Pytanie 1
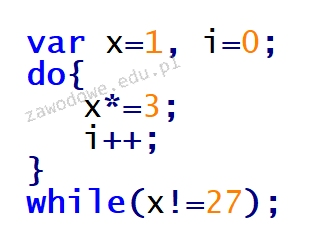
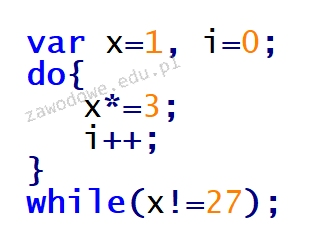
W języku JavaScript pętla zostanie powtórzona

Wynik: 36/40 punktów (90,0%)
Wymagane minimum: 20 punktów (50%)
W języku JavaScript pętla zostanie powtórzona

Przedstawione polecenie SQL nadaje użytkownikowi adam@localhost uprawnienia
Język JavaScript wspiera
Jaki program służy do tworzenia i edytowania grafiki wektorowej?
Jaką wartość wyświetli standardowe wyjście dla podanego w ramce fragmentu kodu w języku C++?

Jakie polecenie przywróci do działania uszkodzoną tabelę w SQL?
Kod```SELECT imie, pesel, wiek FROM dane WHERE wiek IN (18,30)```wybiera
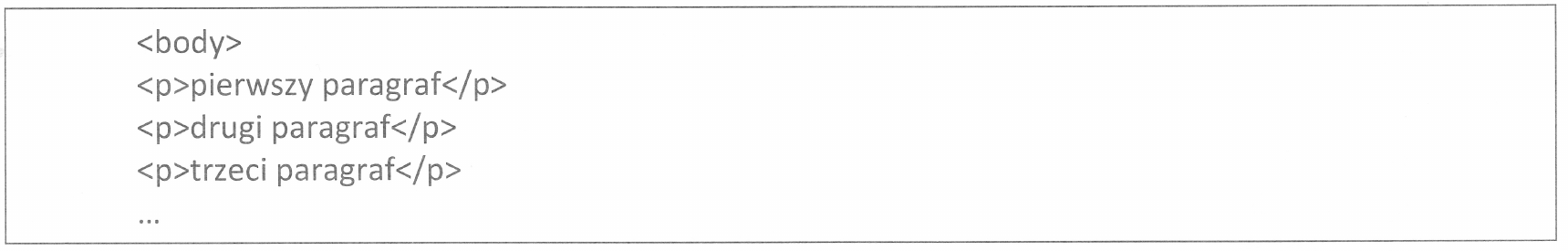
W języku JavaScript trzeba uzyskać dostęp do elementu znajdującego się w pierwszym akapicie przedstawionego kodu HTML. Można to zrealizować przy użyciu funkcji

Funkcję o nazwie policz, napisaną w PHP, wywołano z argumentem $Z = 1. Jaki wynik zostanie zwrócony? ```function policz($Z) { while($Z < 5) { $Z += 2 * $Z + 1; } return $Z; }```
W przypadku podanego fragmentu kodu walidator HTML zgłosi błąd, ponieważ <img src="kwiat.jpg alt="kwiat">
Formularz główny używany do poruszania się w bazie danych pomiędzy formularzami i kwerendami dostępnymi w systemie określany jest jako formularz
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Jakie rozwiązanie należy zastosować w przechowywaniu danych, aby przyspieszyć wykonywanie zapytań w bazie danych?
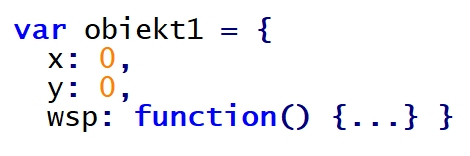
O obiekcie zaprezentowanym w języku JavaScript można stwierdzić, że dysponuje

W znaczniku meta w miejsce kropek należy wpisać<table border="1"> <tr> <td> <pre><code><meta name="description" content="…"></code></pre> </td> </tr> </table>
W języku SQL używanym przez bazę danych MySQL atrybut UNIQUE w poleceniu CREATE TABLE
Aby zwiększyć wydajność operacji na bazie danych, należy dla pól, które są często wyszukiwane lub sortowane
Określ właściwą hierarchię stylów CSS biorąc pod uwagę ich priorytet w stylizacji elementów strony WWW?
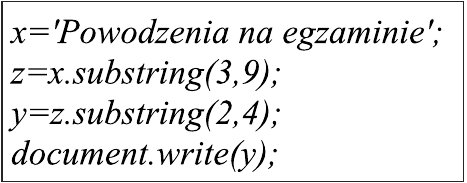
Poniżej zamieszczony fragment skryptu w JavaScript zwróci

W poniższym zapytaniu SQL, znak „*” wskazuje, że w wyniku tego zapytania zostaną zwrócone<table border="1"> <tr> <td> <pre><code>SELECT * FROM mieszkancy WHERE imie = 'Anna';</code></pre> </td> </tr> </table>
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Wskazany fragment w dokumencie HTML sugeruje, że

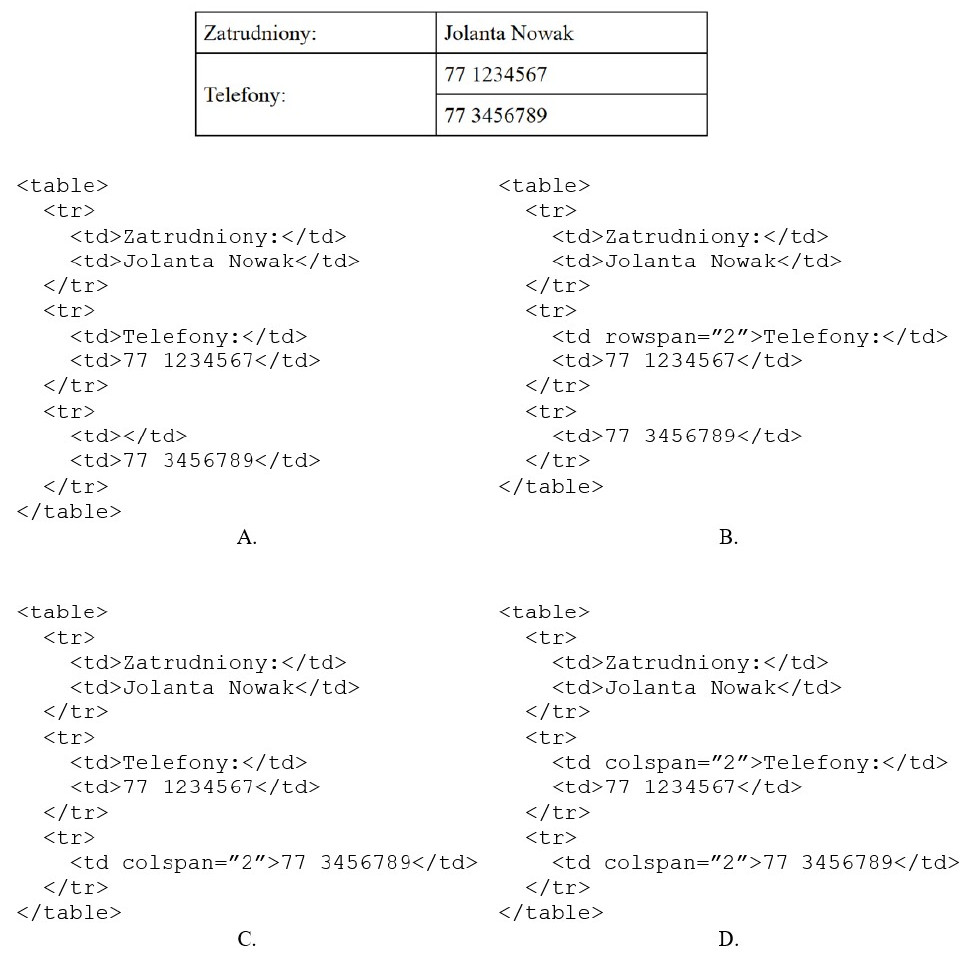
Który z poniższych kodów HTML odpowiada przedstawionej tabeli? Dla uproszczenia pominięto zapis dotyczący stylu obramowania tabeli oraz komórek?

GRANT SELECT, INSERT, UPDATE ON klienci TO anna; Przy założeniu, że użytkownik nie miał wcześniej przyznanych żadnych uprawnień, to polecenie SQL przypisuje użytkownikowi anna wyłącznie prawa do
W języku SQL, dla dowolnych zbiorów danych w tabeli Uczniowie, aby uzyskać rekordy zawierające tylko uczennice o imieniu "Aleksandra", które urodziły się po roku "1998", należy sformułować zapytanie
Fragment skryptu w języku JavaScript umieszczony w ramce <table style="border: 2px solid black; border-collapse: collapse; margin-bottom: 20px;"> <tr> <td style="border: 1px solid black; padding: 10px; font-family: monospace;"> t = "Ala ma kota.";<br> s = t.length; </td> </tr> </table>
Jakie zapytanie umożliwi Administratorowi odebranie uprawnień do przeglądania oraz edytowania danych w bazie gazeta, dla użytkownika redaktor?
Jakie znaki lub sekwencje oznaczają początek komentarza w języku JavaScript?
W sekcji nagłówka dokumentu HTML umieszczono ```<title>Strona miłośników psów</title>``` Zawarty tekst będzie widoczny
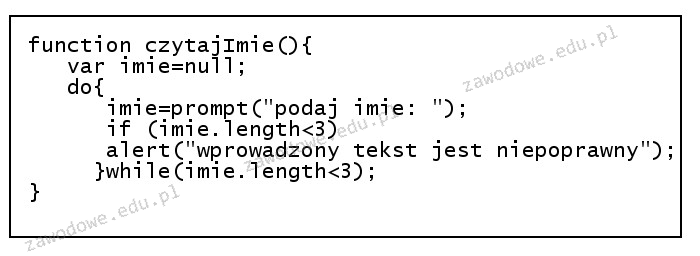
Które z poniższych stwierdzeń dotyczących przedstawionej w ramce definicji funkcji jest prawdziwe?

To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Jaką wartość zwróci algorytm? ```Z = 0 N = 1 dopóki Z < 3: N = N * 2 + 1 Z = Z + 1 wypisz N```
W języku HTML atrybut shape w znaczniku area, który definiuje typ obszaru, może mieć wartość
Wskaż właściwą zasadę odnoszącą się do integralności danych w bazie danych?
W semantycznym HTML odpowiednikiem elementu <b>, który nie tylko pogrubia tekst, ale także wskazuje na jego większe znaczenie, jest
Które polecenie SQL zaktualizuje w tabeli tab wartość Ania na Zosia w kolumnie kol?
Aby przywrócić bazę danych MS SQL z archiwum, należy użyć polecenia
Parametr <b>face</b> w znaczniku <b><font></b> jest używany do określenia
W każdej iteracji pętli wartość aktualnego elementu tablicy jest przypisywana do zmiennej, a wskaźnik tablicy jest przesuwany o jeden, aż do ostatniego elementu tablicy. Czy to zdanie odnosi się do instrukcji?
Który selektor stosuje formatowanie dla akapitów tekstu z klasą tekst oraz dla elementu blokowego o ID obrazki?