Pytanie 1
Który z wymienionych typów stanowi przykład typu znakowego?
Wynik: 31/40 punktów (77,5%)
Wymagane minimum: 20 punktów (50%)
Który z wymienionych typów stanowi przykład typu znakowego?
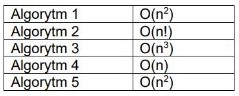
Programista pragnie wybrać algorytm, który najszybciej przetwarza dane w jego aplikacji. Na podstawie złożoności obliczeniowej przedstawionej w tabeli, należy wskazać algorytm numer

Zaprezentowany symbol odnosi się do

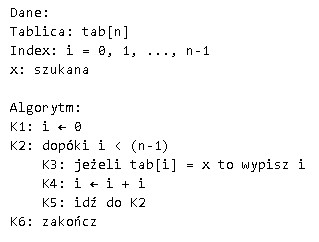
Jaką złożoność obliczeniową posiada podany algorytm?

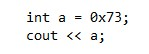
Po wykonaniu podanego kodu na konsoli wyświetli się liczba

W jaki sposób można ograniczyć problemy społeczne wynikające z nadmiernego używania internetu?
Który z wymienionych programów jest przeznaczony do zarządzania projektami przy pomocy tablic kanban?
Jakie znaczenie ma deklaracja zmiennej w programowaniu?
Jakie informacje przedstawia diagram Gantta?
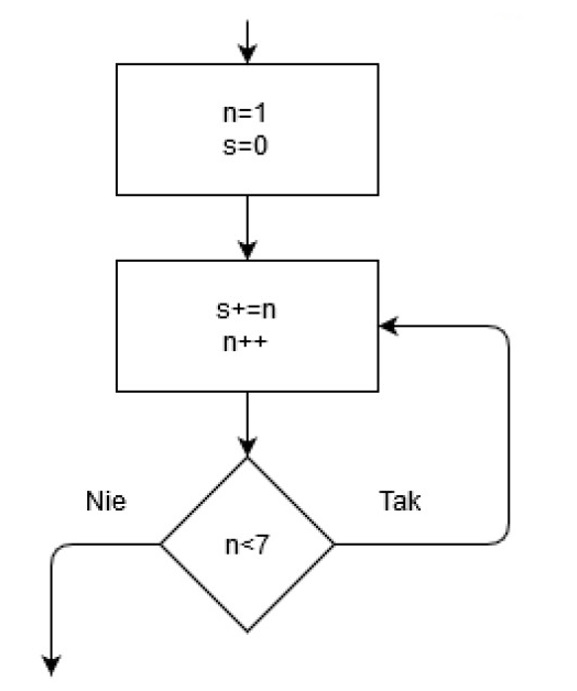
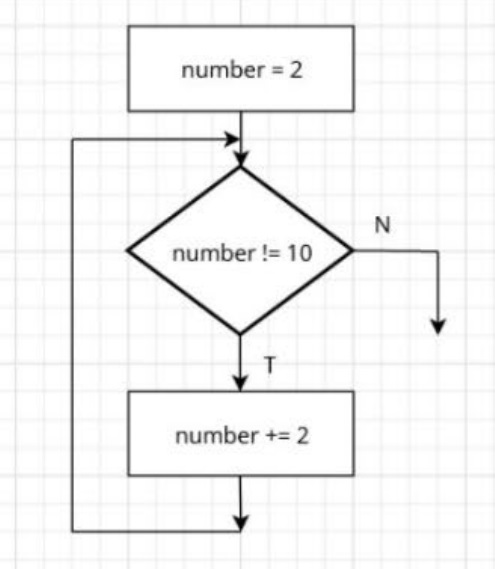
Na ilustracji pokazany jest fragment diagramu blokowego pewnego algorytmu. Ile razy warunek n<7 będzie badany?

Co należy zrobić w sytuacji silnego krwawienia z rany?
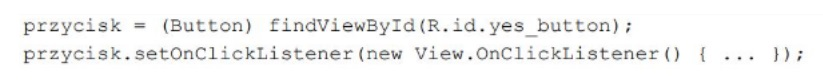
Zaproponowany fragment kodu w Android Studio realizuje metodę nasłuchującą do obsługi wydarzenia

Które z wymienionych pól klasy można zainicjalizować przed stworzeniem obiektu?
Jaki modyfikator umożliwia dostęp do elementu klasy z każdego miejsca w kodzie?
Które z poniższych zdań najlepiej określa funkcję zaprzyjaźnioną w ramach klasy?
Jakie jest oznaczenie komentarza wieloliniowego w języku Java?
Który z poniższych aspektów najlepiej definiuje działanie e-sklepu?
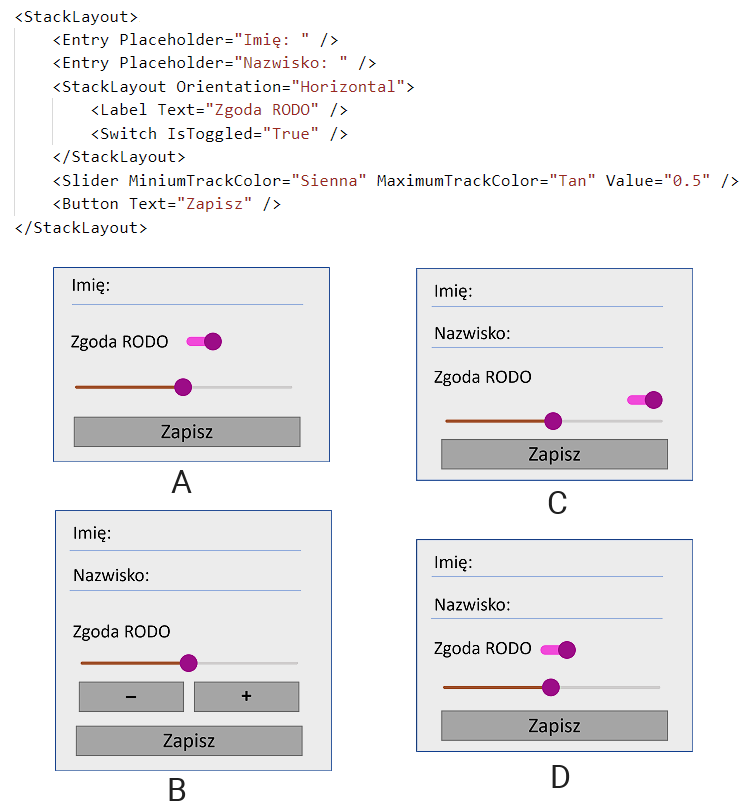
Kod XAML zaprezentowany powyżej zostanie wyświetlony jako:

Jakie sformułowanie najlepiej oddaje złożoność obliczeniową algorytmu quicksort?
W zaprezentowanym wideo przedstawiono narzędzie do tworzenia interfejsu użytkownika, dla którego automatycznie generuje się
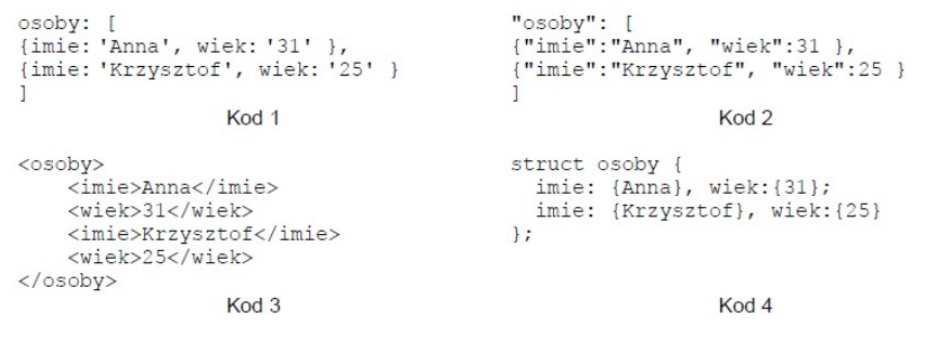
Wskaż poprawny pod względem składniowym kod dla formatu JSON, który jest używany do wymiany danych między backendem a frontendem aplikacji.

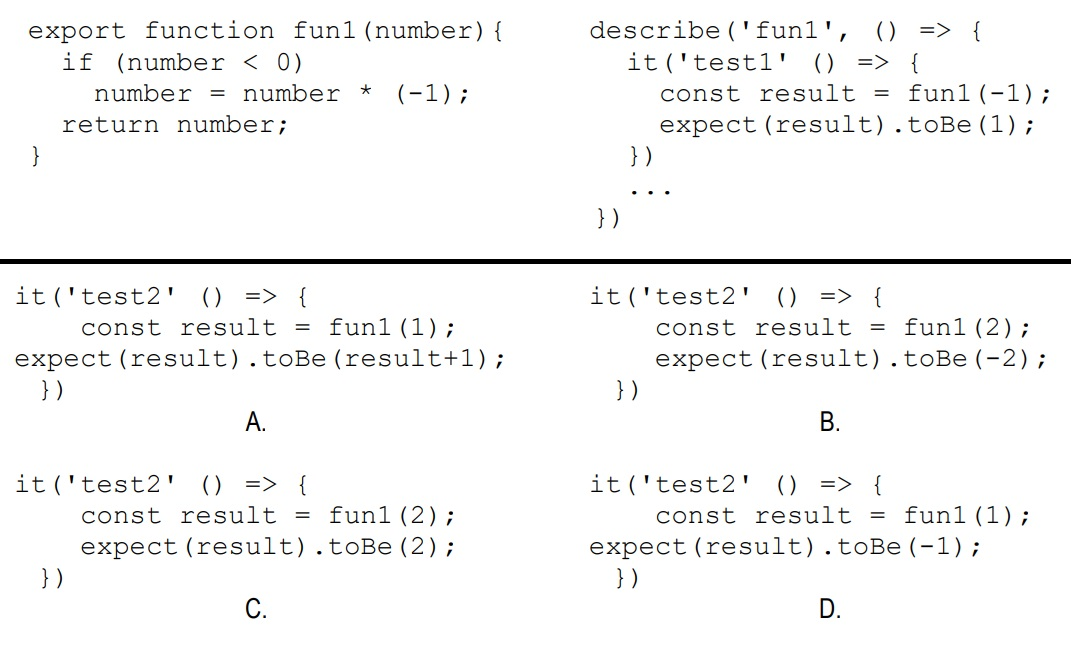
Przedstawione kody zawierają realizację funkcji oraz jeden zdefiniowany test automatyczny, który weryfikuje działanie funkcji w przypadku, gdy argumentem jest liczba ujemna. W miejscu kropek trzeba dodać drugi test, który sprawdzi funkcjonalność funkcji, kiedy argumentem jest liczba dodatnia. Który z poniższych kodów jest odpowiedni do tego testu?

Jakie jest zastosowanie języka XAML przy tworzeniu aplikacji desktopowych?
Jak określa się proces transferu danych z lokalnego komputera na serwer?
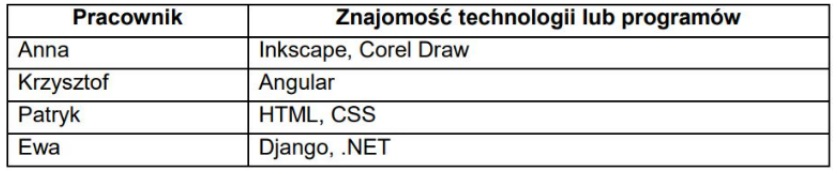
W zestawieniu zaprezentowano doświadczenie zawodowe pracowników firmy IT. Do stworzenia aplikacji front-end powinien/powinna zostać wyznaczony/a

Jaki będzie rezultat operacji logicznej AND dla wartości binarnych 1010 oraz 1100?
Jaką funkcję spełniają atrybuty klasy w programowaniu obiektowym?
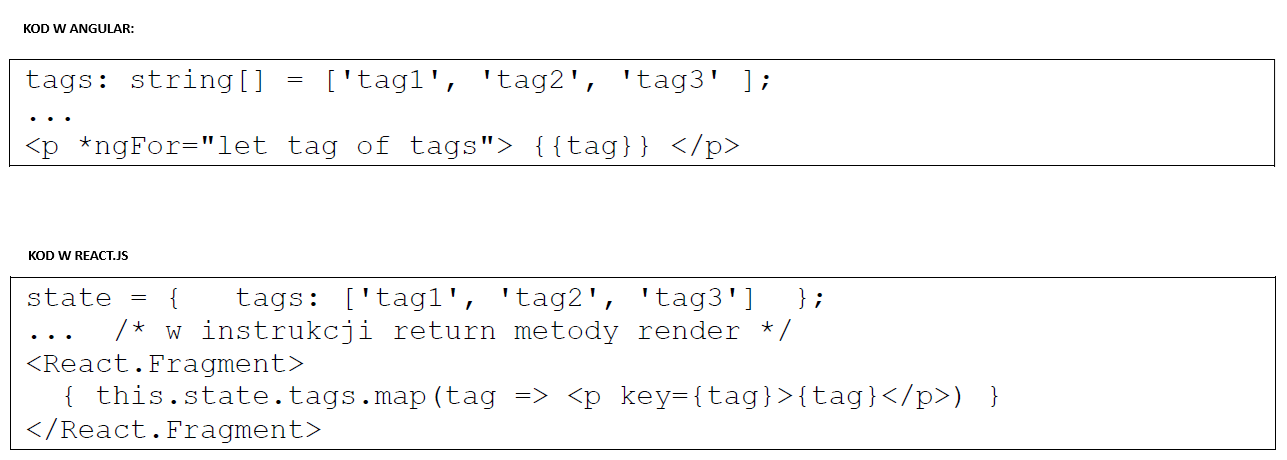
Jakie elementy zostaną wyświetlone w przeglądarce po wykonaniu kodu źródłowego stworzonego za pomocą dwóch funkcjonalnie równoważnych fragmentów?

W celu wdrożenia w aplikacji internetowej mechanizmu zbierania danych statystycznych na komputerach użytkowników, można użyć
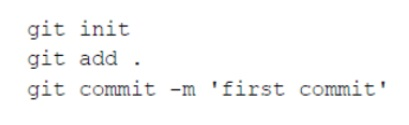
Polecenia wydane w kontekście repozytorium Git, przy założeniu, że folder projektu jest aktualnie wybrany, mają na celu

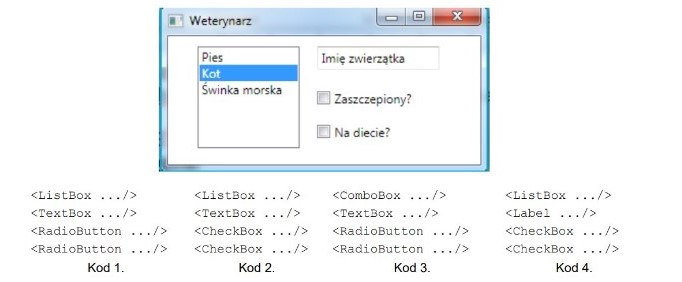
Wskaż uproszczoną wersję kodu XAML dla elementów w pokazanym oknie dialogowym?

Który aspekt projektu aplikacji jest kluczowy dla zabezpieczenia danych użytkowników?
Algorytm zaprezentowany w zadaniu można zrealizować w języku Java wykorzystując instrukcję

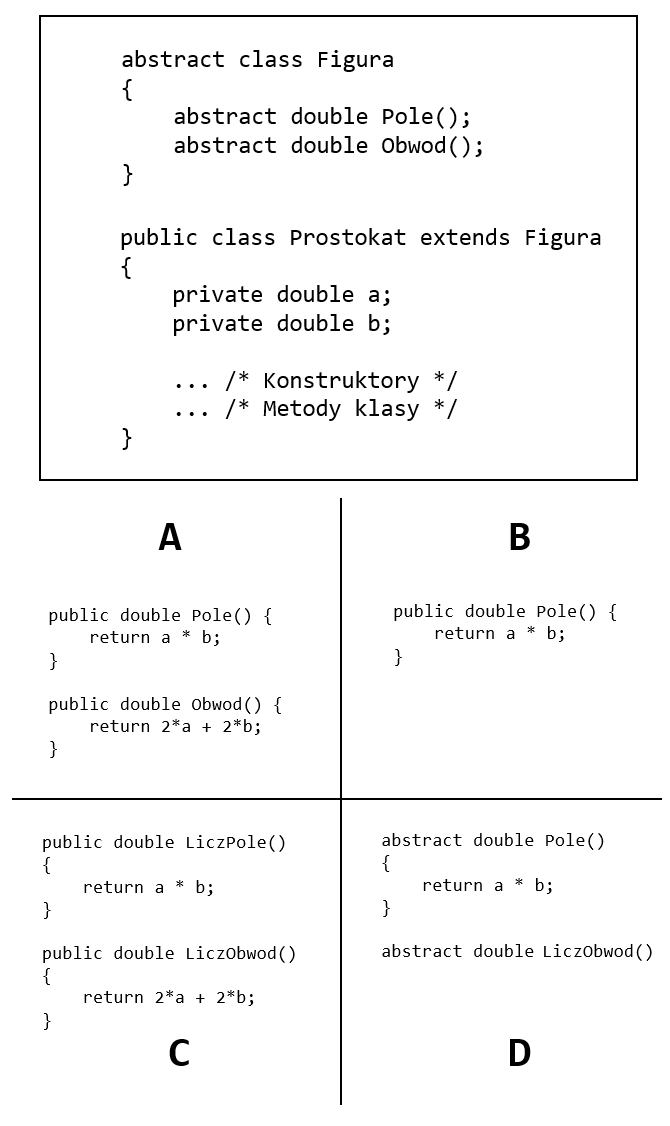
W zaprezentowanym kodzie stworzono abstrakcyjną klasę figura oraz klasę prostokąta, która dziedziczy po niej, zawierającą zdefiniowane pola i konstruktory. Wskaż minimalną wersję implementacji sekcji /* metody klasy */ dla klasy Prostokat:

Które z podejść do tworzenia aplikacji najlepiej uwzględnia przyszłe zmiany w funkcjonalności?
Jednym z rodzajów testów funkcjonalnych, które można przeprowadzić na aplikacji webowej, jest ocena
Jakie narzędzie można wykorzystać do tworzenia aplikacji mobilnych typu cross-platform w C#?
Jaką funkcję pełnią okna dialogowe niemodalne?
W systemie RGB kolor Pale Green przedstawia się jako RGB(152, 251, 152). Jaki jest szesnastkowy kod tego koloru?
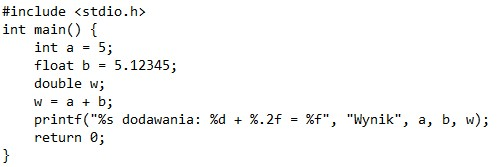
Po uruchomieniu podanego kodu w języku C++ na konsoli zobaczymy następujący tekst: