Pytanie 1
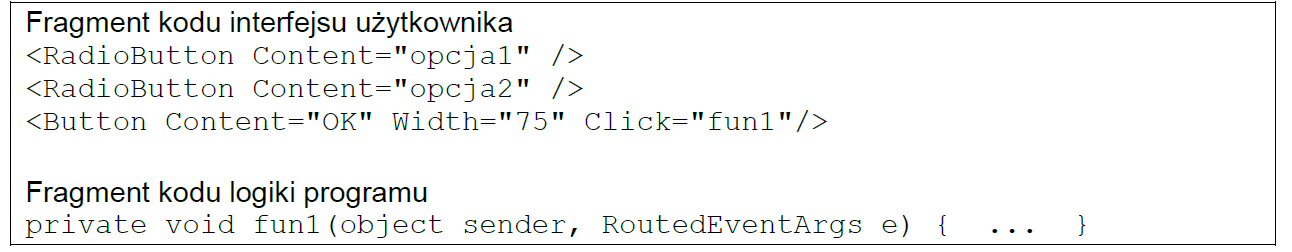
W pokazanych fragmentach kodu zdefiniowano funkcję pod nazwą fun1. W tej funkcji należy zaimplementować obsługę

Wynik: 38/40 punktów (95,0%)
Wymagane minimum: 20 punktów (50%)
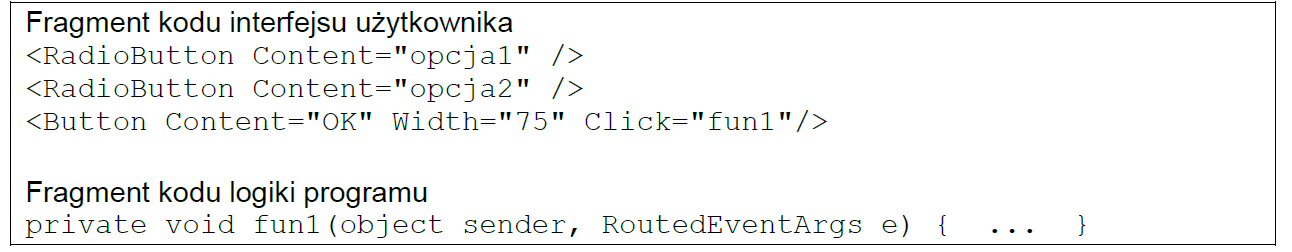
W pokazanych fragmentach kodu zdefiniowano funkcję pod nazwą fun1. W tej funkcji należy zaimplementować obsługę

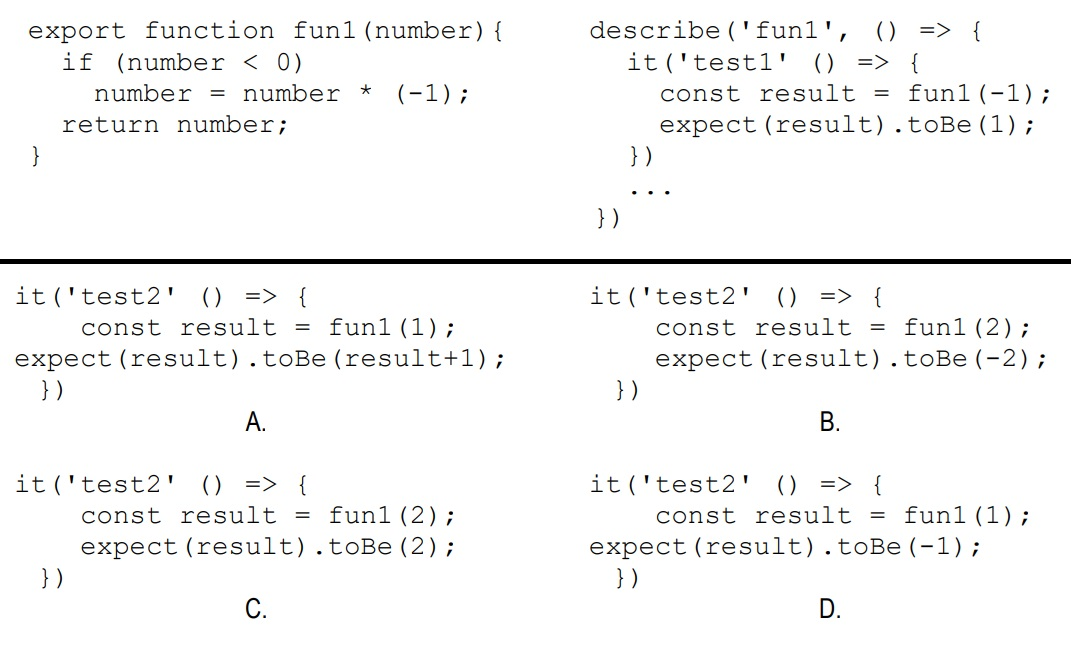
Przedstawione kody zawierają realizację funkcji oraz jeden zdefiniowany test automatyczny, który weryfikuje działanie funkcji w przypadku, gdy argumentem jest liczba ujemna. W miejscu kropek trzeba dodać drugi test, który sprawdzi funkcjonalność funkcji, kiedy argumentem jest liczba dodatnia. Który z poniższych kodów jest odpowiedni do tego testu?

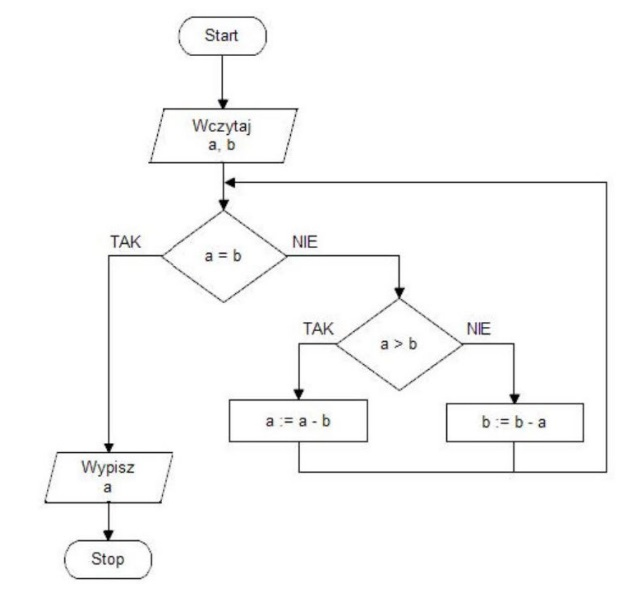
Algorytmu Euklidesa, przedstawionego na schemacie, należy użyć do obliczenia.

Jakie znaczenie ma krajowa normalizacja dla produktów i usług?
Która z wymienionych aplikacji stanowi przykład prostego rozwiązania mobilnego?
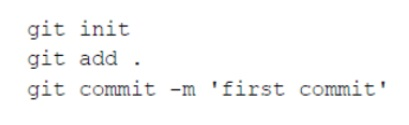
Polecenia wydane w kontekście repozytorium Git, przy założeniu, że folder projektu jest aktualnie wybrany, mają na celu

Jakie są główne różnice między środowiskiem RAD (Rapid Application Development) a klasycznymi IDE?
Jakie jest podstawowe zadanie wykorzystania frameworka Node.js w aplikacjach internetowych?
Jakie działanie powinno się wykonać w pierwszym kroku, oceniając stan osoby poszkodowanej?
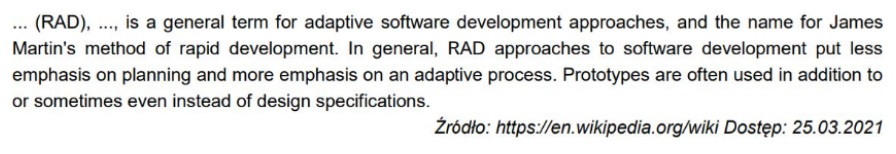
Cytat zaprezentowany powyżej dotyczy metodyki RAD. Co oznacza ten skrót w języku polskim?

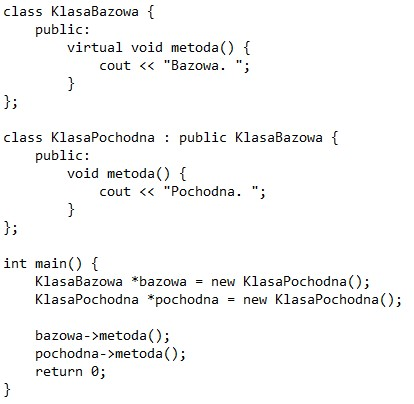
Jakie rezultaty pojawią się po uruchomieniu poniższego kodu napisanego w języku C++?

Podaj przykład incydentu w miejscu pracy?
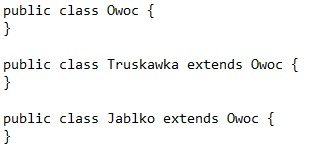
Które słowo kluczowe w C++ służy do definiowania klasy nadrzędnej?
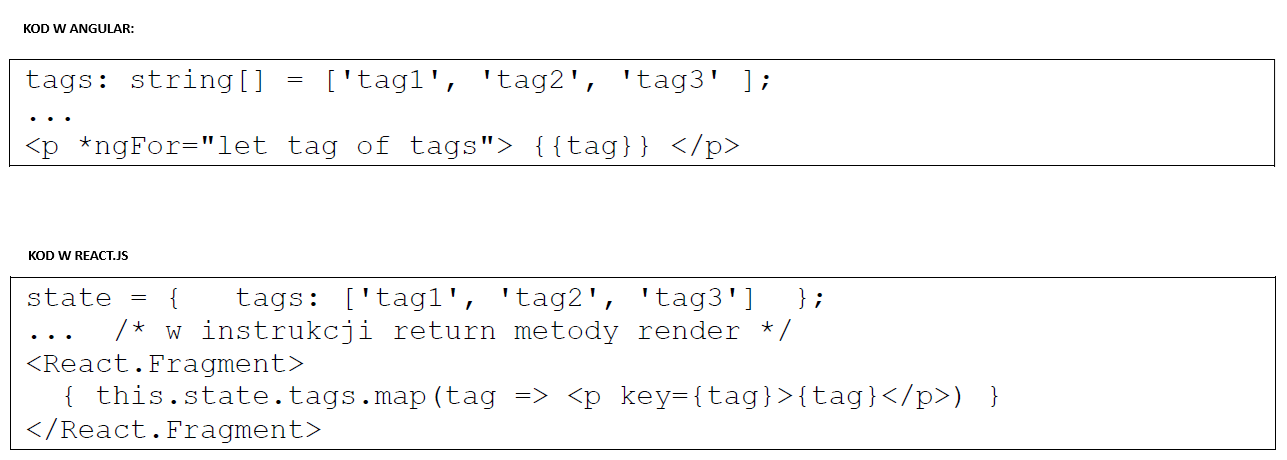
Jakie elementy zostaną wyświetlone w przeglądarce po wykonaniu kodu źródłowego stworzonego za pomocą dwóch funkcjonalnie równoważnych fragmentów?

Który z podanych algorytmów operujących na jednowymiarowej tablicy posiada złożoność obliczeniową O(n<sup>2</sup>)?
Co to jest choroba związana z wykonywaniem zawodu?
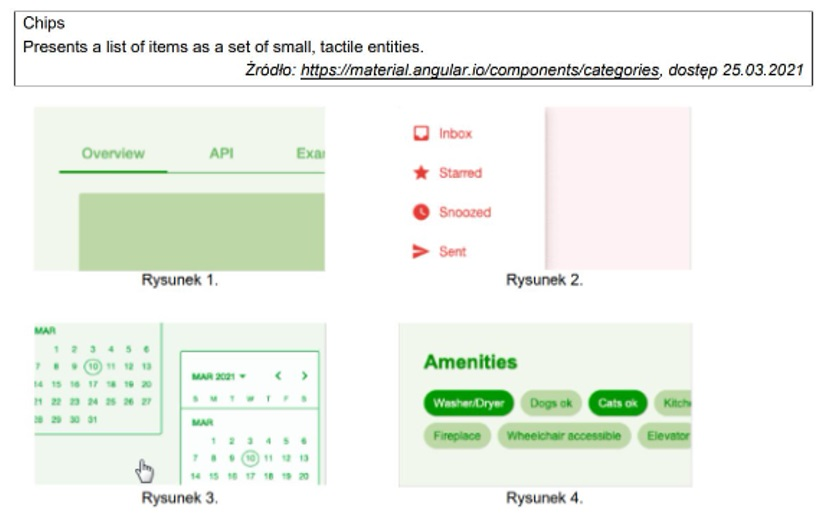
Na podstawie definicji zamieszczonej w ramce, wskaż, który z rysunków ilustruje komponent Chip zdefiniowany w bibliotece Angular Material?

Jakie z wymienionych narzędzi służy do testowania aplikacji?
W celu wdrożenia w aplikacji internetowej mechanizmu zbierania danych statystycznych na komputerach użytkowników, można użyć
Który z faz cyklu życia projektu wiąże się z identyfikacją wymagań użytkownika?
Jaką strukturę danych stosuje się w algorytmie BFS (przeszukiwanie wszerz)?
W jakich sytuacjach zastosowanie rekurencji może być bardziej korzystne niż użycie iteracji?
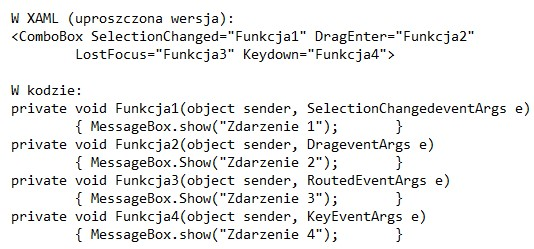
W programie desktopowym stworzono rozwijaną listę oraz przypisano cztery funkcje do obsługi zdarzeń tej kontrolki. Jaki komunikat pojawi się po dokonaniu wyboru w tej liście?

Metodyka zwinna (ang. agile) opiera się na
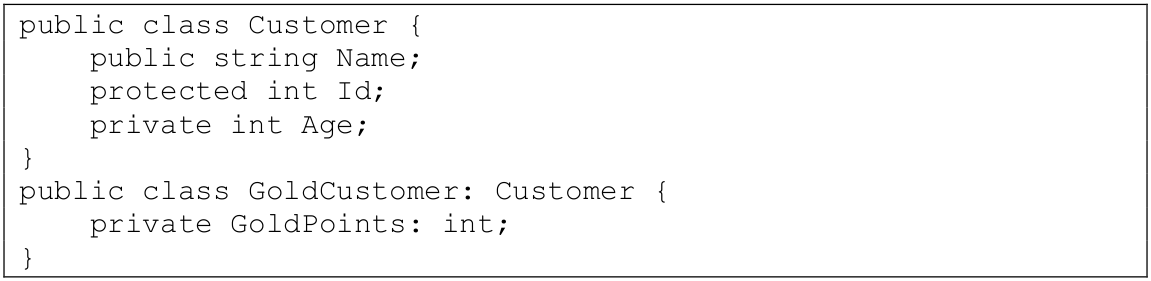
W metodach klasy GoldCustomer dostępne są tylko pola

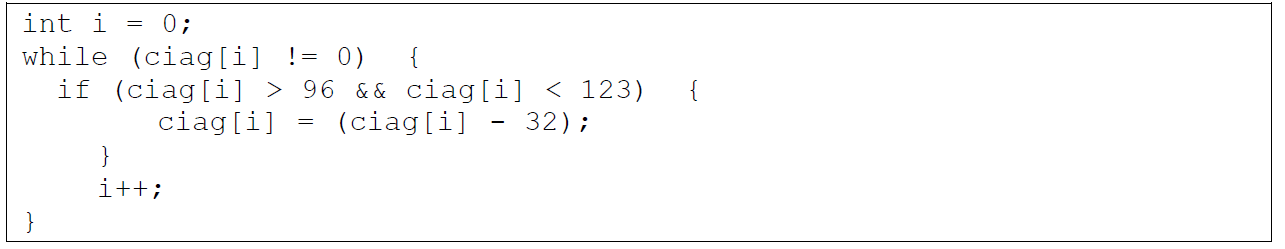
Pętla przedstawiona w zadaniu działa na zmiennej typu string o nazwie ciąg. Jej celem jest

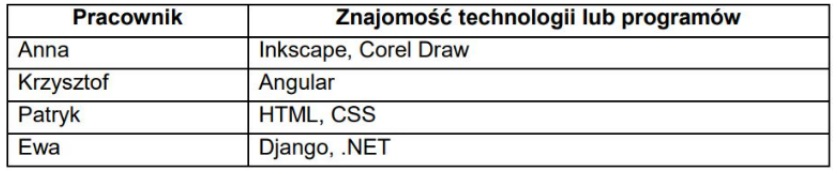
W zestawieniu zaprezentowano doświadczenie zawodowe pracowników firmy IT. Do stworzenia aplikacji front-end powinien/powinna zostać wyznaczony/a

Gdzie są przechowywane informacje w sytuacji korzystania z chmury obliczeniowej?
Który z wymienionych mechanizmów umożliwia ograniczenie dostępu do wybranych sekcji aplikacji webowej?
Wskaź rodzaj testowania, które realizuje się w trakcie tworzenia kodu źródłowego?
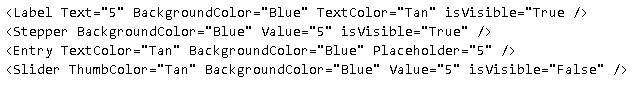
Podaj wspólną cechę wszystkich kontrolek umieszczonych w ramce

Która z metodologii w zarządzaniu projektami umożliwia łatwe dostosowywanie się do zmieniających się potrzeb klienta?
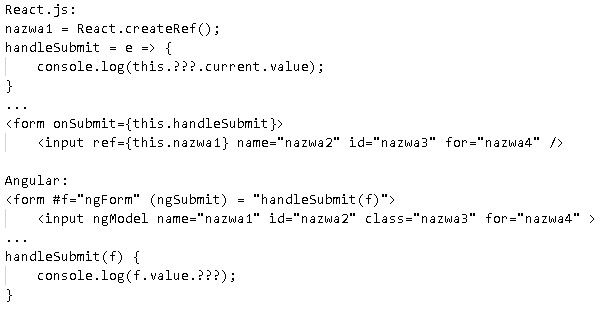
Wykorzystując React.js oraz Angular, stworzono funkcjonalnie równoważne kody źródłowe. Aby móc w metodzie handleSubmit pokazać zawartość kontrolki input w miejscu oznaczonym ???, należy odwołać się do atrybutu o nazwie

Jakie narzędzie służy do zarządzania wersjami?
Jakie elementy powinny być uwzględnione w dokumentacji testowej aplikacji?
Jakie są różnice pomiędzy środowiskiem RAD a klasycznym IDE w kontekście aplikacji webowych?
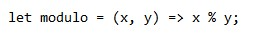
Fragment kodu w języku JavaScript to

W zaprezentowanym kodzie zostało ukazane jedno z fundamentalnych założeń programowania obiektowego. Czym ono jest?

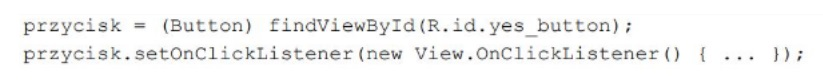
Zaproponowany fragment kodu w Android Studio realizuje metodę nasłuchującą do obsługi wydarzenia

Jakie elementy powinny być ujęte w dokumentacji programu?