Pytanie 1
Jak nazywa się edytor, który wspiera proces tworzenia stron internetowych i którego działanie można opisać w polskim tłumaczeniu jako "otrzymujesz to, co widzisz"?
Wynik: 20/40 punktów (50,0%)
Wymagane minimum: 20 punktów (50%)
Jak nazywa się edytor, który wspiera proces tworzenia stron internetowych i którego działanie można opisać w polskim tłumaczeniu jako "otrzymujesz to, co widzisz"?
Aby zmienić strukturę tabeli w bazie danych MySQL, należy użyć komendy
W języku PHP należy stworzyć warunek, który będzie prawdziwy, gdy zmienna $a będzie dowolną liczbą całkowitą mniejszą niż -10 lub gdy zmienna $b będzie jakąkolwiek liczbą z zakresu (25, 75). Wyrażenie logiczne w tym warunku przyjmuje postać
O zmiennej predefiniowanej <pre>$_POST </pre> w języku PHP można stwierdzić, że
Który z typów danych w C++ oferuje najszerszy zakres wartości?
Jak nazywa się składnik bazy danych, który umożliwia jedynie przeglądanie informacji z bazy, prezentując je w formie tekstowej lub graficznej?
W bazie danych znajduje się tabela uczniowie z kolumnami: imie, nazwisko, klasa. Jakie polecenie SQL należy wykorzystać, aby znaleźć imiona oraz nazwiska uczniów, których nazwiska zaczynają się na literę M?
Jaką wartość zwróci ten algorytm? ```Z = 0 N = 1 dopóki Z < 3: N = N * 2 + 1 Z = Z + 1 wypisz N```
Aby udostępnić aplikację PHP w sieci, konieczne jest przesłanie jej plików źródłowych na serwer z wykorzystaniem protokołu
Jakiej kwerendy w bazie MariaDB należy użyć, aby wybrać artykuły, których ceny mieszczą się w przedziale domkniętym <10, 20>?
W celu stylizacji strony internetowej stworzono odpowiednie reguły. Reguły te będą stosowane tylko do wybranych znaczników (np. niektóre nagłówki, kilka akapitów). W tej sytuacji, aby zastosować styl do kilku wybranych znaczników, najlepiej będzie użyć ```{ text-align: right; }```
Wskaż pętlę w języku JavaScript, która wypisze sześć kolejnych liczb parzystych.
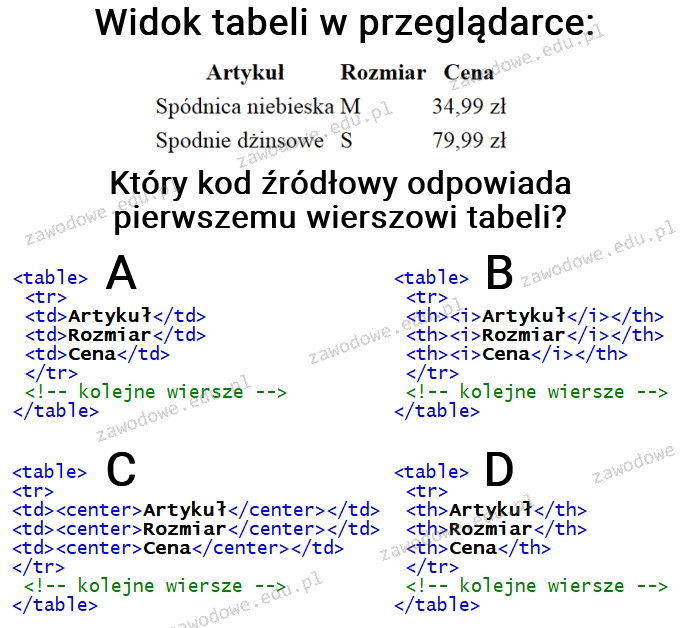
Zaprezentowano tabelę stworzoną za pomocą kodu HTML, bez zastosowania stylów CSS. Która część kodu HTML odnosi się do pierwszego wiersza tabeli?

Jakie słowo kluczowe wykorzystuje się do deklaracji zmiennej w języku JavaScript?
Kwalifikatory dostępu, takie jak private, protected oraz public, określają mechanizm
W skrypcie PHP konieczne jest stworzenie cookie o nazwie owoce, które przyjmie wartość jabłko. Cookie powinno być dostępne przez jedną godzinę od momentu jego utworzenia. W tym celu w skrypcie PHP należy wykorzystać funkcję:
Podczas tworzenia tabeli w SQL określono pole, w którym wartości muszą być unikalne. Którego atrybutu należy użyć w jego definicji?
Tabela samochody zawiera dane przedstawione poniżej: <table class="question-table"> <tr class="question-table-header"><th class="question-table-th">id</th><th class="question-table-th">klasa_id</th><th class="question-table-th">marka</th><th class="question-table-th">model</th><th class="question-table-th">rocznik</th></tr> <tr class="question-table-row"><td class="question-table-td">1</td><td class="question-table-td">1</td><td class="question-table-td">ford</td><td class="question-table-td">ka</td><td class="question-table-td">2017</td></tr> <tr class="question-table-row"><td class="question-table-td">2</td><td class="question-table-td">2</td><td class="question-table-td">seat</td><td class="question-table-td">toledo</td><td class="question-table-td">2016</td></tr> <tr class="question-table-row"><td class="question-table-td">3</td><td class="question-table-td">3</td><td class="question-table-td">opel</td><td class="question-table-td">zafira</td><td class="question-table-td">2018</td></tr> <tr class="question-table-row"><td class="question-table-td">4</td><td class="question-table-td">2</td><td class="question-table-td">fiat</td><td class="question-table-td">500X</td><td class="question-table-td">2018</td></tr> <tr class="question-table-row"><td class="question-table-td">5</td><td class="question-table-td">3</td><td class="question-table-td">opel</td><td class="question-table-td">insignia</td><td class="question-table-td">2017</td></tr> </table> Wydając zamieszczone zapytanie SQL, jakie dane zostaną zwrócone: ```SELECT model FROM samochody WHERE rocznik > 2017 AND marka = "opel";```
Baza danych zawiera tabelę artykuły z kolumnami: nazwa, typ, producent, cena. Aby wypisać wszystkie nazwy artykułów jedynie typu pralka, których cena mieści się w zakresie od 1000 PLN do 1500 PLN, należy użyć zapytania
Jaki typ powinien być wykorzystany, aby pole danych mogło przyjmować liczby zmiennoprzecinkowe?
Który z zaprezentowanych kodów HTML sformatuje tekst zgodnie z podanym wzorem? uwaga: słowo "stacji" jest napisane większą czcionką niż pozostałe wyrazy w tej linijce)
Kolor reprezentowany w formacie heksadecymalnym #0000FF to
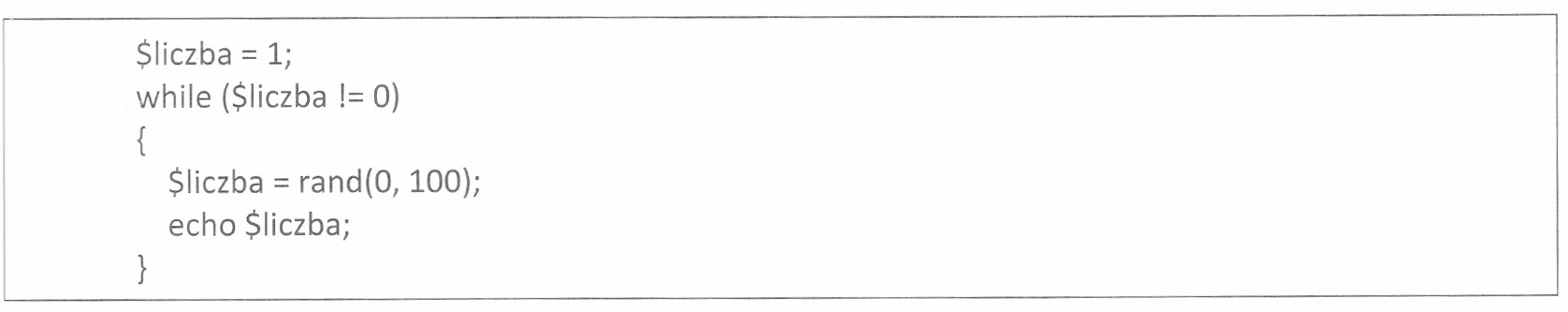
Kod źródłowy przedstawiony poniżej ma na celu wyświetlenie

W PHP, aby przekierować użytkownika na inną stronę internetową, można użyć funkcji
Gdzie w dokumencie HTML powinien być umieszczony wewnętrzny arkusz stylów?
Która z definicji funkcji w języku C++ przyjmuje parametr typu zmiennoprzecinkowego i zwraca wartość typu całkowitego?
Jaką klauzulę należy wykorzystać w instrukcji CREATE TABLE w SQL, by dane pole rekordu <u><strong>pozostawało</strong></u> wypełnione?
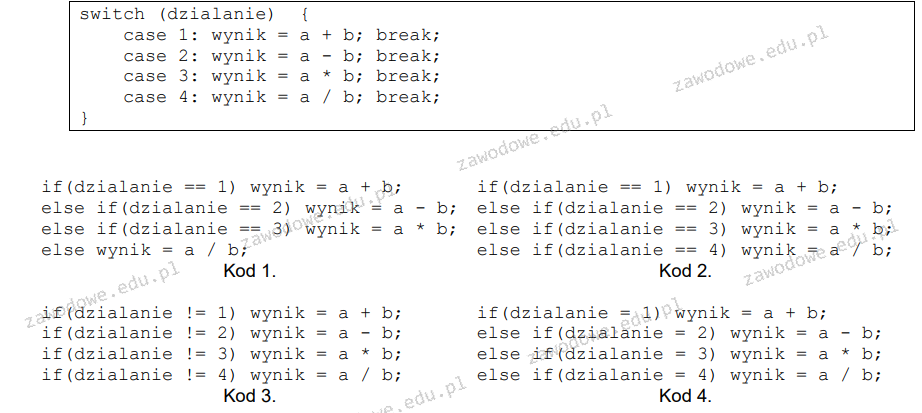
Jaką instrukcję w JavaScript można uznać za równoważną pod względem funkcjonalności do zaprezentowanej?

W języku PHP istnieje funkcja, która pozwala na weryfikację, czy dany ciąg stanowi część innego ciągu, to
Używając polecenia BACKUP LOG w MS SQL Server, można
Jaką funkcję w języku PHP należy wykorzystać, aby nawiązać połączenie z bazą danych o nazwie zwierzaki?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
W języku PHP instrukcja <i>foreach</i> jest rodzajem
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Która z wymienionych funkcji sortowania w języku PHP służy do sortowania tablicy asocjacyjnej według kluczy?
W języku CSS istnieje możliwość wstawienia stylów wewnątrz dokumentu HTML, używając znacznika
Jakie znaczniki <header>, <article>, <section>, <footer> są typowe dla języka
Która z funkcji agregujących dostępnych w SQL służy do obliczania średniej z wartości znajdujących się w określonej kolumnie?
Która z metod wyświetlenia tekstu <u><strong>nie jest</strong></u> określona w języku JavaScript?
Najłatwiejszym i najmniej czasochłonnym sposobem na przetestowanie funkcjonowania strony internetowej w różnych przeglądarkach oraz ich wersjach jest