Pytanie 1
Który z poniższych znaczników jest częścią sekcji <head> dokumentu HTML?
Wynik: 31/40 punktów (77,5%)
Wymagane minimum: 20 punktów (50%)
Który z poniższych znaczników jest częścią sekcji <head> dokumentu HTML?
Który z poniższych fragmentów kodu JavaScript zwróci true?
W języku JavaScript funkcja matematyczna <span style="font-family: courier new, courier, monospace;">Math.pow()</span> jest wykorzystywana do obliczania
$liczba = 10; while($liczba<50){ echo "$liczba"; $liczba=$liczba+5; } Jakie liczby zostaną wyświetlone w wyniku działania tej pętli w języku PHP?
Aby strona internetowa skutecznie dopasowywała się do urządzeń mobilnych, należy ustalić rozmiar czcionki
Która z zasad walidacji stron internetowych jest niepoprawna?
Jaki typ powinien być wykorzystany, aby pole danych mogło przyjmować liczby zmiennoprzecinkowe?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
W jaki sposób funkcjonuje instrukcja do łączenia wyników zapytań INTERSECT w SQL?
Jakie polecenie SQL umożliwia usunięcie z tabeli artykuly wierszy, w których pole tresc zawiera słowo „sto” w dowolnej lokalizacji?
Bitmapa stanowi typ obrazu
W języku JavaScript należy sformułować warunek, który będzie prawdziwy, gdy zmienna a będzie jakąkolwiek liczbą naturalną dodatnią (również nie zerową) lub gdy zmienna b będzie liczbą mieszczącą się w przedziale od 10 do 100, włącznie. Wyrażenie logiczne zastosowane w tym warunku powinno mieć formę
Aby poprawić wydajność strony z grafiką o wymiarach 2000 px na 760 px, konieczne jest zmniejszenie jej rozmiarów
W CSS, aby ustalić nietypowe odległości między słowami, używa się właściwości
W języku JavaScript zadeklarowano funkcję.
W formularzu wartość z pola <span>input</span> o typie <span>number</span> została przypisana do zmiennej <span>a</span>, a następnie przetworzona w skrypcie JavaScript w sposób poniższy<p><span>var x = parseInt(a); </span></p><p>Jakiego typu jest zmienna x?</p>
Jakie mechanizmy przydzielania zabezpieczeń, umożliwiające wykonywanie działań na bazie danych, są związane z tematyką zarządzania kontami, użytkownikami oraz ich uprawnieniami?
Poziom izolacji transakcji Repeatable Read (tryb powtarzalnego odczytu) używany przez MS SQL jest związany z problemem
Jakiego protokołu należy użyć do przesyłania plików witryny internetowej na serwer hostingowy?
W modelu kolorów RGB kolor żółty powstaje z połączenia zielonego i czerwonego. Który kod szesnastkowy przedstawia kolor żółty?
Jak należy skonstruować zapytanie przy pomocy polecenia SELECT, aby wyświetlić unikalne nazwiska osób zamieszkujących osiedle?
W SQL polecenie ALTER TABLE służy do
W programie INKSCAPE / COREL, aby uzyskać efekt przedstawiony w napisie, należy

Model, w którym wszystkie dane są zapisane w jednej tabeli, określa się mianem
Przy edytowaniu obrazu w programie graficznym rastrowym należy usunąć kolory z obrazu, aby uzyskać jego wersję w skali szarości. Jaką funkcję można zastosować, aby osiągnąć ten efekt?
W CSS wartości underline, overline, blink są przypisane do atrybutu
Jakie jest zadanie funkcji PHP o nazwie mysql_select_db?
Który link jest poprawnie sformułowany?
Hermetyzacja to zasada programowania obiektowego, która mówi, że
W przedstawionej regule CSS ```h1 {color : blue}``` h1 reprezentuje
W HTML, aby utworzyć sekcję z cytatem, która może zawierać wiele akapitów i aby przeglądarka dodała wspólne wcięcie, trzeba użyć znacznika
Jaką funkcję pełni program debugger?
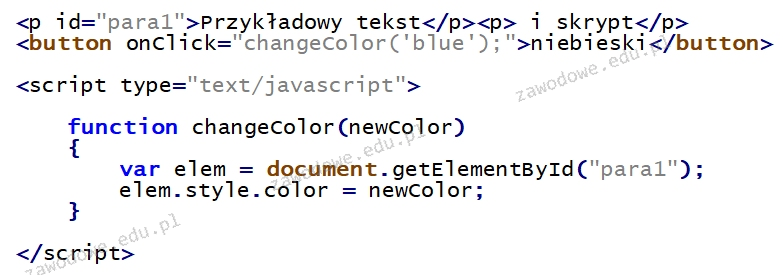
Naciśnięcie przycisku oznaczonego jako "niebieski" spowoduje uruchomienie podanego kodu JavaScript. Jakie będzie następstwo jego wykonania?

Aby ułatwić dodawanie oraz modyfikowanie danych w tabeli, konieczne jest zdefiniowanie
Dane są zapisy w tabeli uczniowie, które zostały przedstawione na rysunku. Jaki będzie rezultat wykonania podanego zapytania SQL?

Jaką rolę odgrywa kwerenda krzyżowa w systemie baz danych MS Access?
Testy związane ze skalowalnością aplikacji mają na celu zweryfikowanie, czy program
Jakie możliwości daje funkcja phpinfo()?
W bazie danych znajdują się dwie tabele, które są ze sobą połączone relacją 1..n. Jakiej klauzuli SQL należy użyć, aby uzyskać odpowiadające sobie dane z obu tabel?
W języku CSS atrybut font-size przyjmuje, zgodnie z nazwami, wartości