Pytanie 1
Zajmując się pracą w zespole oraz dbając o jego efektywne funkcjonowanie, nie powinniśmy
Wynik: 40/40 punktów (100,0%)
Wymagane minimum: 20 punktów (50%)
Zajmując się pracą w zespole oraz dbając o jego efektywne funkcjonowanie, nie powinniśmy
Jakie są typowe frameworki/biblioteki używane w aplikacjach webowych?
Wartości składowych RGB koloru #AA41FF zapisane w systemie szesnastkowym po przekształceniu na system dziesiętny są odpowiednio
W jakim modelu Cyklu Życia Projektu Informatycznego znajduje się etap analizy ryzyka?
Jakie środowisko deweloperskie jest najczęściej wykorzystywane do budowy aplikacji na platformę Android?
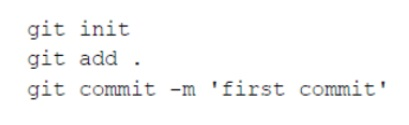
Polecenia wydane w kontekście repozytorium Git, przy założeniu, że folder projektu jest aktualnie wybrany, mają na celu

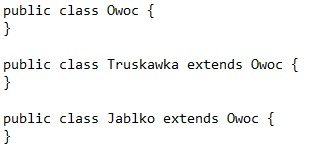
W zaprezentowanym kodzie zostało ukazane jedno z fundamentalnych założeń programowania obiektowego. Czym ono jest?

Błędy w interpretacji kodu stworzonego za pomocą React.js lub Angular można wykryć dzięki
Jaką komendę w języku C++ używa się do wielokrotnego uruchamiania tego samego bloku kodu?
Jaki framework jest powszechnie wykorzystywany do rozwijania aplikacji desktopowych w języku C++?
Jaką rolę pełni debugger w trakcie programowania?
Zalecenia standardu WCAG 2.0 dotyczące percepcji koncentrują się na
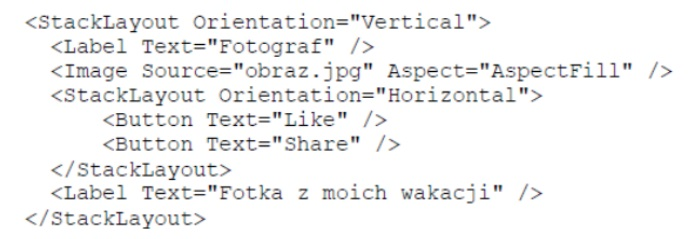
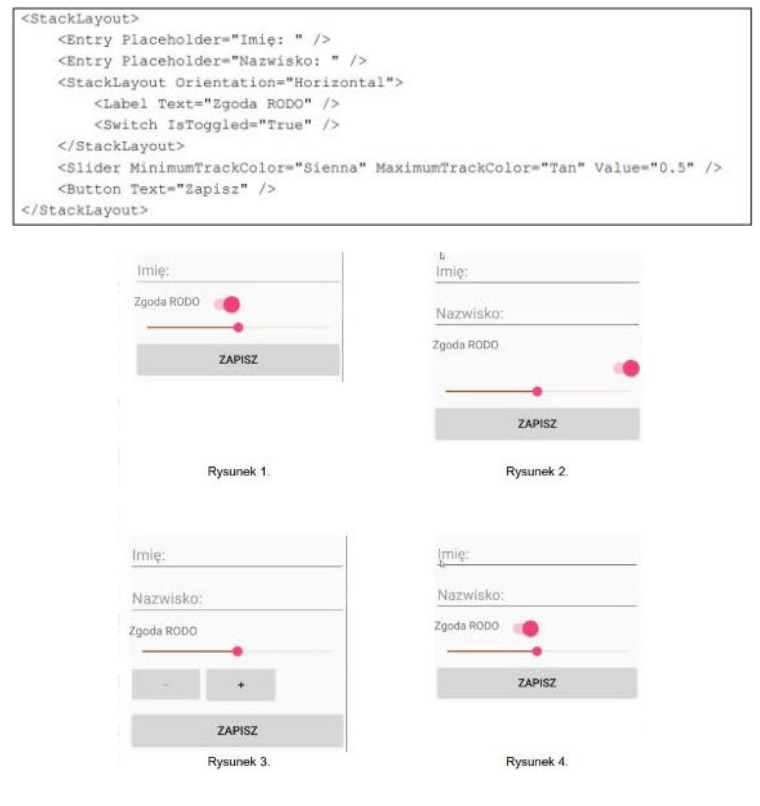
Przeprowadzając analizę kodu interfejsu graficznego napisanego w języku XAML, można zauważyć, że:

Aby zdefiniować zmienną, która będzie działała jako licznik instancji danej klasy, należy wprowadzenie takiego zmiennej poprzedzić słowem kluczowym
Z jakiej kolekcji powinno się korzystać, aby przechowywać informacje związane z elementem interfejsu użytkownika w taki sposób, aby ten element był informowany przez kolekcję o dodaniu, usunięciu lub zmianie jej zawartości?
Która grupa typów zawiera wyłącznie typy złożone?
Początkowym celem środowisk IDE takich jak: lntellij IDEA, Eclipse, NetBeans jest programowanie w języku
Które z wymienionych działań stanowi zagrożenie dla emocjonalnego dobrostanu człowieka w sieci?
Jak zostanie przedstawiony poniższy kod XAML?

Jaki język programowania został stworzony z myślą o tworzeniu aplikacji na system Android?
Który z objawów może sugerować zawał serca?
Termin ryzyko zawodowe odnosi się do
Wynik dodawania liczb binarnych 1101 i 1001 to
Jakie jest rozwiązanie dla dodawania binarnego liczb 1011 oraz 110?
Jakie kwestie związane z percepcją są uwzględnione w rekomendacjach standardu WCAG 2.0?
Który z operatorów w Pythonie umożliwia sprawdzenie, czy dany element należy do listy?
Wzorzec projektowy "Metoda szablonowa" (Template method) stosuje się do:
W jakim języku został stworzony framework Angular?
Jakie ma znaczenie operator "==" w języku C++?
Która z wymienionych metod jest najodpowiedniejsza do wizualizacji procesu podejmowania decyzji?
Jaki typ złośliwego oprogramowania funkcjonuje w tle, zbierając dane o wprowadzanych hasłach?
Który z wymienionych algorytmów sortowania jest najskuteczniejszy w przypadku dużych zbiorów danych w przeważającej liczbie sytuacji?
Technika konstruowania algorytmu polegająca na rozbiciu na dwa lub więcej mniejszych podproblemów, aż do momentu, gdy ich części będą wystarczająco proste do bezpośredniego rozwiązania, nosi nazwę:
Który z poniższych opisów najlepiej definiuje kompilator?
Ergonomiczną oraz właściwą pozycję do pracy przy komputerze zapewni fotel, którego
Programista umieścił poniższą linię kodu w pliku HTML, aby

Jakie rozwiązanie jest najbardziej odpowiednie przy projektowaniu aplikacji, która ma funkcjonować na różnych systemach operacyjnych?
Która z wymienionych metod może pomóc w walce z uzależnieniem od internetu?
Która z wymienionych topologii sieci wykazuje cechę, że wszystkie urządzenia są połączone jednym kablem?
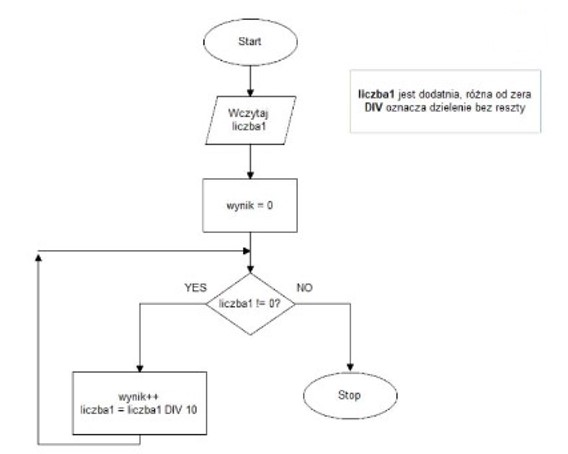
Jakie obliczenia można wykonać za pomocą poniższego algorytmu, który operuje na dodatnich liczbach całkowitych?