/biblioteki używane w aplikacjach webowych?
W jaki sposób definiuje się konstruktor kopiujący w ramach klasy?
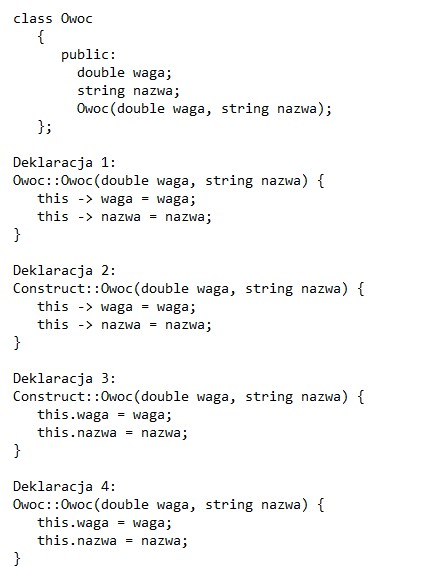
Definicja konstruktora dla zaprezentowanej klasy w języku C++ może być sformułowana jak w

W przedstawionych funkcjonalnie równoważnych kodach źródłowych po przeprowadzeniu operacji w zmiennej b zostanie zapisany wynik:

Jakie narzędzie służy do zarządzania wersjami?
W dwóch przypadkach opisano mechanizm znany jako Binding. Jego celem jest

Jakie znaczenie ma poziom dostępności AAA w WCAG 2.0?
Jakie jest podstawowe działanie w ochronie miejsca zdarzenia?
Który z wymienionych mechanizmów umożliwia ograniczenie dostępu do wybranych sekcji aplikacji webowej?
Jednym z kroków przy publikacji aplikacji mobilnej w sklepie Google Play są testy Beta, które charakteryzują się tym, że są one
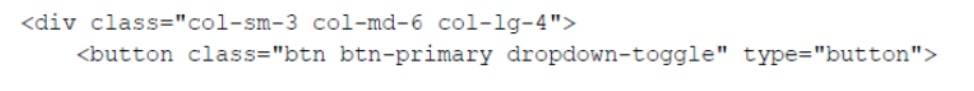
Jaką nazwę nosi framework CSS, który służy do definiowania wyglądu stron internetowych i którego klasy są użyte w przedstawionym przykładzie?

Modyfikator dostępu znajdujący się przed definicją metody Dodaj() w klasie Kalkulator sprawia, że:

Aplikacje webowe stworzone z użyciem frameworka Angular lub biblioteki React, działające na standardowych portach, można uruchomić na lokalnym serwerze, wpisując w przeglądarkę