Pytanie 1
W HTML atrybut <b>alt</b> elementu <b>img</b> służy do określenia
Wynik: 32/40 punktów (80,0%)
Wymagane minimum: 20 punktów (50%)
W HTML atrybut <b>alt</b> elementu <b>img</b> służy do określenia
W języku CSS atrybut font-size przyjmuje, zgodnie z nazwami, wartości
Który z typów danych w C++ oferuje najszerszy zakres wartości?
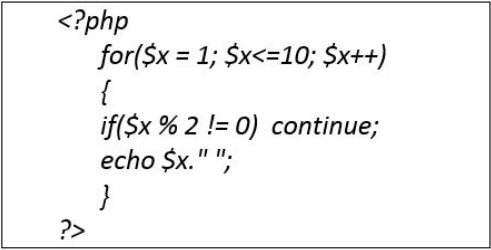
Kod umieszczony w ramce spowoduje wyświetlenie liczb

To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
W JavaScript zdarzenie onKeydown zostanie wywołane, gdy klawisz
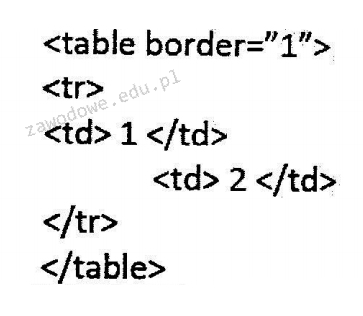
Kod umieszczony w ramce generuje tabelę, która składa się z

Jak podana w ramce kwerenda SQL wpłynie na tabelę pracownicy?

input:focus { background-color: LightGreen; } W Ciebie CSS określono stylizację dla pola wejściowego. Tak przygotowane pole wejściowe będzie miało tło w odcieniu jasnozielonym?
Kod JavaScript uruchomiony w wyniku kliknięcia przycisku ma na celu <img id="i1" src="obraz1.gif"> <button onclick="document.getElementById('i1').src='obraz2.gif'"> test</button>
Kwerenda ALTER TABLE artykuly MODIFY cena float ma na celu wykonanie modyfikacji w tabeli artykuly?
W MS SQL Server rola predefiniowana o nazwie dbcreator umożliwia użytkownikowi
Tworząc raport w systemie zarządzania relacyjnymi bazami danych, umożliwia się
Aby na stronie internetowej umieścić logo z przezroczystym tłem, jaki format powinien być zastosowany?
W bazie danych znajduje się tabela uczniowie z kolumnami: imie, nazwisko, klasa. Jakie polecenie SQL należy wykorzystać, aby znaleźć imiona oraz nazwiska uczniów, których nazwiska zaczynają się na literę M?
Element <meta charset="utf-8"> definiuje metadane odnoszące się do strony internetowej dotyczące
Który z wartości atrybutu background-attachment w CSS powinien być użyty, aby tło strony pozostało nieruchome w stosunku do okna przeglądarki?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Kolor, który ma odcień niebieski to kolor
Aby graficznie tworzyć strony internetowe, należy skorzystać z.
W języku JavaScript należy sformułować warunek, który będzie prawdziwy, gdy zmienna a będzie jakąkolwiek liczbą naturalną dodatnią (również nie zerową) lub gdy zmienna b będzie liczbą mieszczącą się w przedziale od 10 do 100, włącznie. Wyrażenie logiczne zastosowane w tym warunku powinno mieć formę
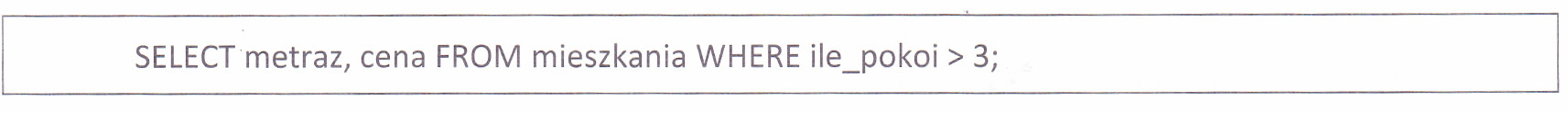
W dostępnej tabeli mieszkań znajdują się kolumny o nazwach: adres, metraż, liczba_pokoi, standard, status, cena. Wykonanie podanej kwerendy SQL SELECT spowoduje, że zostaną wyświetlone

Jakie imiona spełniają warunki klauzuli LIKE w podanym zapytaniu?
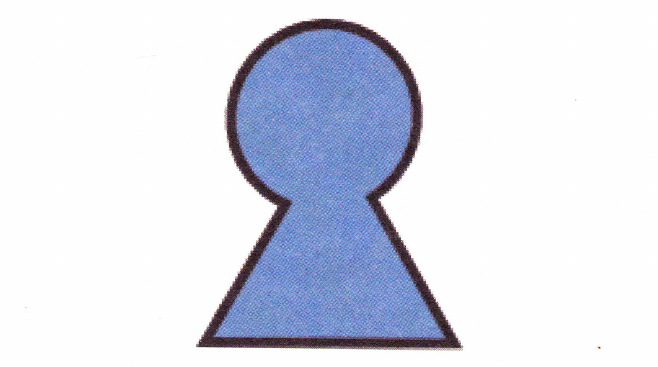
W programie do grafiki wektorowej stworzono zaprezentowany kształt, który został uzyskany z dwóch figur: trójkąta oraz koła. Aby utworzyć ten kształt, po narysowaniu figur i ich odpowiednim umiejscowieniu, należy zastosować funkcję

To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Narzędziem do zarządzania bazą danych wbudowanym w pakiet XAMPP jest
Jaki zapis w języku C++ definiuje komentarz jednoliniowy?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Grafik pragnie zmienić obraz JPG na format PNG bez utraty jakości, tak aby w obszarach, gdzie pierwotnie był kolor biały, w finalnym obrazie występowała przezroczystość. W tym celu powinien
Jaką postać ma kolor zdefiniowany w formacie szesnastkowym jako #11FE07 w modelu RGB?
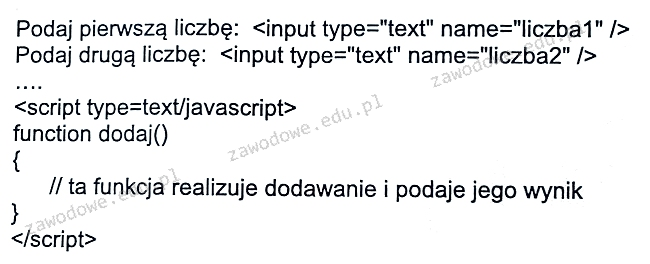
Fragment kodu w języku JavaScript, który realizuje sumowanie dwóch liczb, wygląda następująco. W celu wykonania dodawania po naciśnięciu przycisku o nazwie dodaj, należy umieścić kod w wykropkowanym miejscu

Klient wpisał adres nieistniejącego zasobu na serwerze. Próba nawiązania połączenia spowoduje wystąpienie błędu
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Jaką właściwość CSS należy zastosować, aby ustawić wewnętrzne marginesy dla danego elementu?
Instrukcja w języku SQL GRANT ALL PRIVILEGES ON klienci TO pracownik
Aby zmienić wartość atrybutu elementu przy użyciu skryptu JavaScript, należy zastosować następujący zapis
Jak nazywa się metoda udostępniania bazy danych w programie Microsoft Access, która dotyczy wszystkich obiektów bazy umieszczonych na dysku sieciowym i wykorzystywanych jednocześnie przez kilku użytkowników?
Po uruchomieniu poniższego fragmentu kodu PHP: ```echo date("Y");``` na ekranie pojawi się bieżąca data zawierająca tylko
Zmienna zadeklarowana w C++ jako double x*; to
Rozmiar grafiki JPEG zamieszczonej na stronie www może wpływać na