Pytanie 1
Podczas definiowania koloru w formacie RGBA, na przykład rgba(100, 40, 50, 0.2), ostatnia liczba odnosi się do
Wynik: 28/40 punktów (70,0%)
Wymagane minimum: 20 punktów (50%)
Podczas definiowania koloru w formacie RGBA, na przykład rgba(100, 40, 50, 0.2), ostatnia liczba odnosi się do
Aby zdefiniować stylizację tabeli w języku CSS w sposób, który umożliwi wyróżnienie wiersza, na który aktualnie najeżdża kursor myszy np. innym kolorem, należy użyć
Po awarii serwera bazy danych, aby jak najszybciej przywrócić pełne działanie bazy, konieczne jest wykorzystanie
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Aby graficznie tworzyć strony internetowe, należy skorzystać z.
Które z poniższych wyrażeń logicznych w języku C weryfikuje, czy zmienna o nazwie zm1 znajduje się w przedziale (6, 203>?
Definicja obiektu została zapisana w języku JavaScript jako var osoba={imie:"Anna", nazwisko:"Kowalska", rok_urodzenia:1985}; Jak można odwołać się do właściwości nazwisko?
Zdefiniowana jest tabela o nazwie wycieczki z atrybutami nazwa, cena oraz miejsca (jako liczba dostępnych miejsc). Aby wyświetlić jedynie nazwy tych wycieczek, dla których cena jest mniejsza niż 2000 złotych i które mają co najmniej cztery wolne miejsca, należy użyć zapytania
Narzędziem do zarządzania bazą danych, które jest zintegrowane w pakiecie XAMPP, jest
Powszechnie stosowanym narzędziem SZBD do tworzenia zestawień danych, które można wydrukować, jest
W języku JavaScript, deklaracja: ```var x=true;``` sprawia, że zmienna x ma typ
Aby zrealizować przycisk na stronę internetową zgodnie z wzorem, należy w programie graficznym skorzystać z opcji

To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Jakim słowem kluczowym można zainicjować zmienną w JavaScript?
Na stronie www znajduje się formularz, do którego należy stworzyć następujące funkcje: walidacja: w czasie wypełniania formularza na bieżąco kontrolowana jest poprawność danych, przesyłanie danych: po zrealizowaniu formularza i jego zatwierdzeniu, dane są przekazywane do bazy danych na serwerze. Aby zrealizować tę funkcjonalność w jak najprostszy sposób, należy zapisać
Którego elementu <u><strong>nie powinno się umieszczać</strong></u> w nagłówku pliku HTML?
Który z poniższych formatów plików graficznych wspiera przejrzystość?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
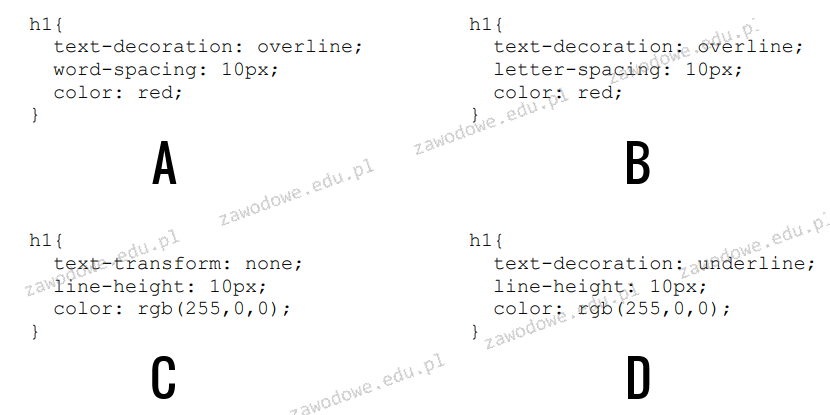
Która definicja CSS wskazuje na formatowanie nagłówka h1: tekst z przekreśleniem, z odstępami między słowami wynoszącymi 10 px oraz w kolorze czerwonym?

Znak <s> w HTML powoduje
Jakiej właściwości CSS należy użyć, aby ustalić marginesy wewnętrzne dla danego elementu?
Jak przy użyciu języka PHP można zapisać w ciasteczku wartość z zmiennej dane na okres jednego dnia?
Poniżej przedstawiono fragment kodu obsługującego <table border="1"> <tr> <td> <pre><code><?php if ( !isset($_COOKIE[$nazwa]) ) echo "nie ustawiono!"; else echo "ustawiono, wartość: " . $_COOKIE[$nazwa]; ?></code></pre> </td> </tr> </table>
Jakie polecenie należy zastosować, aby utworzyć klucz obcy na wielu kolumnach przy tworzeniu tabeli?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Tabela gory zawiera dane o polskich wzniesieniach oraz łańcuchach górskich, w których te wzniesienia się znajdują. Aby uzyskać Koronę Gór Polskich, czyli najwyższe wzniesienie w każdym z łańcuchów górskich, należy wykonać kwerendę
Zgodnie z zasadami walidacji HTML5, prawidłowy zapis tagu hr to
Projektant stworzył logo dla witryny internetowej. Jest to czarny symbol na przezroczystym tle. Aby zachować wszystkie cechy obrazu i umieścić go na stronie, projektant powinien zapisać plik w formacie
Parametr face elementu <font> jest używany do wskazania
W języku JavaScript zadeklarowano funkcję.
W CSS, aby ustawić wcięcie pierwszej linii akapitu na 30 pikseli, należy użyć zapisu
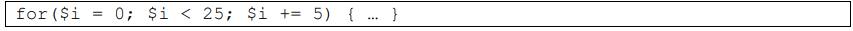
Ile razy wykona się podana pętla w języku PHP?

Walidacja strony internetowej polega na
W HTML, wartość atrybutu target, która umożliwia otwieranie strony w nowym oknie lub karcie, to
Gdzie należy umieścić znacznik metajęzyka HTML?
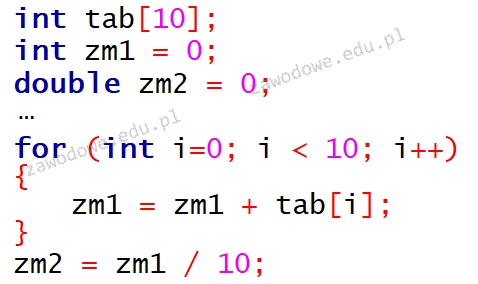
Tablica tab[] jest zainicjowana dowolnymi liczbami całkowitymi. Jaką wartość przyjmie zmienna zm2 po wykonaniu zamieszczonego fragmentu kodu?

Używając polecenia BACKUP LOG w MS SQL Server, można
Określ wynik działania załączonego kodu PHP, przy założeniu, że zmienna <i>tab</i> jest tablicą. ```$tab = explode(", "jelenie,sarny,dziki,lisy,borsuki"); echo $tab[1]." ".$tab[2];```
Instrukcja REVOKE SELECT ON nazwa1 FROM nazwa2 w języku SQL pozwala na
O zmiennej predefiniowanej <pre>$_POST </pre> w języku PHP można stwierdzić, że