Pytanie 1
Metainformacja "Description" umieszczona w pliku HTML powinna zawierać

Wynik: 25/40 punktów (62,5%)
Wymagane minimum: 20 punktów (50%)
Metainformacja "Description" umieszczona w pliku HTML powinna zawierać

W języku HTML w celu określenia słów kluczowych dla danej strony, należy zastosować następujący zapis
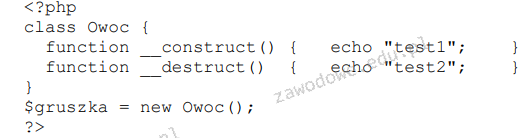
Jaki będzie rezultat po uruchomieniu podanego skryptu?

Aby obraz umieszczony na stronie www automatycznie dostosowywał się do rozmiaru ekranu, na którym strona jest wyświetlana, należy
Źródłem danych dla raportu może być
Jaką funkcją agregującą można uzyskać ilość rekordów?
W hurtowni utworzono tabelę sprzedaż, która zawiera pola: id, kontrahent, grupa_cenowa oraz obrot. Jakie polecenie należy wykorzystać, aby znaleźć tylko kontrahentów z drugiej grupy cenowej, których obrót przekracza 4000 zł?
Aby uzyskać dane z tabeli pracownicy dotyczące jedynie osób, które ukończyły 26 lat, należy zastosować zapytanie
Jakim poleceniem można uzyskać konfigurację serwera PHP, w tym dane takie jak: wersja PHP, system operacyjny serwera oraz wartości przedefiniowanych zmiennych?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Wskaż PRAWIDŁOWE stwierdzenie dotyczące polecenia: CREATE TABLE IF NOT EXISTS ADRES(ulica VARCHAR(70) CHARACTER SET utf8);
Aby obliczyć liczbę wszystkich wierszy w tabeli Koty, należy zastosować zapytanie:
Jakie polecenie należy zastosować, aby wysłać dane przy pomocy funkcji mysqli_query() w skrypcie PHP, który dodaje informacje z formularza umieszczonego na stronie internetowej do bazy danych?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Gdzie są rejestrowane błędy interpretacji kodu PHP?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Aby cofnąć uprawnienia dostępu do serwera MySQL, należy wykorzystać polecenie
O obiekcie zdefiniowanym w języku JavaScript można stwierdzić, że zawiera<table style="border: 2px solid black; border-collapse: collapse; margin-bottom: 20px;"> <tr> <td style="border: 1px solid black; padding: 10px; font-family: monospace;"> var obiekt1 = {<br> x: 0,<br> y: 0,<br> wsp: functon() { … }<br> } </td> </tr> </table>
W systemie baz danych MySQL komenda CREATE USER pozwala na
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Co oznacza jednostka ppi (pixels per inch)?
Arkusze stylów w formacie kaskadowym są tworzone w celu
Aby na stronie internetowej umieścić logo z przezroczystym tłem, jaki format powinien być zastosowany?
Który z poniższych znaczników wchodzi w skład sekcji <head> dokumentu HTML?
W formularzu dokumentu PHP znajduje się pole <input name="im">. Po tym, jak użytkownik wprowadzi ciąg znaków "Janek", aby dodać zawartość tego pola do bazy danych, w tablicy $_POST obecny jest element
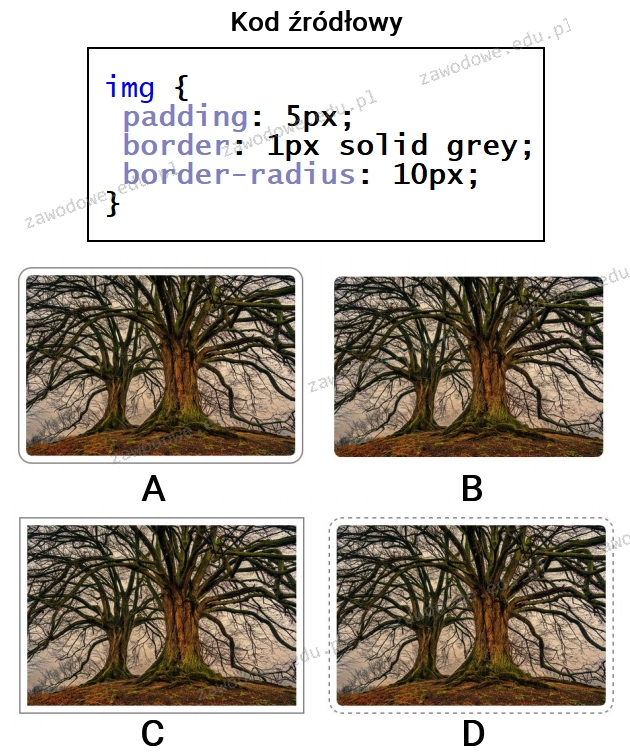
Który z poniższych obrazów został sformatowany przy użyciu zaprezentowanego stylu CSS?

Kod JavaScript aktywowany przez kliknięcie przycisku ma na celu ```<img id="i1" src="obraz1.gif"> <button onclick="document.getElementById('i1').src='obraz2.gif'"> test</button>```
W CSS wartości: underline, overline, line-through oraz blink odnoszą się do właściwości
Który z poniższych sposobów wyświetlania tekstu nie jest określony w języku JavaScript?
W tabeli mieszkancy, która zawiera pola id, imie, nazwisko, ulica, numer oraz czynsz (kwota całkowita), należy uzyskać informacje o osobach zamieszkujących ulicę Mickiewicza pod numerami 71, 72, 80, których czynsz nie przekracza 1000 zł. Klauzula WHERE w zapytaniu powinna wyglądać następująco
Aby uzyskać rezultaty działania skryptu napisanego w języku PHP, który jest częścią strony WWW, musi on być
Przedstawiona funkcja napisana w kodzie JavaScript ma na celu: <table style="border: 2px solid black; border-collapse: collapse; margin-bottom: 20px;"> <tr> <td style="border: 1px solid black; padding: 10px; font-family: monospace;"> function oblicz(a, n)<br> {<br> wynik = 1;<br> for(i = 0; i < n; i++)<br> wynik *= a;<br> return (wynik);<br> } </td> </tr> </table>
Czego nie należy robić, aby zabezpieczyć serwer bazy danych przed atakami hakerów?
Baza danych zawiera tabelę artykuły z kolumnami: nazwa, typ, producent, cena. Aby wypisać wszystkie nazwy artykułów jedynie typu pralka, których cena mieści się w zakresie od 1000 PLN do 1500 PLN, należy użyć zapytania
W HTML-u znacznik <strong> tekst </strong> będzie prezentowany przez przeglądarkę w sposób identyczny do znacznika
Który znacznik lub zestaw znaczników nie jest używany do określenia struktury dokumentu HTML?
Znacznik <ins> w HTML jest używany do wskazywania
W języku JavaScript, deklaracja: ```var x=true;``` sprawia, że zmienna x ma typ
W języku PHP należy stworzyć warunek, który będzie prawdziwy, gdy zmienna $a będzie dowolną liczbą całkowitą mniejszą niż -10 lub gdy zmienna $b będzie jakąkolwiek liczbą z zakresu (25, 75). Wyrażenie logiczne w tym warunku przyjmuje postać
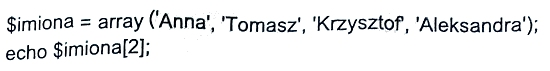
Przygotowano fragment kodu PHP z zadeklarowaną zmienną tablicową. Jaki wynik zostanie wyświetlony jako imię po wykonaniu tego kodu?