Pytanie 1
Jaką cechę powinien posiadać dobry negocjator?
Wynik: 35/40 punktów (87,5%)
Wymagane minimum: 20 punktów (50%)
Jaką cechę powinien posiadać dobry negocjator?
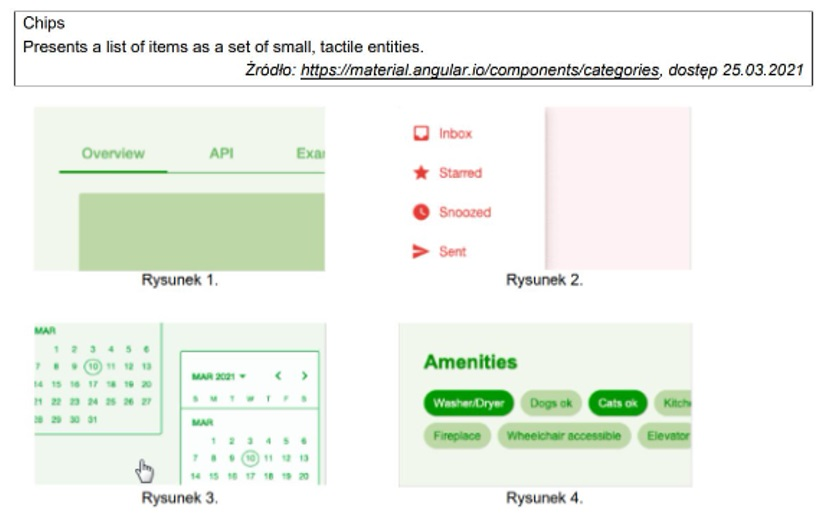
Na podstawie definicji zamieszczonej w ramce, wskaż, który z rysunków ilustruje komponent Chip zdefiniowany w bibliotece Angular Material?

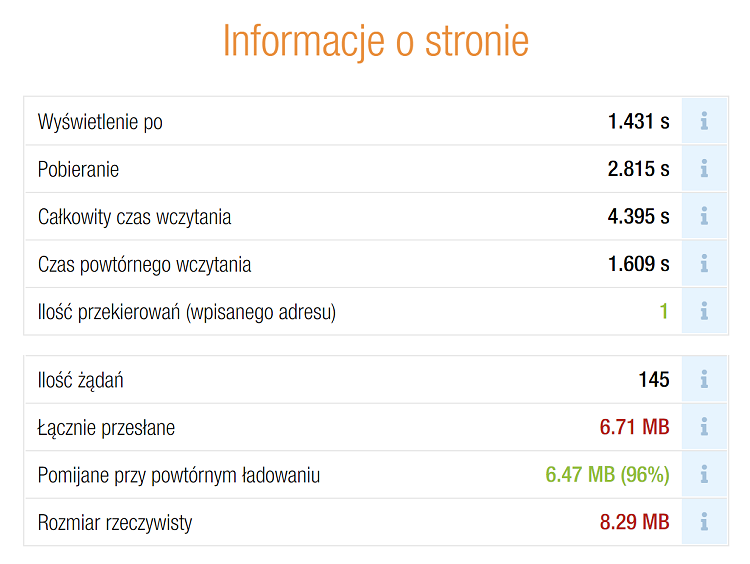
Zaprezentowany diagram ilustruje wyniki przeprowadzonych testów:

Jak przedstawia się liczba dziesiętna 255 w systemie szesnastkowym?
Która z poniższych informacji o pojęciu obiekt jest prawdziwa?
Który z algorytmów ma złożoność O(n<sup>2</sup>)?
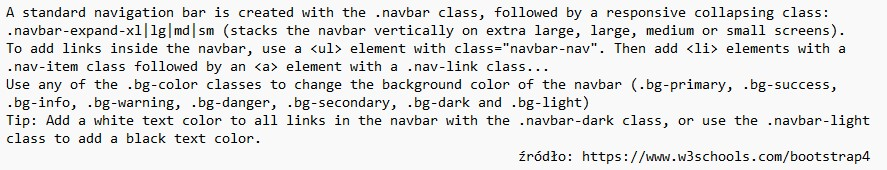
Zgodnie z dokumentacją dotyczącą menu Navbar z biblioteki Bootstrap 4, w celu stworzenia menu należy zdefiniować listę

Jakie korzyści płyną z użycia pseudokodu przy tworzeniu algorytmu?
Która funkcja z biblioteki jQuery w JavaScript służy do naprzemiennego dodawania oraz usuwania klasy z elementu?
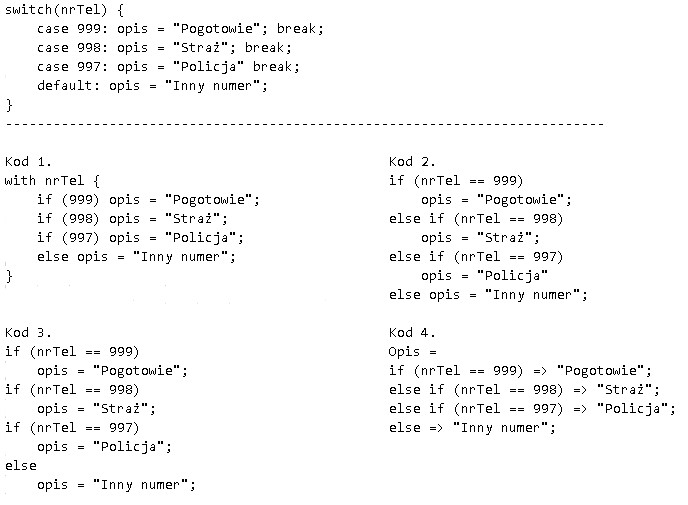
Wskaż kod, który jest funkcjonalnie równy zaprezentowanemu

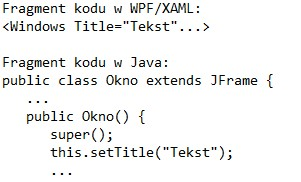
W dwóch przypadkach opisano mechanizm znany jako Binding. Jego celem jest

Programista aplikacji mobilnych pragnie zmienić swoją ścieżkę kariery na Full-Stack Developera. Wskaż kurs, który powinien wybrać, żeby to osiągnąć?
W programie stworzonym w języku C++ trzeba zadeklarować zmienną, która będzie przechowywać wartość rzeczywistą. Jakiego typu powinna być ta zmienna?
Jednym z elementów, które mają zostać zaimplementowane w aplikacji, jest możliwość cofnięcia ostatnich działań do 20 operacji wstecz (undo). Struktura danych, która jest odpowiednia do tego celu i pozwala na dostęp tylko do ostatnio dodanego elementu, to:
Który z poniższych opisów najlepiej charakteryzuje system informatyczny?
Który z etapów umożliwia zwiększenie efektywności aplikacji przed jej wydaniem?
Wskaż właściwość charakterystyczną dla metody abstrakcyjnej?
Które z wymienionych działań zwiększa bezpieczeństwo transakcji online?
Który z warunków logicznych weryfikuje, czy zmienna całkowita x jest dodatnią liczbą składającą się z dwóch cyfr i jest podzielna przez 4?
Czym jest klasa w programowaniu obiektowym?
Który z dokumentów stosowanych w metodologii Agile zawiera listę funkcjonalności produktu uporządkowanych według ich ważności?
Jaki jest zasadniczy cel ataku phishingowego?
Który z poniższych aspektów najlepiej definiuje działanie e-sklepu?
Jakie metody można wykorzystać do przechowywania informacji o użytkownikach w aplikacji mobilnej na systemie Android?
Które z wymienionych stwierdzeń najtrafniej charakteryzuje klasę bazową?
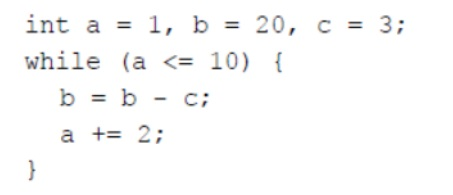
Jaką wartość ma zmienna b po wykonaniu poniższego kodu?

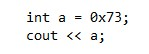
Po wykonaniu podanego kodu na konsoli wyświetli się liczba

Która z poniższych struktur danych jest najbardziej odpowiednia do przechowywania unikalnych elementów?
Jakie są kluczowe etapy realizacji projektu programistycznego?
Zaznaczone elementy w przedstawionych obramowaniach mają na celu

W aplikacji mobilnej, aby określić warianty grafiki w zależności od wielkości ekranu, należy (uwaga: odpowiedzi wariantowe dla dwóch systemów - sugerować się systemem omawianym na zajęciach)
Jakie jest rozwiązanie dla dodawania binarnego liczb 1011 oraz 110?
Jaką technologię stosuje się do powiązania aplikacji internetowej z systemem baz danych?
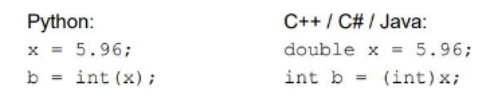
W przypadku przedstawionych kodów źródłowych, które są funkcjonalnie równoważne, wartość, która zostanie zapisana w zmiennej b po wykonaniu operacji, to

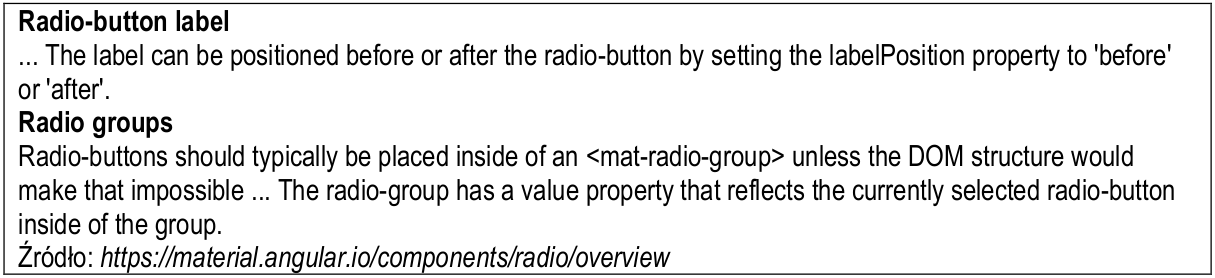
Która z właściwości przycisków typu Radio-button opisanych w przedstawionym fragmencie dokumentacji jest poprawna?

Które z wymienionych sytuacji jest przykładem hermetyzacji w programowaniu obiektowym?
Jednym z kroków publikacji aplikacji mobilnej w Google Play są testy Beta, które charakteryzują się tym, że są:
W jakiej sytuacji wykorzystanie stosu będzie korzystniejsze niż lista podczas projektowania zestawu danych?
Programista umieścił poniższą linię kodu w pliku HTML, aby

Do form komunikacji werbalnej zalicza się