Pytanie 1
W jakiej metodzie zarządzania projektami nacisk kładzie się na ograniczenie marnotrawstwa?
Wynik: 35/40 punktów (87,5%)
Wymagane minimum: 20 punktów (50%)
W jakiej metodzie zarządzania projektami nacisk kładzie się na ograniczenie marnotrawstwa?
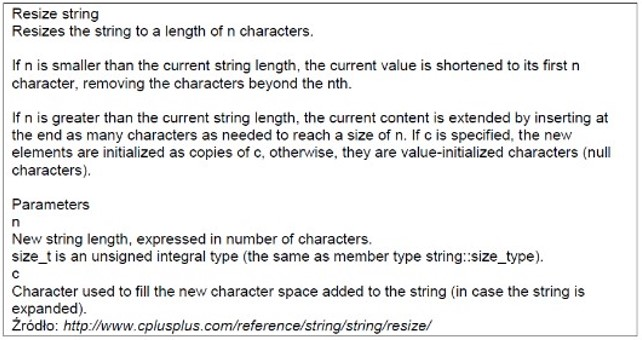
Przedstawiony fragment dotyczy funkcji resize w języku C++. Ta funkcja obniży długość elementu string, gdy wartość parametru

Który z podanych algorytmów operujących na jednowymiarowej tablicy posiada złożoność obliczeniową O(n<sup>2</sup>)?
Jakie czynniki powinny być brane pod uwagę podczas organizacji zasobów ludzkich w projekcie?
Zaprezentowane oznaczenie praw Creative Commons umożliwia bezpłatne wykorzystywanie utworu

Jakie jest oznaczenie normy międzynarodowej?
Mobilna aplikacja przedstawia listę, w której każdy element można dotknąć palcem, aby zobaczyć jego detale. Zdarzenie, które odpowiada tej czynności, to
Które z wymienionych sytuacji jest przykładem hermetyzacji w programowaniu obiektowym?
Wartości składowych RGB koloru #AA41FF zapisane w systemie szesnastkowym po przekształceniu na system dziesiętny są odpowiednio
Aplikacje webowe stworzone z użyciem frameworka Angular lub biblioteki React, działające na standardowych portach, można uruchomić na lokalnym serwerze, wpisując w przeglądarkę
Jakie środki ochrony zbiorowej najlepiej chronią kręgosłup w warunkach pracy biurowej?
Jakie metody pozwalają na przesłanie danych z serwera do aplikacji front-end?
Jakie z wymienionych narzędzi pozwala na jednoczesne korzystanie z systemów BIN, DEC i HEX?
Jakie jest zastosowanie iteratora w zbiorach?
Jakie rozwiązanie jest najbardziej odpowiednie przy projektowaniu aplikacji, która ma funkcjonować na różnych systemach operacyjnych?
Jaka jest podstawowa funkcja narzędzia do zarządzania projektami?
Który z wymienionych dokumentów jest najczęściej stosowany w zarządzaniu pracą zespołu Scrum?
Jakie narzędzie może zostać wykorzystane do automatyzacji testów aplikacji internetowych?
Który z poniższych przypadków stanowi test niefunkcjonalny?
Który z wymienionych elementów może stanowić część menu w aplikacji desktopowej?
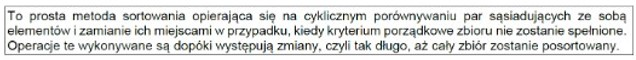
Dokumentacja, która została przedstawiona, dotyczy algorytmu sortowania

Który z wymienionych typów stanowi przykład typu znakowego?
Wskaż odpowiedź, która używa parafrazowania jako metodę aktywnego słuchania, gdy klient mówi: "Interesuje mnie aplikacja, która działa szybko, niezależnie od tego, czy korzysta z niej kilku czy tysiąc użytkowników"?
Zalecenia standardu WCAG 2.0 dotyczące percepcji koncentrują się na
Aby wykorzystać framework Django, należy pisać w języku
Który system operacyjny jest podstawowym środowiskiem do tworzenia aplikacji mobilnych w języku Swift?
Jakie jest najważniejsze działanie w trakcie analizy wymagań klienta przed rozpoczęciem realizacji projektu aplikacji?
Jakie składniki są kluczowe w dynamicznym formularzu logowania?
Algorytm przedstawiony powyżej może zostać zaimplementowany w języku Java z wykorzystaniem instrukcji:

Jakie czynności należy wykonać, aby zrealizować zdarzenie kliknięcia na przycisk w aplikacji desktopowej?
Jaką rolę odgrywa program Jira?
Który z wymienionych objawów może sugerować nagłe zagrożenie dla zdrowia?
Jakie są główne różnice między środowiskiem RAD (Rapid Application Development) a klasycznymi IDE?
Jaką rolę odgrywa destruktor w definicji klasy?
Jak oddziaływanie monotonnego środowiska pracy może wpłynąć na organizm człowieka?
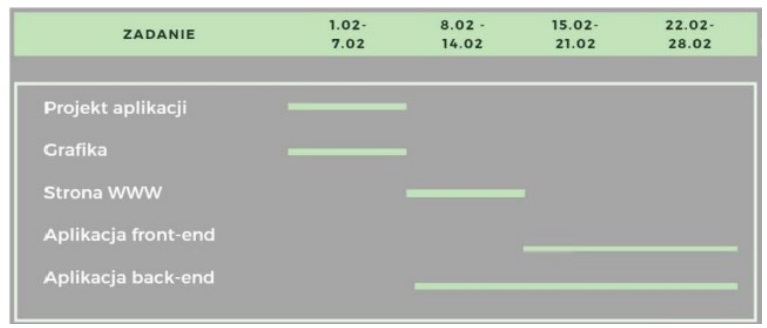
Diagram Gantta, który został zaprezentowany, odnosi się do projektu IT. Przyjmując, że każdy członek zespołu posiada odpowiednie kompetencje do realizacji każdego z zadań, a każde zadanie może być przypisane tylko jednej osobie, która poświęca na nie pełen dzień pracy, to minimalna liczba osób w zespole wynosi

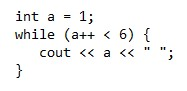
Po uruchomieniu podanego kodu w języku C++ w konsoli pojawi się ciąg liczb

Które z wymienionych działań stanowi zagrożenie dla emocjonalnego dobrostanu człowieka w sieci?
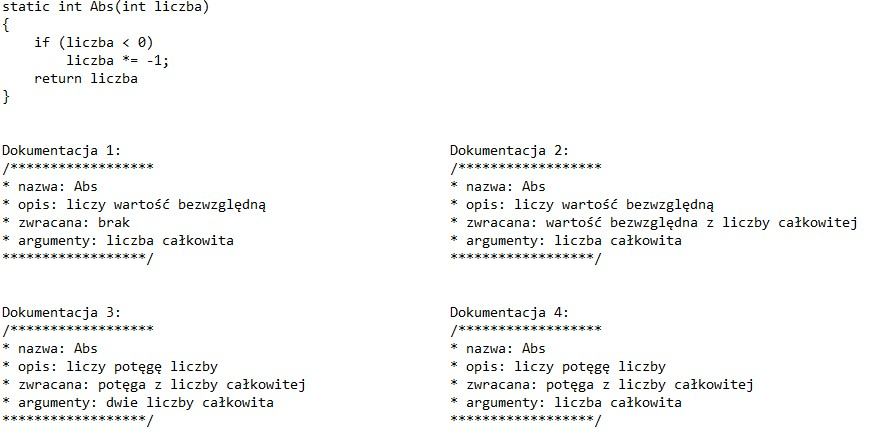
Która z dokumentacji funkcji odpowiada przedstawionemu kodowi źródłowemu?

Który z wymienionych przykładów ilustruje projektowanie interfejsu zgodnego z zasadami user experience (UX)?