Pytanie 1
Które z wymienionych stwierdzeń najtrafniej charakteryzuje klasę bazową?
Wynik: 38/40 punktów (95,0%)
Wymagane minimum: 20 punktów (50%)
Które z wymienionych stwierdzeń najtrafniej charakteryzuje klasę bazową?
Jakie z wymienionych czynności może zagrażać cyfrowej tożsamości?
Jakie elementy powinny być uwzględnione w scenariuszu testów aplikacji?
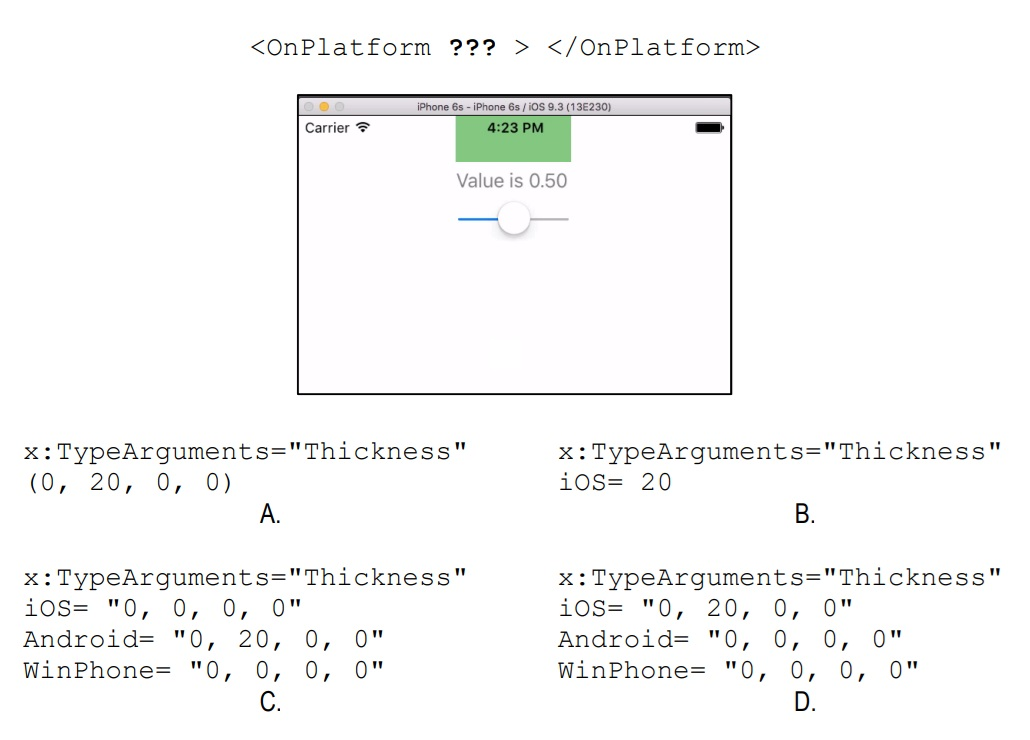
Na przedstawionym obrazie widać fragment emulacji systemu iOS z prostą aplikacją. Górna część ekranu nachodzi na pasek stanu baterii. Który z poniższych zapisów powinien zostać użyty w miejscu znaków zapytania, aby ustawić jedynie marginesy górne tylko dla systemu iOS?

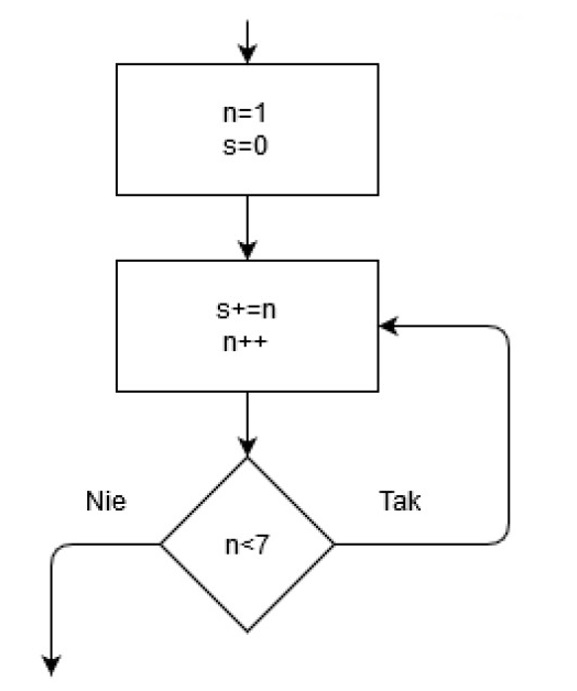
Na ilustracji pokazany jest fragment diagramu blokowego pewnego algorytmu. Ile razy warunek n<7 będzie badany?

Która z funkcji powinna zostać zrealizowana w warstwie back-end aplikacji webowej?
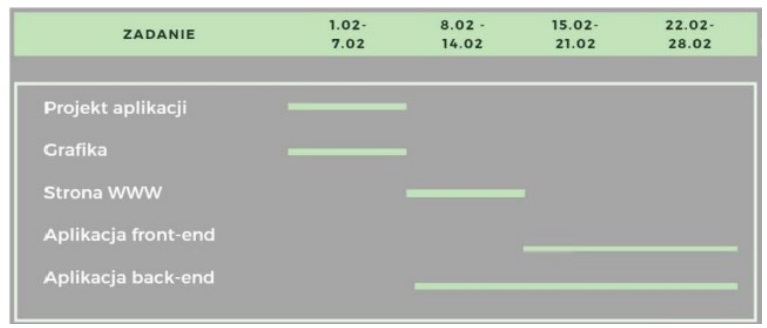
Diagram Gantta, który został zaprezentowany, odnosi się do projektu IT. Przyjmując, że każdy członek zespołu posiada odpowiednie kompetencje do realizacji każdego z zadań, a każde zadanie może być przypisane tylko jednej osobie, która poświęca na nie pełen dzień pracy, to minimalna liczba osób w zespole wynosi

W jakim przypadku algorytm sortowania bąbelkowego osiąga najlepszą wydajność?
Kiedy w programie występuje problem z działaniem, a programista musi zweryfikować wartości znajdujące się w zmiennych w momencie działania aplikacji, to w tym celu należy zastosować
Mobilna aplikacja przedstawia listę, w której każdy element można dotknąć palcem, aby zobaczyć jego detale. Zdarzenie, które odpowiada tej czynności, to
W systemie RGB kolor Pale Green przedstawia się jako RGB(152, 251, 152). Jaki jest szesnastkowy kod tego koloru?
Wykorzystanie typu DECIMAL w MySQL wymaga wcześniejszego określenia długości (liczby cyfr) przed oraz po przecinku. Jak należy to zapisać?
Który z wymienionych typów kolekcji pozwala na dostęp do ostatnio dodanego elementu w pierwszej kolejności?
Jak przedstawia się liczba dziesiętna 255 w systemie szesnastkowym?
Z analizy złożoności obliczeniowej różnych algorytmów sortowania na dużych zbiorach danych (przekraczających 100 elementów) wynika, że najefektywniejszą metodą jest algorytm sortowania

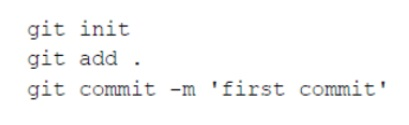
Polecenia wydane w kontekście repozytorium Git, przy założeniu, że folder projektu jest aktualnie wybrany, mają na celu

Użycie typu DECIMAL w SQL wymaga wcześniejszego określenia liczby cyfr przed przecinkiem oraz ilości cyfr za przecinkiem. Jest to zapis:
Jakie są różnice pomiędzy środowiskiem RAD a klasycznym IDE w kontekście aplikacji webowych?
Jakie znaczenie ma deklaracja zmiennej w programowaniu?
Działania przedstawione w filmie korzystają z narzędzia
W jakim języku został stworzony framework Angular?
Termin ryzyko zawodowe odnosi się do
Który z wymienionych sposobów może przyczynić się do optymalizacji kodu źródłowego?
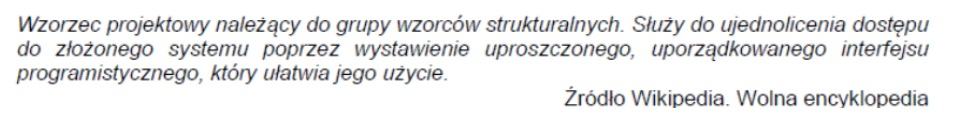
Jak nazywa się wzorzec projektowy, do którego odnosi się ta definicja?

Które z wymienionych praw autorskich nie wygasa po pewnym czasie?
Wskaż termin, który w języku angielskim odnosi się do "testów wydajnościowych"?
Jak określa się proces transferu danych z lokalnego komputera na serwer?
Jedną z dolegliwości, która pojawia się u programistów w wyniku długotrwałego korzystania z myszki komputerowej lub klawiatury, objawiającą się bólem, drętwieniem oraz zaburzeniami czucia w rejonie 1-3 palca ręki jest
Jakie cechy posiada model prototypowy w zakresie zarządzania projektami?
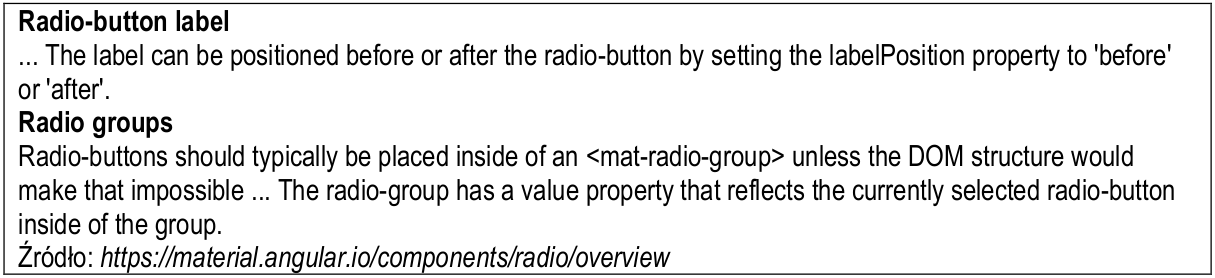
Która z właściwości przycisków typu Radio-button opisanych w przedstawionym fragmencie dokumentacji jest poprawna?

Które z wymienionych stwierdzeń najtrafniej charakteryzuje WPF?
Jakie jest oznaczenie normy międzynarodowej?
Która z wymienionych aplikacji stanowi przykład prostego rozwiązania mobilnego?
Jakie są główne różnice między środowiskiem RAD (Rapid Application Development) a klasycznymi IDE?
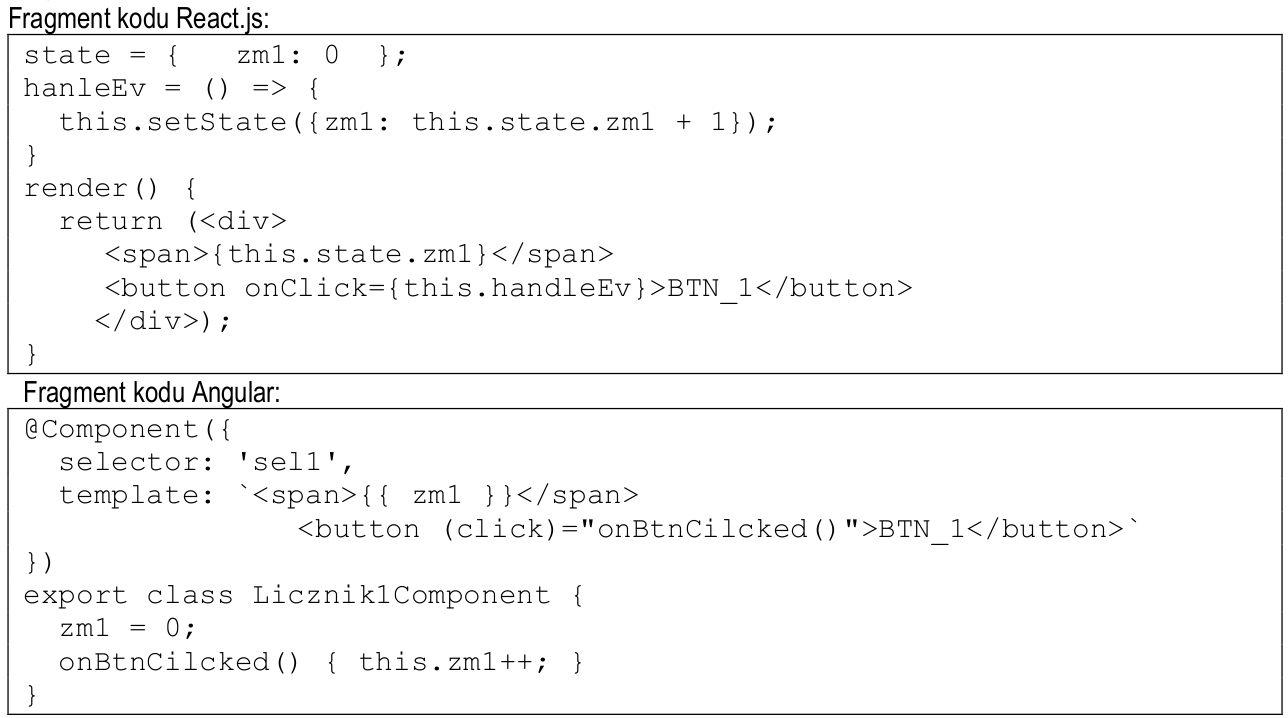
Jakie będzie działanie przedstawionych dwóch równoważnych fragmentów kodu źródłowego?

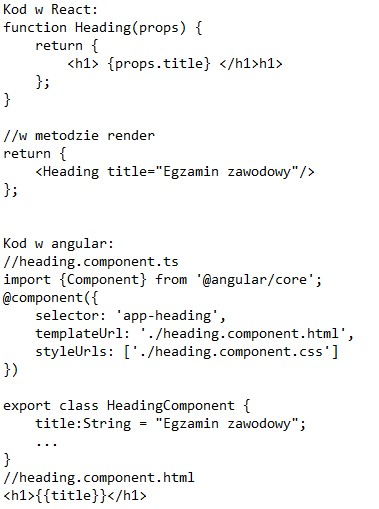
Kod w bibliotece React.js oraz w frameworku Angular, który został zaprezentowany, ma na celu wyświetlenie

Jaką rolę pełni debugger w trakcie programowania?
Która z wymienionych reguł należy do netykiety?
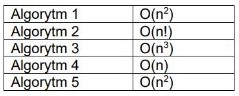
Programista pragnie wybrać algorytm, który najszybciej przetwarza dane w jego aplikacji. Na podstawie złożoności obliczeniowej przedstawionej w tabeli, należy wskazać algorytm numer

Które z poniższych stwierdzeń najlepiej charakteryzuje tablicę asocjacyjną?