Pytanie 1
Jakie są współrzędne w modelu kolorów HSL?
Wynik: 25/40 punktów (62,5%)
Wymagane minimum: 20 punktów (50%)
Jakie są współrzędne w modelu kolorów HSL?
Jakie formaty plików rastrowych są wykorzystywane do zapisu bitmapy, przy zachowaniu przezroczystości tła?
Aby stworzyć stronę tytułową prezentacji opartej na kolażu zdjęć, należy skorzystać z oprogramowania
Wskaż wspólne cechy animacji stworzonej w programie Adobe Photoshop oraz prezentacji zaprojektowanej w aplikacji PowerPoint?
W jaki sposób powinno się zorganizować elementy w prezentacji multimedialnej, aby osiągnąć wrażenie harmonii, równowagi i porządku?
W jakim formacie zapisywany jest skanowany obraz w celach graficznych?
Jakie znaczenie ma poniższa deklaracja kodu CSS:
li span {font-size: 10pt; color:green;} ?
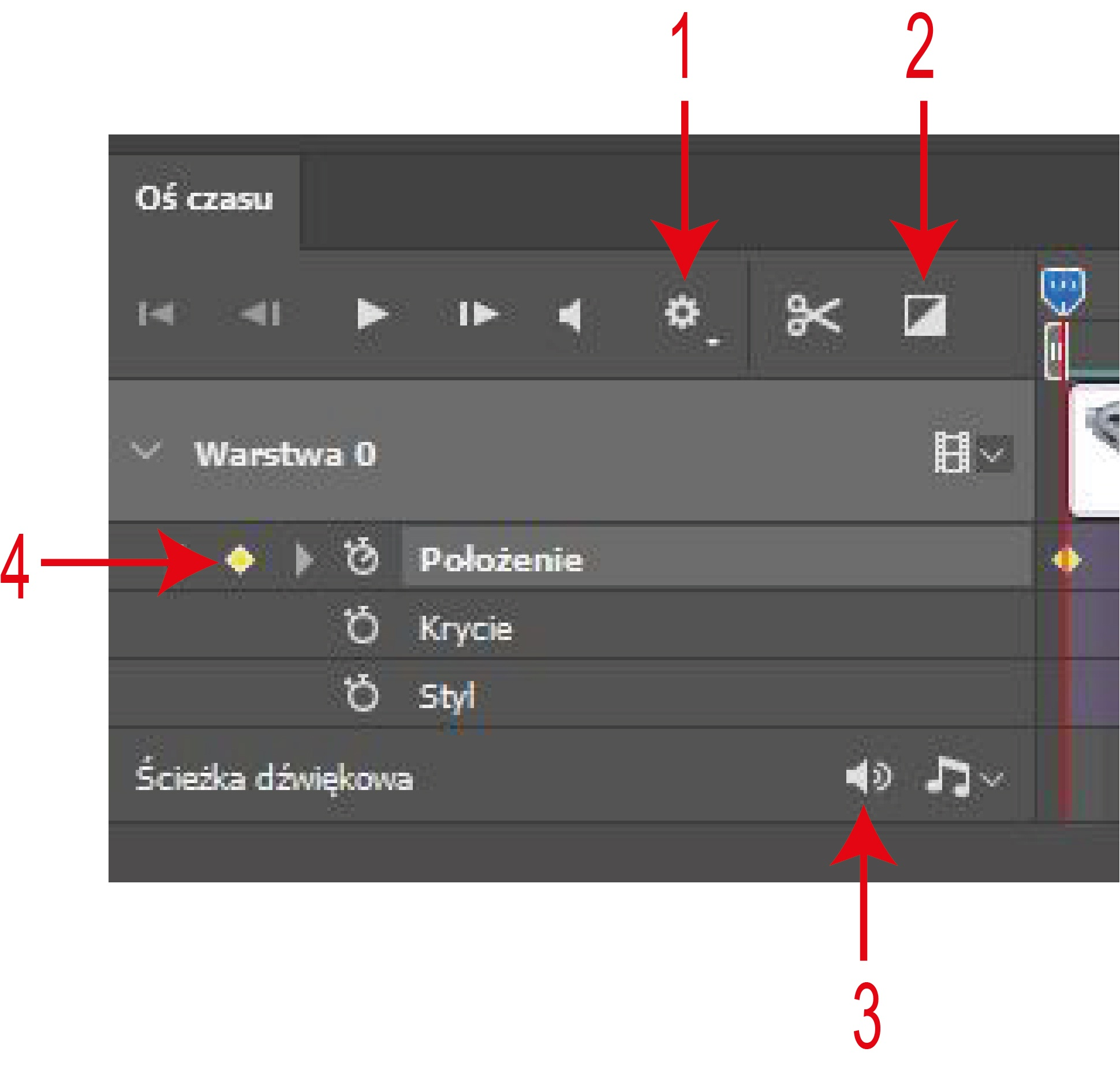
Na przedstawionej grafice klatkę kluczową animacji oznaczono cyfrą

Określ maksymalną dozwoloną pojemność dla płyty Blu Ray DVD dwuwarstwowej?
Aby poprawnie skatalogować dane na płycie CD, należy wziąć pod uwagę jej maksymalną pojemność, która wynosi
Jakie narzędzie w Adobe Photoshop pozwala na generowanie obiektów wektorowych?
Aby osiągnąć efekt iluzji ruchu obiektu na fotografii, należy użyć filtrów z kategorii
Interaktywna prezentacja multimedialna, będąca rodzajem przewodnika, powinna koncentrować uwagę odbiorcy na
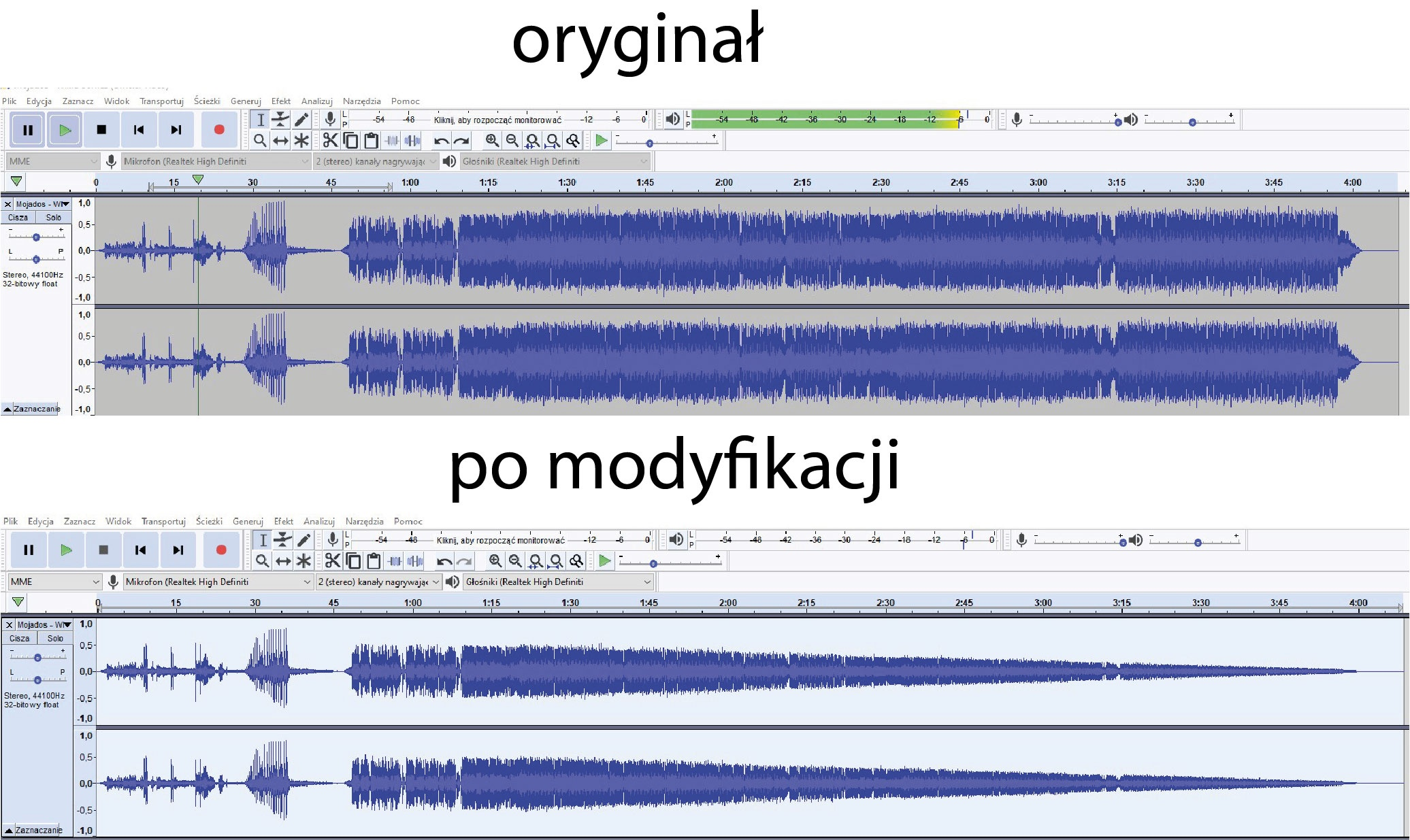
Na podstawie przedstawionej grafiki wskaż efekt, który został dodany do dźwięku.

Przygotowując plik grafiki wektorowej do druku w drukarni, trzeba
Urządzenie, które można zobaczyć na fotografii, to

W programach Adobe Photoshop i GIMP, zaznaczenie można przekształcić w
Jak można dokonać korekty histogramu obrazu?
Określ jednostkę rozdzielczości oraz tryb kolorystyczny, które powinny zostać ustalone przy przygotowywaniu zdjęć cyfrowych do projektu witryny internetowej.
Wskaż poprawny sposób zapisu akapitów tekstu w języku HTML.
</p>Drugi akapit.</p/>
Pierwszy akapit.
Drugi akapit.
Pierwszy akapit.
Drugi akapit.
Pierwszy akapit.
Drugi akapit.
Pierwszy akapit.
Drugi akapit.
zauważalny jest problem z zamykaniem znaczników. Ostatni znacznik
powinien być zamknięty przy użyciu
, co jest kluczowym elementem składni HTML. Jeśli zamykamy znacznikza pomocą
, jest to syntaktycznie niepoprawne. W HTML nie ma możliwości samodzielnego zamykania znaczników otwierających, co prowadzi do błędnego układu dokumentu. Przykładem może być sytuacja, gdy podczas tworzenia strony internetowej pomijamy poprawne zamknięcie znaczników, co skutkuje chaotycznym i nieprzewidywalnym renderowaniem tekstu. Takie błędy nie tylko wpływają na estetyczne aspekty prezentacji treści, ale także mogą obniżać wyniki SEO, ponieważ wyszukiwarki analizują strukturę dokumentu. Dodatkowo, zrozumienie znaczenia odpowiedniej struktury w HTML jest kluczowe dla tworzenia dostępnych treści w sieci. Błędy te pokazują typowe pułapki, w które mogą wpadać programiści, szczególnie nowicjusze, którzy mogą przyjąć, że otwieranie i zamykanie znaczników jest bardziej elastyczne niż w rzeczywistości.
Na prawidłowe wyświetlanie polskich znaków na stronie WWW wpływa
Program Audacity to aplikacja, która pozwala na
Rozpoczynając fotografowanie w trybie manualnym, trzeba ustawić aparat na tryb
Ile maksymalnie barw można użyć na jednym slajdzie, aby zachować przejrzystość projektu multimedialnego?
Która licencja Creative Commons pozwala na dystrybucję, prezentację i wykonanie utworu zarówno w celach komercyjnych, jak i niekomercyjnych, pod warunkiem zachowania jego oryginalnej formy?
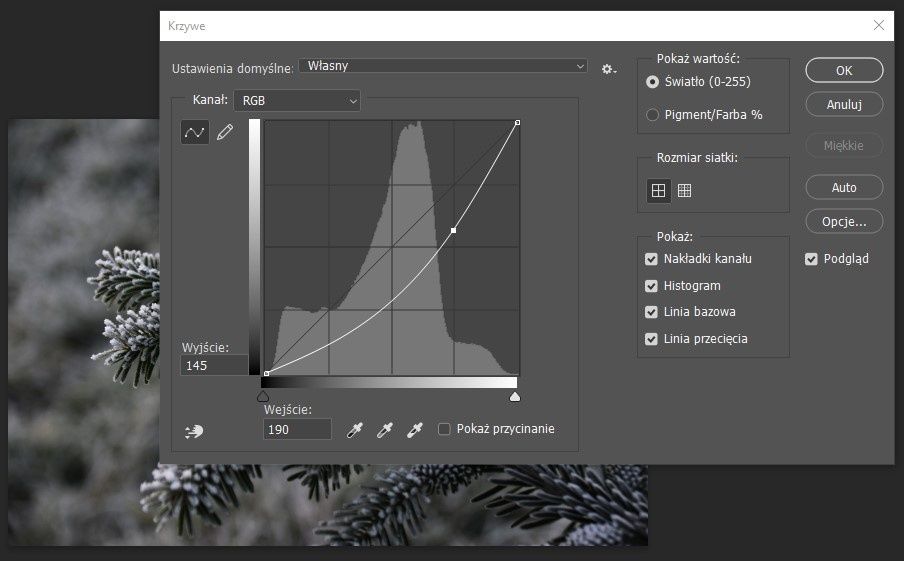
Wykres krzywej tonalnej przedstawiony na rysunku sugeruje, że na obrazie osiągnięto efekt

Urządzenie, które przekształca obiekt przestrzenny na trójwymiarową siatkę wyświetlaną na monitorze komputera, nosi nazwę skaner
Jakie narzędzie w grafice wektorowej sprawia, że obiekt wygląda na trójwymiarowy?
Materiał cyfrowy to na przykład
Który z poniższych znaczników powinien być użyty, aby dodać w tekście indeks dolny?
Jakie parametry rejestracji obrazu powinny być użyte, aby uzyskać poprawną reprodukcję kolorów oraz efekt rozmytego tła na zdjęciu robionym w oświetleniu żarowym?
Multimedialny projekt stworzony w programie Flash, który ma być opublikowany w sieci, powinien być zapisany w formacie
Aby uzyskać graficzny element wyrażający płynny i rytmiczny ruch, należy wykorzystać kształty
Która właściwość obrazu cyfrowego nie jest uzależniona od modyfikacji wprowadzanych podczas jego korekcji kolorystycznej?
W jakim oprogramowaniu można tworzyć obiekty wektorowe?
Przy jakiej częstotliwości próbkowania jakość dźwięku jest najniższa?
Aby uzyskać efekt znaku wodnego w Corelu, należy skorzystać z narzędzia
Który z poniższych zapisów znaczników w języku XHTML jest poprawny?
Efekty takie jak redukcja szumu, graficzna korekcja, echo, zniekształcenie oraz pogłos są wykorzystywane podczas edytowania
Jakie programy pozwalają na konwersję parametrów cyfrowych obrazów w celu ich dostosowania do umieszczenia w prezentacji multimedialnej?