Pytanie 1
Po wydaniu polecenia użytkownik Jacek będzie mógł
GRANT SELECT, INSERT ON baza1.mojaTabela TO 'Jacek'@'localhost';
Wynik: 38/40 punktów (95,0%)
Wymagane minimum: 20 punktów (50%)
Po wydaniu polecenia użytkownik Jacek będzie mógł
GRANT SELECT, INSERT ON baza1.mojaTabela TO 'Jacek'@'localhost';
Podczas realizacji grafiki na stronę internetową konieczne jest wycięcie jedynie jej części. Jak nazywa się ta czynność?
W SQL, aby dodać nowy wiersz do bazy danych, należy użyć polecenia
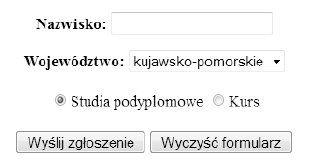
Jakie pola znajdują się w formularzu?

W przedstawionym kodzie HTML ukazany styl CSS to styl
<p style="color: red;">To jest przykładowy akapit.</p>
, co wpływa wyłącznie na ten konkretny akapit. Praktyczne zastosowanie lokalnych stylów polega na tym, że można je szybko dodać do pojedynczych elementów, ale należy pamiętać, że nadmiar lokalnych stylów może prowadzić do problemów z utrzymywaniem i zarządzaniem kodem. Zamiast tego zaleca się stosowanie zewnętrznych arkuszy stylów CSS, co pozwala na centralne zarządzanie stylami dla całej strony. Warto zauważyć, że lokalne style mają wyższy priorytet niż style zewnętrzne, co może prowadzić do konfliktów, jeśli nie zostaną odpowiednio użyte. Aby zapewnić zgodność z najlepszymi praktykami, zaleca się ograniczanie stosowania lokalnych stylów tam, gdzie to możliwe, na rzecz bardziej zorganizowanego podejścia z użyciem klas i identyfikatorów w zewnętrznych arkuszach stylów.
W CSS zapis w formie: p{background-image: url"rysunek.jpg")} spowoduje, że rysunek.png stanie się
, czyli paragraf, dostanie jako tło obrazek o nazwie rysunek.jpg. To jest po prostu sposób, żeby nadać każdyemu paragrafowi ten sam wygląd. Działa to świetnie, gdy chcesz, żeby cały tekst miał spójny styl czy dodać coś wizualnego do treści. Ważne, żeby ten plik rysunek.jpg był w dobrym miejscu, bo jak go nie znajdziesz, to przeglądarka go nie wczyta. Można to wykorzystać, żeby strona wyglądała bardziej estetycznie i przyciągała wzrok – każdy paragraf z własnym tłem na pewno sprawi, że będzie się lepiej czytało. Możesz też bawić się dodatkowymi właściwościami w CSS, jak background-repeat czy background-size, bo to otwiera drzwi do jeszcze ciekawszych efektów wizualnych.
Jakie jest zadanie funkcji agregującej AVG w zapytaniu?

W zamieszczonym przykładzie pseudoklasa hover sprawi, że styl pogrubiony będzie przypisany
| a:hover { font-weight: bold; } |
Aby ustawić marginesy wewnętrzne dla elementu, gdzie margines górny wynosi 50px, dolny 40px, prawy 20px oraz lewy 30px, należy zastosować składnię CSS
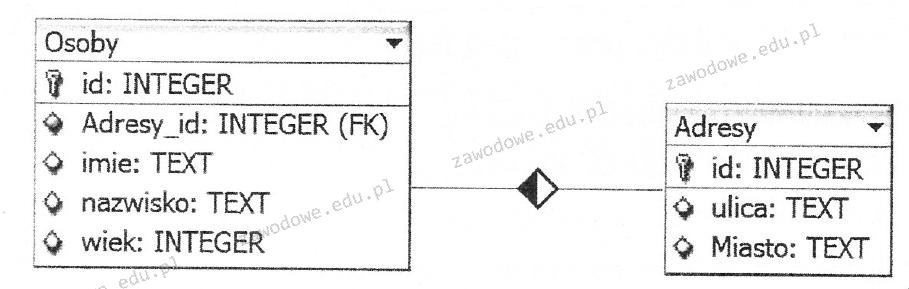
Tabele Osoby oraz Adresy są ze sobą połączone relacją typu jeden do wielu. Jakie zapytanie SQL powinno być użyte, aby poprawnie wyświetlić nazwiska oraz odpowiadające im miasta?

Który typ danych obsługiwany przez PHP jest przeznaczony do obsługi zmiennych typu logicznego?
W JavaScript zdarzenie onKeydown zostanie wywołane, gdy klawisz
Aby uruchomić kod JavaScript w przeglądarce, konieczne jest
Jakie jest odstępstwo pomiędzy poleceniem DROP TABLE a TRUNCATE TABLE?
Zastosowanie klauzuli PRIMARY KEY w poleceniu CREATE TABLE sprawi, że dane pole stanie się
Wskaż właściwą sekwencję faz projektowania relacyjnej bazy danych?
Dla strony internetowej stworzono styl, który będzie stosowany tylko do wybranych znaczników, takich jak niektóre nagłówki oraz kilka akapitów. W tej sytuacji, aby przypisać styl do konkretnych znaczników, najodpowiedniejsze będzie użycie

W CSS, aby stylizować tekst przy użyciu przekreślenia, podkreślenia dolnego lub górnego, należy użyć atrybutu
Jakiego typu tablicy dotyczy instrukcja dodawania elementu w JavaScript?
| Tablica['technik'] = 'informatyk'; |
W utworzonej tabeli pole należące do typu BLOB służy do składowania
W jakiej technologii niemożliwe jest przetwarzanie danych wprowadzanych przez użytkownika na stronie WWW?
Aby umieścić aplikację PHP w sieci, należy przesłać jej pliki źródłowe na serwer przy użyciu protokołu
Jaki będzie rezultat po uruchomieniu podanego skryptu? ```php class Owoc { function __construct() { echo "test1"; } function __destruct() { echo "test2"; } } $gruszka = new Owoc(); ```
Model kolorów oparty na trzech parametrach: hue, saturation i brightness to
Która z funkcji agregujących wbudowanych w język SQL służy do obliczania średniej wartości w określonej kolumnie?
W języku JavaScript, aby zweryfikować, czy liczba leży w zakresie 100,200>, należy użyć:
Podaj słowo kluczowe w języku C++, które umieszczane przed wbudowanym typem danych, umożliwia przyjmowanie jedynie nieujemnych wartości liczbowych?
W systemie baz danych sklepu znajdują się dwie tabele połączone relacją: produkty oraz oceny. Tabela oceny zawiera dowolną liczbę ocen wystawionych przez klientów dla konkretnego produktu, opisaną poprzez pola: id, ocena (pole numeryczne), produktID (klucz obcy). Aby uzyskać maksymalną ocenę dla produktu o ID wynoszącym 10, należy wykorzystać zapytanie
W języku PHP, aby uzyskać dostęp do pliku dane.txt w trybie tylko do odczytu i odczytać jego zawartość, należy użyć funkcji:
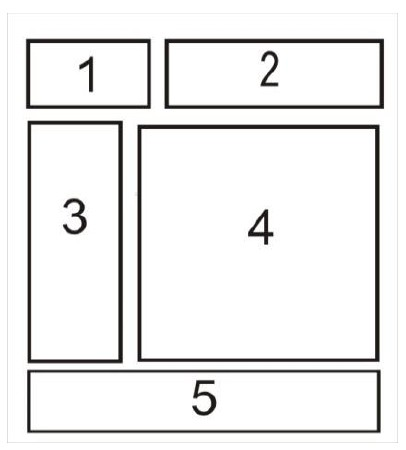
Na ilustracji przedstawiono schemat rozmieszczenia elementów na stronie WWW. W której z jej sekcji zazwyczaj znajduje się stopka strony?

Deklarując var x="true"; w języku JavaScript, jakiego typu zmienną się tworzy?
W programie Microsoft Access metodą zabezpieczającą dostęp do danych związanych z tabelą oraz kwerendą jest
Po awarii serwera bazy danych, aby jak najszybciej przywrócić pełne działanie bazy, konieczne jest wykorzystanie
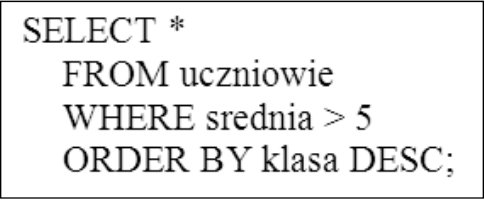
W jaki sposób zostanie uporządkowana lista, stworzona z wszystkich kolumn tabeli uczniowie, zawierająca uczniów z średnią powyżej 5, która zostanie zwrócona jako rezultat przedstawionego zapytania?

Jakie znaki <header>, <article>, <section>, <footer> są typowe dla tego języka?
Zaproponowany blok ilustruje operację

Kod JavaScript uruchomiony w wyniku kliknięcia przycisku ma na celu <img id="i1" src="obraz1.gif"> <button onclick="document.getElementById('i1').src='obraz2.gif'"> test</button>
Funkcja zaprezentowana w PHP
| function dzialania(int $x, float $y) { $z = $x + $y; return $z; } |
Znacznik w języku HTML jest używany do wskazania
Użytkownik podał adres nieistniejącego obiektu na serwerze. Próba nawiązania połączenia spowoduje wystąpienie błędu