Kwalifikacja: INF.03 - Tworzenie i administrowanie stronami i aplikacjami internetowymi oraz bazami danych
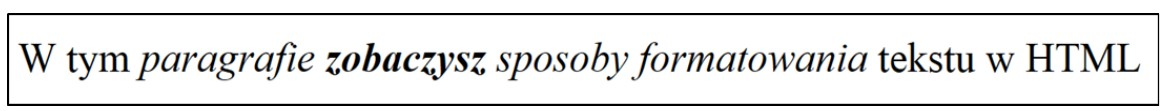
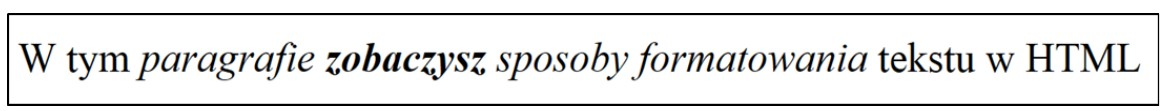
Który z poniższych kodów HTML spowoduje taki sam efekt formatowania jak na zaprezentowanym rysunku?


Ocenianie trudności pytań jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się, aby skorzystać z pełni możliwości platformy!
Twoja ocena pomoże innym uczniom w przygotowaniu do egzaminu, a Tobie pozwoli na dostęp do spersonalizowanych statystyk i rekomendacji.
Cookies to małe pliki tekstowe, które są zapisywane na urządzeniu użytkownika podczas przeglądania stron internetowych. Służą one do zapamiętywania preferencji, śledzenia zachowań użytkowników oraz poprawy funkcjonalności serwisu.
Pliki cookies wykorzystywane w naszym serwisie mogą być sesyjne (usuwane po zamknięciu przeglądarki) lub stałe (pozostają na urządzeniu przez określony czas).
Możesz zarządzać ustawieniami plików cookies w swojej przeglądarce internetowej. Większość przeglądarek domyślnie dopuszcza przechowywanie plików cookies, ale możliwe jest również całkowite zablokowanie tych plików lub usunięcie wybranych z nich.